It’s any website owner’s worst nightmare. You’ve been working on your site for a while, obsessively making sure it’s what your customers need and want. Now it’s time to launch it and watch sales and inquiries roll in, right? But then, something is amiss. Layout of your site doesn’t display correctly – it looks downright awful on all the different mobile devices and browsers you thought nobody’s using. Your site is slow to load, and people bounce. You get feedback from would-be customers that sales forms don’t work… Everything seems broken. Instead of celebrating the new site, you’re left wondering what went wrong.
To prevent scenarios like this, test your website before launching it. Just a few simple checks will help you detect and eliminate website issues before they negatively affect your reputation and bottom line. Testing is important not only for your peace of mind but also for building trust between you and your visitors. A better functioning, reliable website will help you stand out from the competition, deliver more sales and even improve your search engine rankings.
Even if you are small-scale for now, treat testing as a necessary phase of any website project. To get you started, here are five essential website checks you can run for FREE before launching your website.
1. Validate HTML and CSS
“My site looks right and works fine. Why bother validating?”
First, validation will help you get rid of web styling and scripting bugs, before they ruin your visitors’ experience. Second, it’s a quick test to determine whether or not your developer did a good, clean job on your site. Third, if your site adheres to professional HTML and CSS standards right from the beginning, it’s a lot easier to maintain and expand it, even if you switch developers down the line. Finally, valid HTML and CSS increase the chances that your website will be rendered properly across browsers and devices.
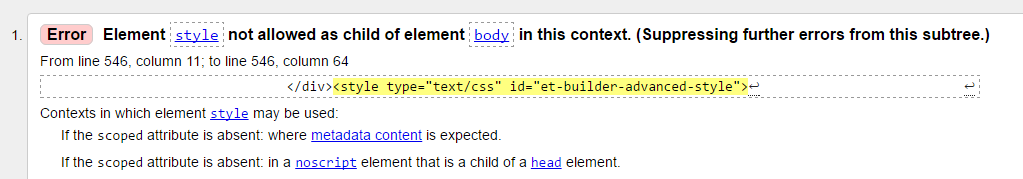
W3C Markup Validator is a free tool that checks the validity of Web documents. It can process HTML, XHTML, and several other markup languages.
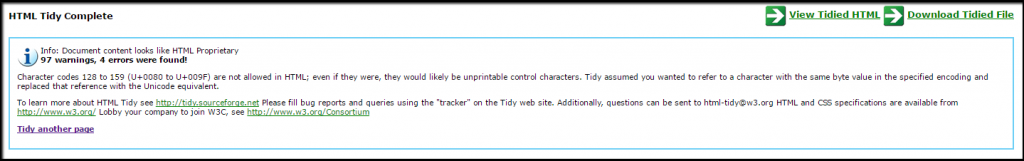
Another free tool to detect HTML errors is HTML tidy; it will even generate a tidied file for you.
To find CSS errors or compliance issues, use free W3C CSS validation service.
How to prevent code errors?
An ounce of prevention is worth a pound of cure not only in the personal health department. Even with automatic tools helping you discover HTML and CSS errors, cleaning up the code is a time-consuming and arduous process. So the best way to avoid code errors is to prevent them by using the right tools and resources.
Try to find a developer with a good reputation. Trite as it sounds, you get what you pay for, so don’t shortchange yourself.
If you prefer to DIY, choose a theme that is properly coded. Run the theme you fancy against this “perfect WordPress theme” checklist by Yoast.
