Developing something from scratch is no joke. If you have ever spent a day glued to your chair, producing code at industrial scale, you know it – and you welcome tools that can speed up this process. Inspector Pro, a new CSS Hero add-on, is one of such tools.
We’ve been working tirelessly on Inspector Pro and are proud to present you a powerful WYSIWYG Web inspector to code CSS on your WordPress sites. This Web Inspector enables you to type your own CSS right on the visual page and save it instantly. Without further ado, here are five reasons you will love using Inspector Pro.
1. Inspector Pro gives you more control over the CSS you generate with CSS Hero.
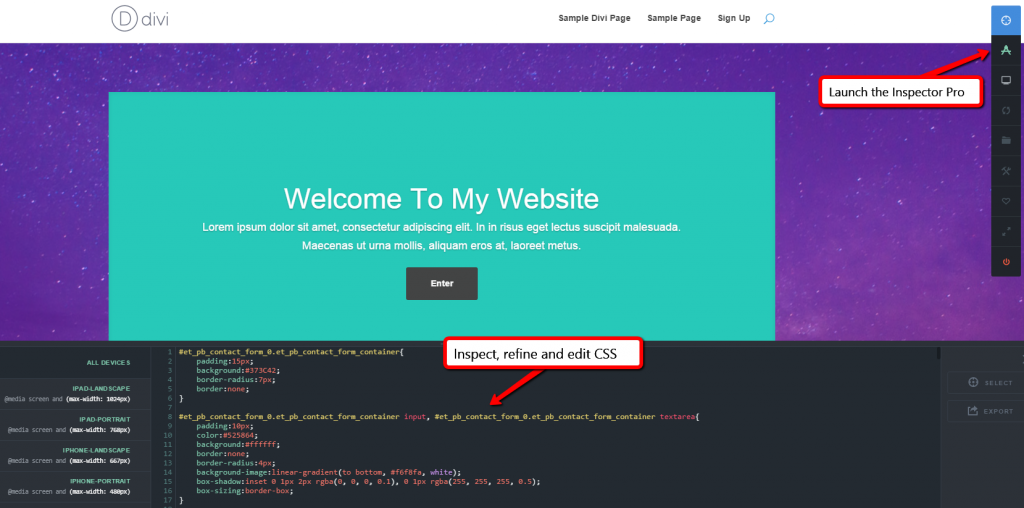
If you’ve been working with CSS for a while, you may use tools like CSS Hero to speed up your work, but you want to have the final word over how something is coded. Inspector Pro enables you to inspect, refine and edit the code generated by CSS Hero. Of course, you can easily add your own code snippets.

Inspector Pro – CSS Hero add-on
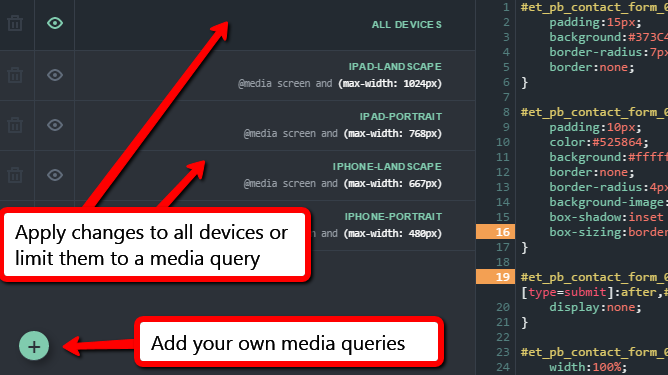
Just like CSS Hero allows you to make device-specific edits, in Inspector, you can apply changes to all devices or limit them to a media query.

Refine Device Specific CSS with Inspector Pro
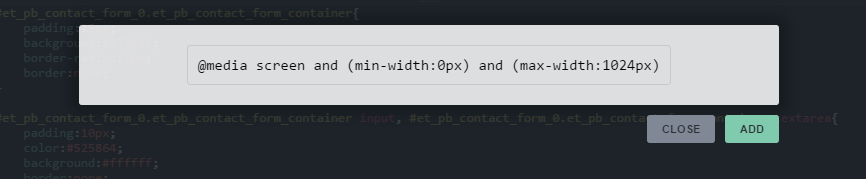
By switching between media query tabs, you can refine device-specific CSS and even add your own media queries.

Add your own media queries – Inspector Pro
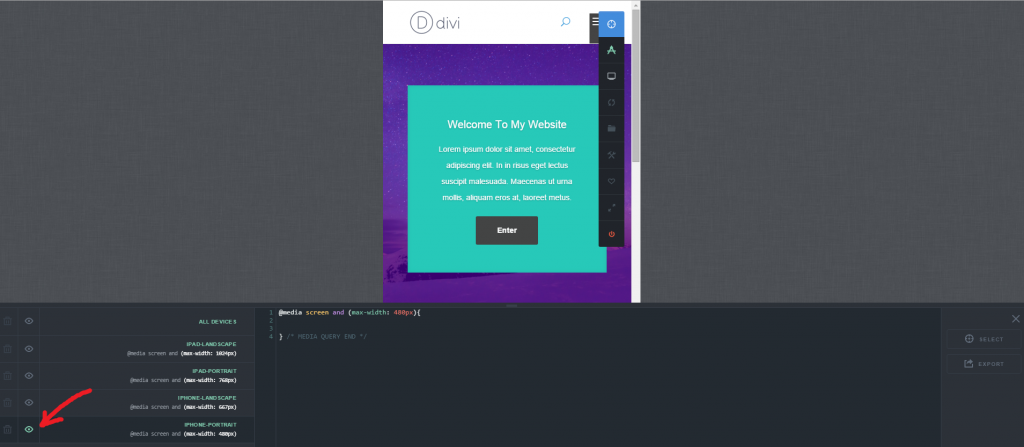
If you click on the eye icon, you will switch a particular device view, such as a phone screen view on the screenshot below.

