Do you want to play around a little with your site? Maybe with the font, colors or perhaps the layout? I find such ideas pretty tempting, however, thanks to the effort that they seem to need, I often give up without trying. But lately I’ve come across some really cool web design Google Chrome extensions that take the pain out of planning a site’s makeover. If you’ve been looking to tweak your site a bit, do check them out.
So here goes –
1. Drag Design
If you’re looking to give your site a makeover, I’m sure you’re fancying ideas like placing your sidebar differently or perhaps moving the social icons closer to the top menu (maybe making them a part of it) and so on…now we aren’t the best visual thinkers, right?
But here’s where Drag Design steps in. Drag Design lets you move all the elements on your web page and experiment with their placements. Once you’re happy with a preview, you can move on to the development phase.
Simply right click on an element that you’d like to try a different placement for — and choose the “Drag this element” option from the menu. It’s like literally dragging design. You can go on locking elements when you become sure of how you want to place them.
You should play around a bit with the extension before setting to work on your design.
2. TypeWonder
Changing a website’s font is a handy way to make it look fresh and readable. But you never get the font right in the first go— you’ve to try 10s of them.
I’m sure you’re beginning to think how messy and long such an exercise can take. But not with TypeWonder. TypeWonder lets you change fonts on the fly. You can preview your site with any font from TypeWonder’s collection. TypeWonder also generates the code that you need to add to your site to make the changes live.
Just visit your site and activate the extension by clicking on its icon. You will be able to see a “Change Font” button — click on it and you will see a ton of web fonts to experiment with. Once you’re happy with a font, you can grab its code by hitting the “Get Code” button. You’re required to add the generated code to your website and its CSS stylesheet to make the changes live on your site.
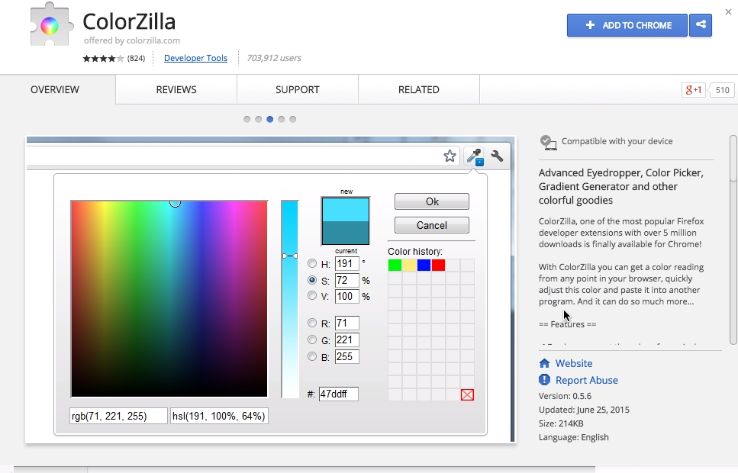
3. ColorZilla
Some websites use killer colors. If you’d like to steal them all, you just need ColorZilla.
ColorZilla helps you identify colors and get their Hex codes.
To pick a color on any web page, click on the ColorZilla icon and choose the “Pick Color From Page” option. Now as you click on the color that you would like to identify, its code gets copied. ColorZilla comes with one more cool feature, i.e., to identify all the colors used on a webpage. You can choose the “Web page color analyzer” option to get the color scheme of any website.
Shameless plug: Our very own CSS Hero also comes with an advanced color picking feature. So if you’ve a WordPress site, maybe CSS Hero is all that you really need.
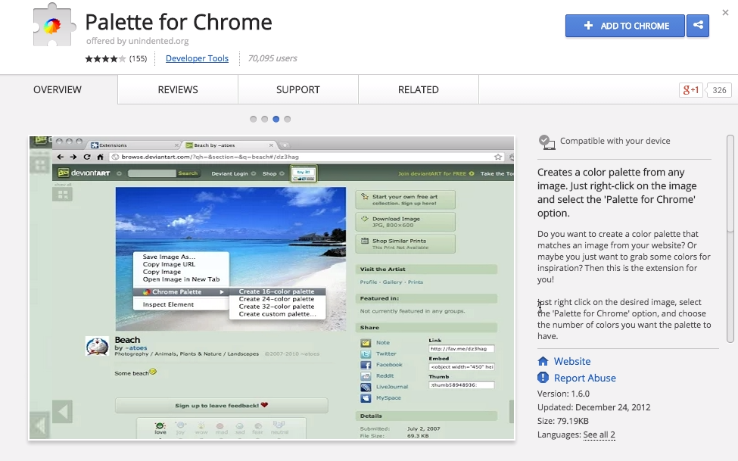
4. Palette for Chrome
You come across so many inspiring images all over the web. You never know when you’ll come across one that’s good enough to base your website’s color scheme on.
To stay prepared always, grab Palette for Chrome. It’s a handy Chrome extension that lets you generate a color scheme from any image on the web.
Simply right click on the desired image and select the ‘Palette for Chrome’ option. You can specify the number of colors for your palette and you’re set.
5. WhatFont
Just like colors, some websites nail the perfect fonts. The next time that you see a website that uses the perfect fonts, use WhatFont to identify them.
WhatFont helps you identify any font on the web. It also gives information about its family, color, and size.
Activate WhatFont by clicking on its icon. Now just click on the text whose font you want to identify — and WhatFont fetches all the font information that you need.
6. Page Ruler
If you’re impressed by some site’s layout, you might want to try out a similar one on your site. But this requires that you have the pixel perfect dimensions of all the elements.
Page Rule is a handy extension that lets you measure the dimensions of all the visual elements on a web page. In addition to an element’s height and width, you can also learn about it’s relative position from the top, bottom, left, and right margins.
Clicking on the icon will activate the extension — now you just have to select the element that you want to measure the dimensions of.
I know you’ve many more cool extensions to add to this list. Do share them in the comments!