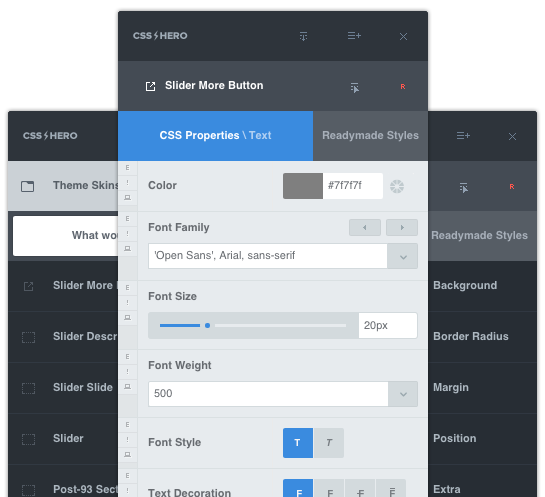
Once you have the right theme, the burning desire to make it your own will probably lead you to CSS tweaks. In that case, we certainly recommend using CSS Hero, especially if you are not 100% confident coding. While you play with its intuitive point-and-click interface, CSS Hero generates clean, lightweight CSS that goes neatly into an extra CSS stylesheet and overrides your theme’s original stylesheet without modifying it. And if you do like to work with code, check out Inspector Pro, a CSS Hero add-on. Inspector Pro enables you to code CSS on your WordPress sites and then inspect, refine and edit that code with the help of smart CSS Lint engine. Inspector Pro can serve as an extra layer of code quality validation for your site.
2. Test your page load speed
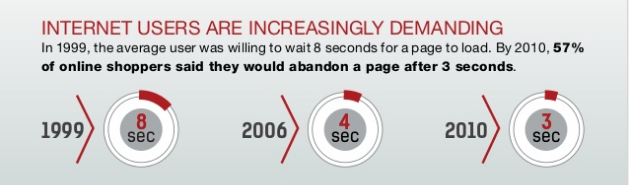
57% of online shoppers will abandon your site if it doesn’t load within 3 seconds (Radware). 79% of web shoppers who have trouble with a website’s performance say they won’t return to that site to buy again (Akamai and Gomez). All that is to say, website speed really, really matters.

Make sure your website loads fast – or visitors will abandon it after 3 seconds. Image source: Radware
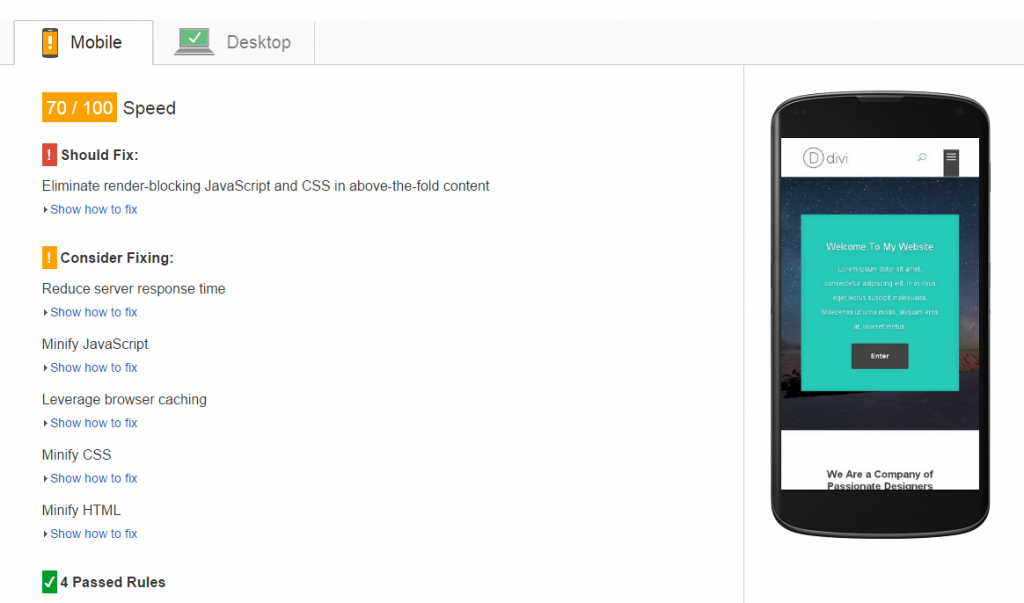
Two solid resources for speed testing are WebPagetest and Google’s PageSpeed Insights. Both tools will give you detailed suggestions for improving your page load speed.