Device view in Inspector Pro
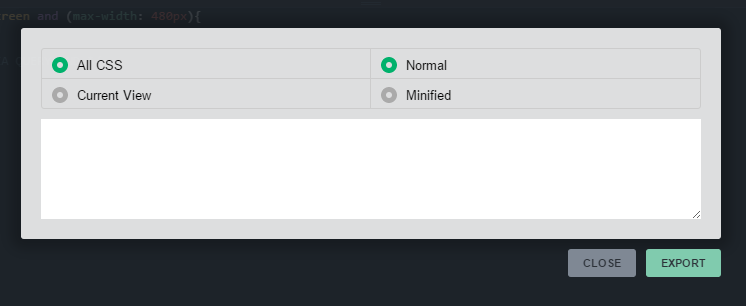
Finally, you can save the code or export the tidy CSS – you are in full control.

Export the CSS from Inspector Pro
2. This Web Inspector speeds up your editing process.
Just like CSS Hero, Inspector Pro offers live editing experience. See the changes instantly, without having to switch from backend to frontend. That is already a huge timesaver. In addition to that, Inspector speeds up your work because you no longer have to navigate from one CSS property menu to another, as you do in CSS Hero. You can conveniently find the element and all its properties in one column and make adjustments in a few clicks. If you are familiar with CSS, you can quickly add your own lines of code, see the effect they have on the appearance of your site, and click save.
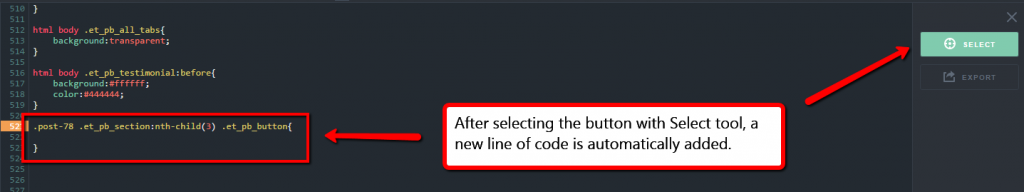
Inspector Pro also allows for point and click selection of editable elements. Once you enable the green Select button and highlight a particular element on the page, Inspector automatically adds a new line of code.

Select Tool in Inspector Pro
3. Working with Inspector Pro is more convenient compared to working with web inspection tools.
Yes, tools like Firebug and Google Chrome’s Inspect Element are great when you need to dig into the CSS behind a particular visual effect. But the copy-paste? The screen-switching, line-searching, time-consuming process? If it’s your own website you are editing, save yourself tons of time (and a great deal of wrist ache) by editing inside Inspector Pro. With Inspector, you can make all your edits live and then save them right then and there.
4. Inspector Pro helps you produce cleaner, error-proof CSS.
There always will be small, pesky code errors. Sometimes, it takes hours to track them down and get rid of them. But not when you have a powerful CSS linting engine on your side. Inspector Pro uses CSS Lint to help point out problems with your CSS code. CSS Lint performs basic syntax checks and applies a set of rules to the code that look for problematic patterns or signs of inefficiency. With this Inspector functionality, you can see exactly what is causing your CSS errors.
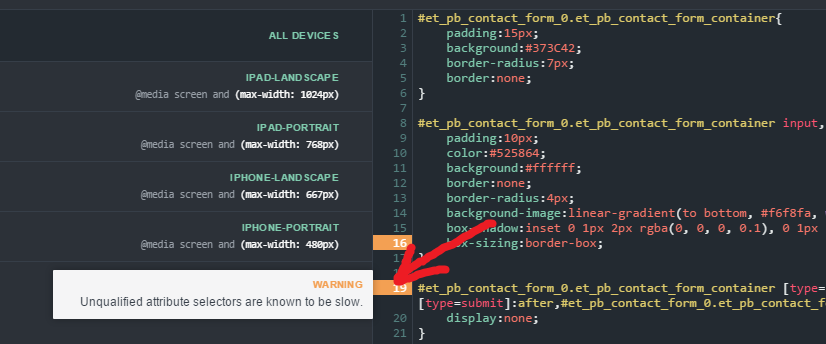
As you are typing in the code, any incorrect properties or values will be highlighted in distinct colors, so you can fix the mistakes right away.

Avoid typical CSS mistakes with Inspector Pro
5. You can learn how to code with Inspector Pro.
If you have some CSS knowledge but are still “learning the ropes,” Inspector Pro can teach you CSS. The Inspector, with its visual interface, will help you understand how a particular CSS value works. At first, you can edit your WordPress theme with CSS Hero, and then open up the Inspector and see the generated code. Then, you can start using the Inspector to make small CSS changes – adjusting the font size, colors, borders. Finally, you will be confident enough to add your own chunks of code within the Inspector.
How to get the Inspector Pro add-on for CSS Hero
Inspector Pro comes free with CSS Hero Personal and Pro packs. If you are already on one of these plans, you don’t need to do anything except installing the Inspector. If you don’t have a Personal or Pro membership, you will need to subscribe or upgrade to get the Inspector. By the way, you can grab these plans for only 50% of the regular price until February 29th.
To install the Inspector on your website, you will need to download the Inspector Pro file from your CSS Hero Dashboard, and install it as a separate plugin, in addition to CSS Hero.
Inspector Pro = more CSS powers to you! Try it today.