You know the thing with WordPress themes?
They feel generic.
You can almost recognize a website that’s using Divi or Avada. They are both stunning, but somehow they are too popular to not know them immediately. You do get a couple of color schemes. But that’s again not quite much of a choice. There might still be 100s of sites that could be using the same color scheme as you.
A blue Divi is as recognizable as a red Divi.
And then, of course, there are your brand colors. You wouldn’t want to force your logo on a theme that doesn’t support it naturally.
But you aren’t a designer to know which colors would work…
Luckily, you don’t have to be one.
You just need to have the right tools. So go ahead and crack the perfect color code for your website with these 5 awesome color scheme generators:
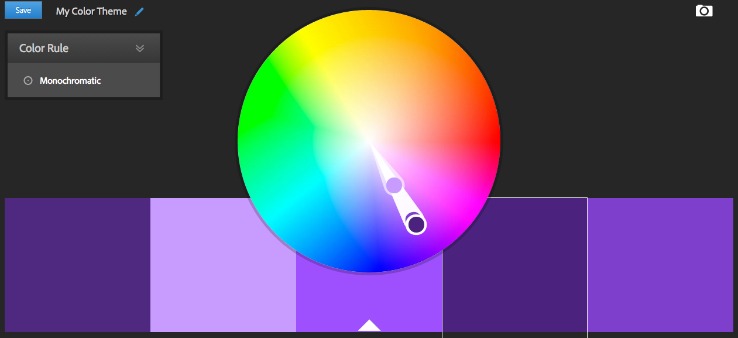
1. Adobe Color CC
This is Adobe’s color scheme generator. Depending upon your level of expertise, you can make more (or less) use of this tool.

There are 2 ways you can work with it:
- By uploading an image
Just upload an image and Adobe Color CC will create a scheme by fetching colors from the image.
- By using the color wheel
Just pick a color ruler, and move your cursor within the color wheel. This generates default color schemes as your cursor moves. You can adjust the shade and tone of each color by using the controls that appear on them. Adding Hex codes directly to the colors in the scheme is also possible.
You’ll see about 7 color ruler options: Analogous, Monochromatic, Triad, Complementary, Compounds, Shades, and Custom.
These could seem slightly advanced to some of you, but you can read this Smashing Magazine post that explains exactly what they mean.
Adobe Color CC has a stunning collection of color schemes – full of inspiration.
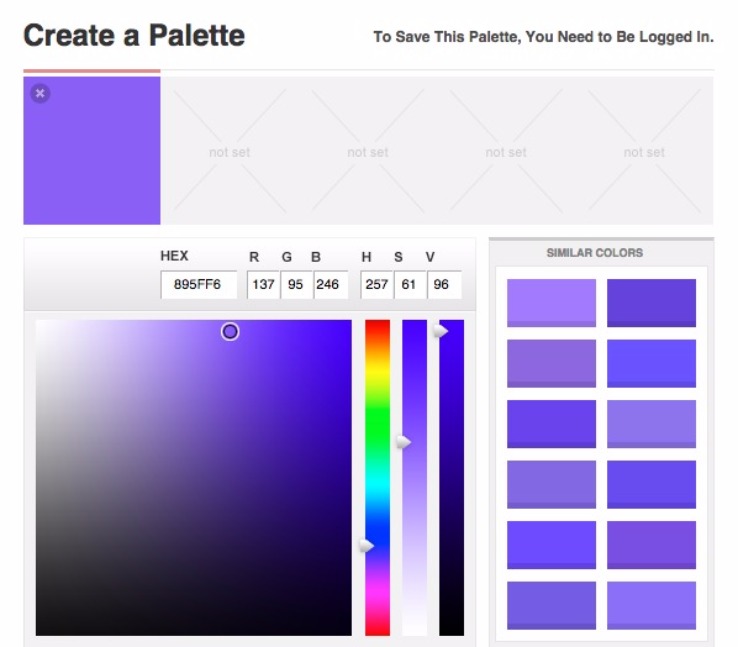
2. COLOURlovers
COLOURlovers talks about everything colors – palettes, patterns, and trends. It runs an easy tool that lets you create a color scheme within seconds.