Additionally, here is a list of 20 things that could be slowing your website down, by E-Consultancy. Bloated HTML and junky stylesheets occupy their spots firmly on the list, so make sure you don’t skip HTML and CSS validation tests and use tools that produce quality code.
3. Check mobile readiness
Any HTML or CSS problems your site has will show up especially acutely on mobile devices. With 11.8% of people browsing the Internet ONLY from mobile devices and 78% using multiple platforms, you can’t afford for your website to look ugly on mobile (Data: comScore).
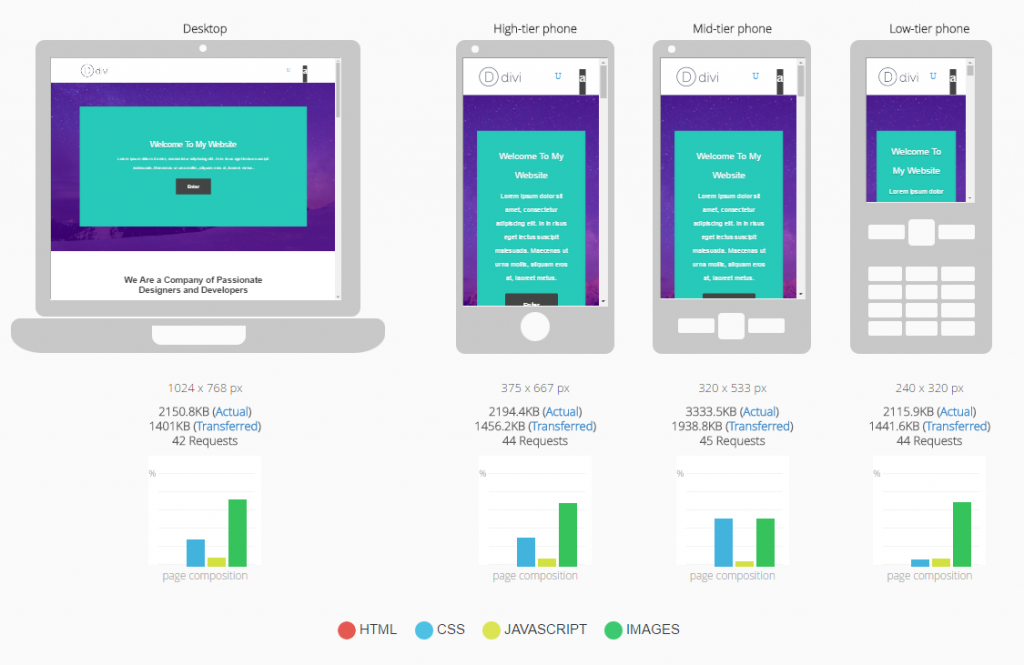
mobiReady is a fantastic free service for checking how your website looks on different mobile devices. mobiReady provides live demos of how the page will load on various media. Once you run the test, you will see detailed descriptions of errors and recommendations on how to fix them.
