Wouldn’t it be great if one plugin could make your WordPress site better in only minutes instead of hours?
Let’s face — personalizing a website to make it your own and make it stand out is one of the hardest things to do with a WordPress theme.
We wanted to give people a way to solve that pain point, and that’s why we created CSS Hero; we wanted to make it easier for people to be able to customize their theme without needed to code long strings of CSS.
We’ve spent a lot of time creating, testing, and simplifying the interface of CSS Hero to make it easy to use and easy to understand. But for as easy as we’ve made it, the chances are that there are a few things you didn’t know CSS Hero could do.
Want to learn a few hacks to make using our plugin (and life) that much easier.
1. Store Coded Snapshots for Themes You Use All The Time
If you’re a web designer or an online entrepreneur who builds and runs more than one website, it’s likely that you prefer working with one particular theme or framework like the Genesis Framework — a CSS Hero compatible theme.
If you’ve had a chance to test out our plugin, you may not know that we’ve built in a super awesome feature called Presets that can make your life waaaaaaay easier.

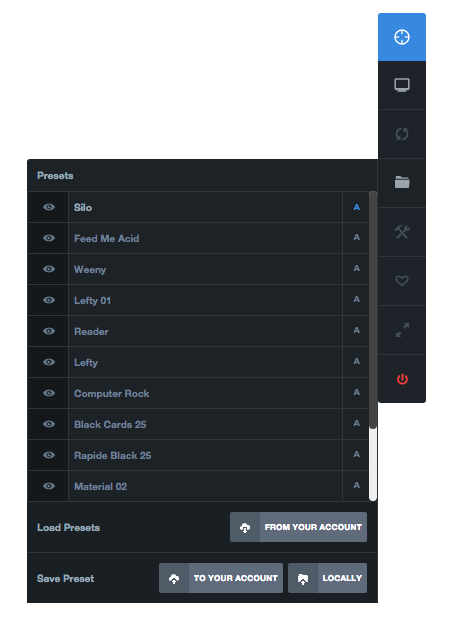
The CSS Hero Preset box
In the CSS Hero Interface, there is a small folder icon (pictured above). Using this feature, you can save a digital snapshot of your theme to use again and again on other sites for the same theme.
You can design and save and many of these as you want and use them over and over again.
This can save you hours of design time.
Just imagine:
A client could choose the theme they like, pick from one of your presets, and give you the go on the design.
Then, all you would have to do is upload the theme, download and activate CSS Hero, and then click your desired preset — and you’re done!
That doesn’t just save you time, it makes you buckets more in money too. No joke!
2. Reset a Single Element Back to Default
Let’s be honest. Even when you’ve designed everything down to the last pixel on your site, there may be times where you don’t like the way you used CSS Hero to design an element within the theme. Or perhaps, you accidently saved a change that you didn’t mean to save.
When this happens, you may feel stuck as you scramble to figure out exactly what to do to fix things.
Thankfully, we’ve made this fix really simple, but you may not know it’s there.

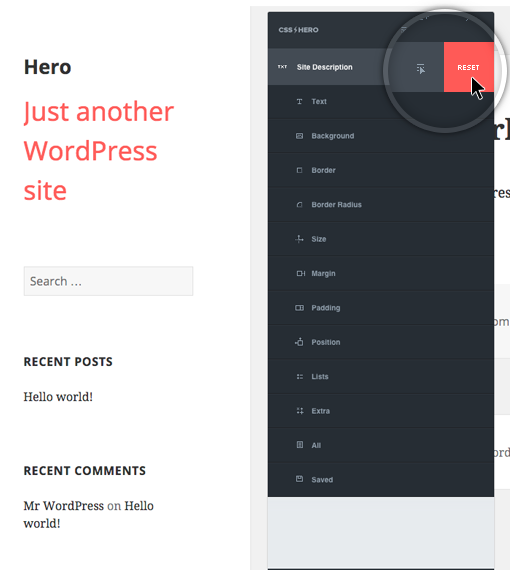
Hovering the reset command
Within the CSS Hero Interface, we’ve placed a simple Reset option to allow you to reset a single Class or Id element back to its default setting.
This erases anything you’ve done to that element and lets you start from scratch when customizing it — which is generally the simplest option.
3. Override a Theme’s Stubborn CSS
On occasion, there may be times where you run into a situation where even when you customize a certain detail on your theme with CSS Hero, it doesn’t appear even though you saved it.
This isn’t due to the fault of the plugin, but actually has to do with the original CSS in your theme overriding your changes. Instead of giving up with customizing this or spending too much time troubleshooting the issue, we made fixing this problem as easy as a click of the mouse.

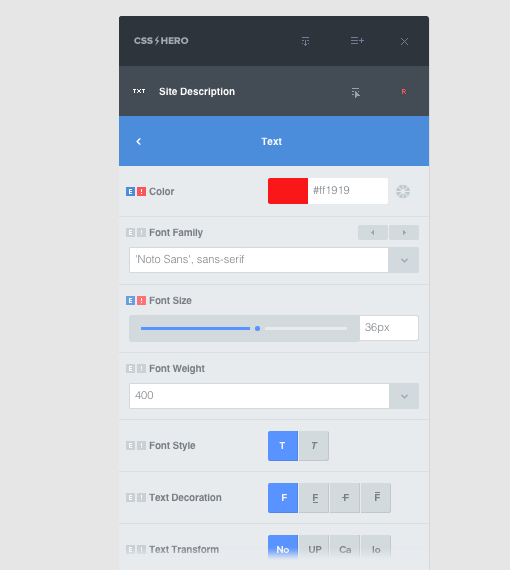
The !Important override button
You will notice in the CSS Hero Interface, that a small box with an exclamation point (!) contained within this. If a theme’s CSS is overriding your changes with CSS Hero, then clicking that exclamation point for the element that is being stubborn will easily put that problem to bed.
Just note that this is the easy way out, so read this before you decide to go this route.
Wrapping It Up
These are just a few of the amazingly power features tucked away inside CSS Hero, but that’s not all it can do.
For a more in-depth look at the features inside our plugin, take a look through our documentation and swing by our free CSS Hero Academy.