Just move your cursor within the grid to choose a base color. Click to freeze it. This becomes the first color in your scheme. And as you can see there are about 4 more slots in the color scheme – you can fill these up with the similar colors that the tool suggests.
The similar colors tabs are refreshed as you choose different base colors. You can also create a scheme by uploading an image.
If you’re looking for inspiration, browse through their 1M+ palette archives.
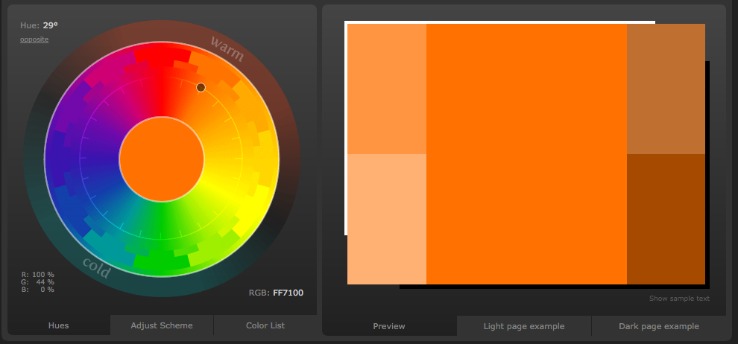
3. Paletton
Paletton is easily the most no-nonsense tool here. It’s pretty crisp.

Just click anywhere within the color wheel, and you’ll see that a great color scheme is suggested alongside.
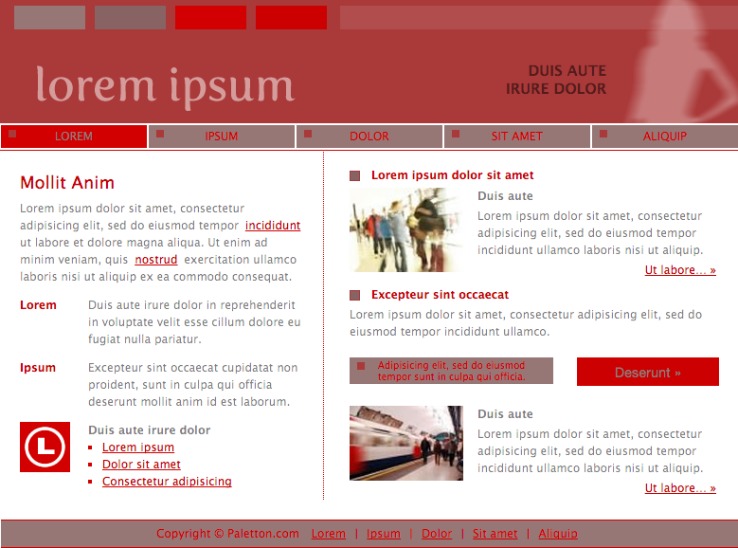
Once you select a color scheme, you can see a mock website based on it. Simply click on the examples tab (after choosing a color scheme), and you’ll see how a website using that color scheme would look like.

This is a really neat feature. And you’ll be glad for trying it. You can preview several variations – positive, negative, light and dark.
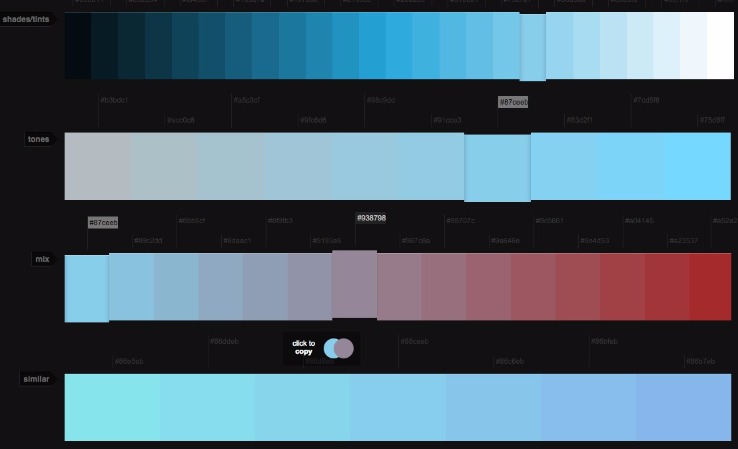
4. Collors
If you’re wondering about colors that will look great with blue, just enter http://colllor.com/blue – it works! If you’ve made up your mind about the base color, this is your ultimate one-click color scheme generator.