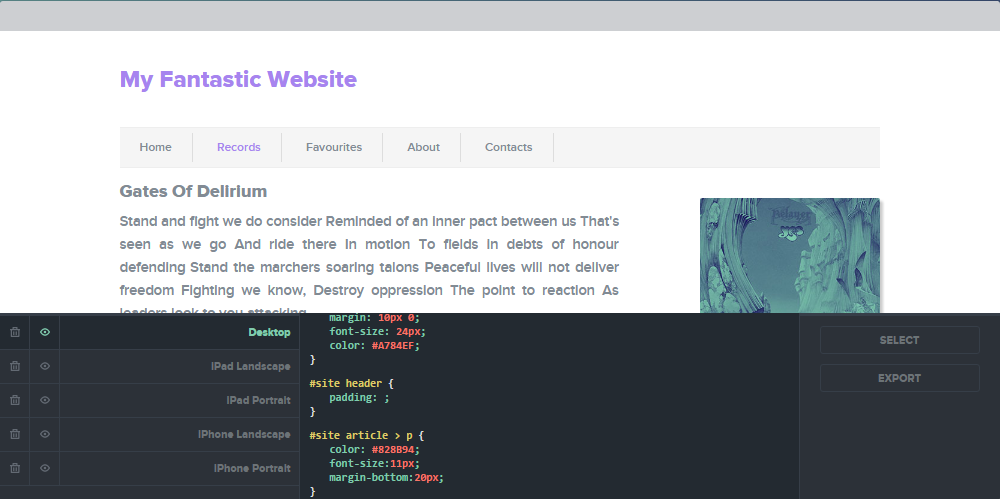
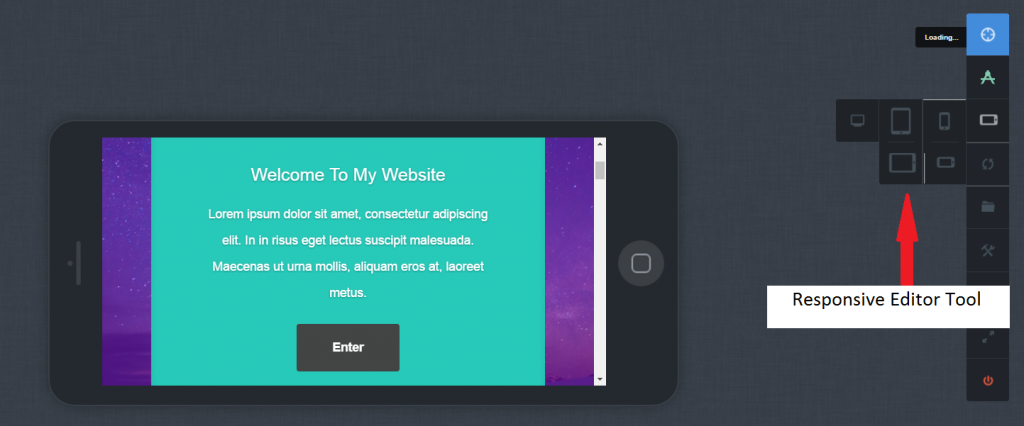
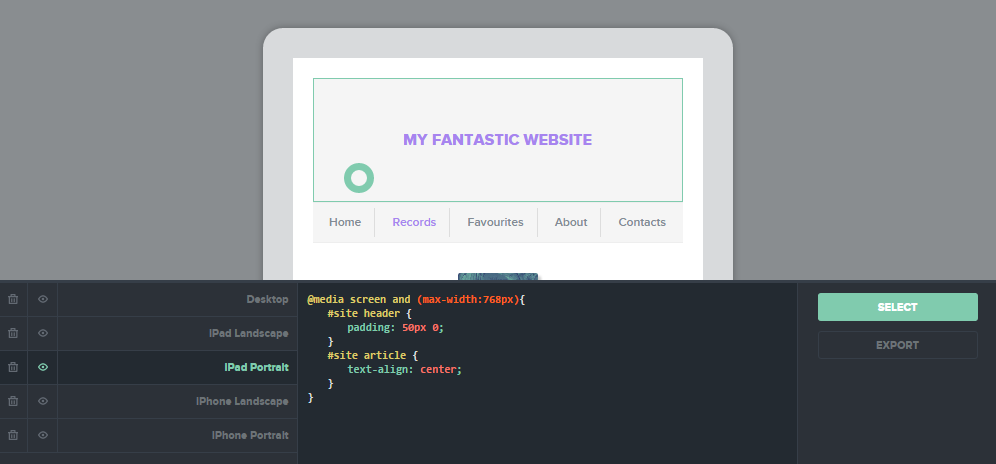
Another way to check how your site looks on mobile, coupled with the ability to make device-specific customizations, is to leverage CSS Hero’s Responsive Editor. That’s right, this nifty tool allows you to edit and save your website in five different views: Desktop, Tablet (landscape and portrait) and Mobile (landscape and portrait). While you’re having fun visually customizing your website across all devices, CSS Hero neatly wraps your edits in media queries.