Just create a scheme by picking codes from the various tones, shades and alternatives that the tool suggests around the base color.
Do remember – unlike the other tools in the post, this one doesn’t create a color scheme that you can simply copy (and paste). As you select a color, it gets copied, but you need to paste it somewhere.
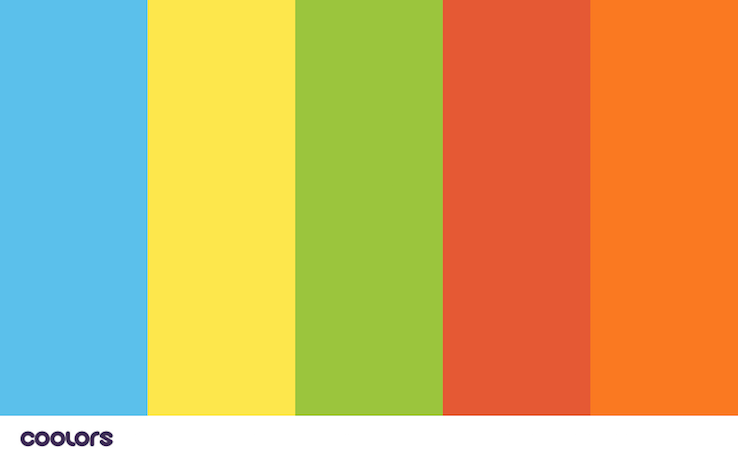
5. Coolors
I think that this tool aptly calls itself the super fast color scheme generator for cool designers. It’s really cool and quick.As the Coolor app loads, you’ll see a stunning color scheme ready to be exported. The export contains the codes of all the 6 colors. Enough to get you started!
As the Coolor app loads, you’ll see a stunning color scheme ready to be exported. The export contains the codes of all the 6 colors. Enough to get you started!
Everytime you hit the spacebar; a new color scheme will be generated. Each color can be adjusted with the color controls. So, you get to try different shades and tones. And double clicking on any of the seed color codes lets you feed in your own code.
You can change the order in which the colors appear.
If you don’t know where to start, Coolor’s palette archives are a great place to head to. You can download any of them without having to sign up.
But, before you try these tools, you should read this Hongkiat post about choosing a website color scheme. It will be helpful if you want to choose a color scheme around your logo.
These tools + CSS Hero, and you know you can get your site to look as you’d like.
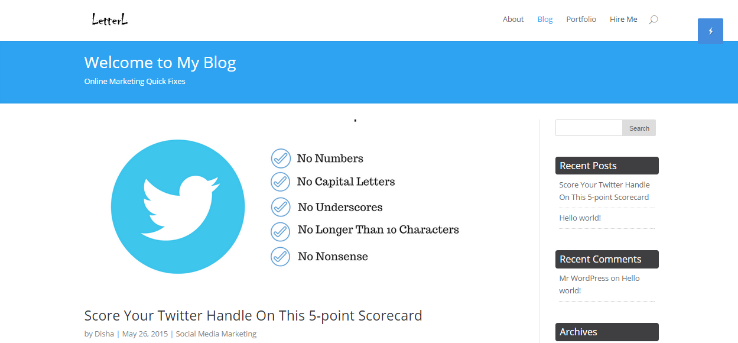
Here’s what I managed to do:
As you can already tell, I’m using Divi on my blog.

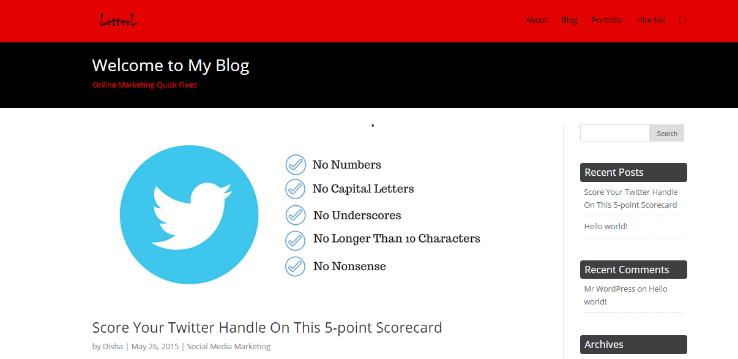
I was itching to get rid of the blue color. So, I generated some color schemes with Coolor and set to work with CSS Hero. And as I was looking for something bold, I chose a loud shade of orange.
I could manage to get my site to look like the following within 2 minutes:

Now, it’s your turn.
Get ready to play around a little with your site’s color scheme. Which color scheme tool will you start with? I’d love to know. Do share.