Again, Inspector Pro takes it a step further and enables you to code custom media queries while you live-edit in different device modes.
4. Cross-browser testing
Here’s the hard truth: People will not only use different devices to access your website, but also different operating systems, different browsers and even different browser versions. Your job is to make sure your site looks OK under these conditions. It doesn’t have to be pixel perfect, but it does have to work. Otherwise, you might miss out on sales when a form that works perfectly in Chrome 48.0 isn’t even displayed in Internet Explorer 6.0.
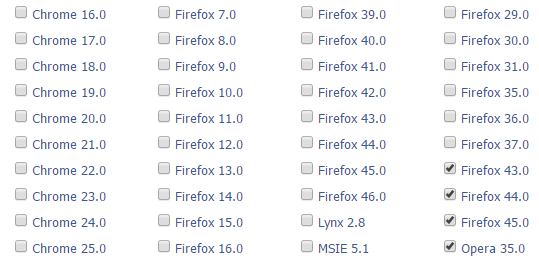
Browsershots is a very simple free online service that allows you to check how your website looks in major desktop browsers. You plug in your page URL, tick off the browser versions for testing and wait a few minutes for the results to load.
However, keep in mind that Browsershots will only provide the screenshots of your website in different browsers; you won’t be able to test the navigation and forms. Browsershots is a great (and free!) starting point, so if you are on a tight budget or it’s your first time dipping your toes in cross-browser testing, certainly give it a try. For more thorough testing, though, you will need premium tools like CrossBrowserTesting or BrowserStack. These sophisticated programs will provide you with a native experience of navigating your site in different browsers.
5. Check links
If your website is ridden with dead URLs, your visitors might stray away and get lost in the digital jungle, never to return.
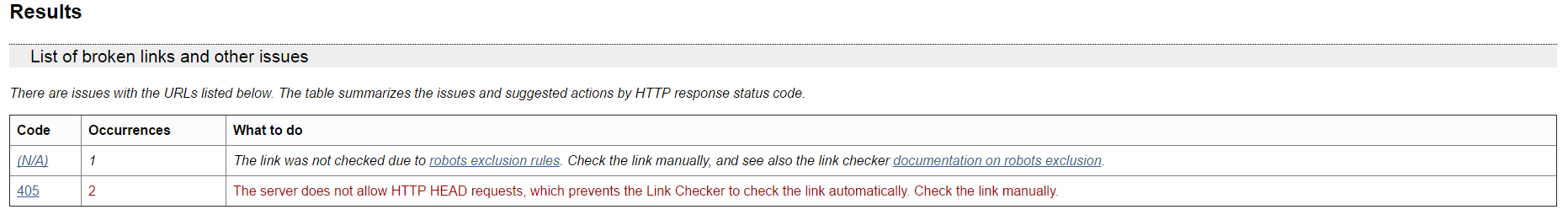
W3C Link Checker is an awesome free resource to prevent this. It will not only show you the locations of the troublesome URLs but also give recommendations on what to do with the broken links, redirects and other related issues.
Another thing to check for is whether or not your links are clearly defined. It is a common usability practice to color and underline the link text to show that it is clickable. Users shouldn’t have to guess or hover all over the page to find links. Changing link text color and adding hover effects is easily done with CSS Hero – check out this article for step-by-step instructions.
Testing is about creating a better quality website and making your visitors feel welcome, no matter the medium they use. Do you have any cool testing tools to add to this list? Share them in the comments!