If you are not very familiar with CSS, and you just got your hands on CSS Hero, it’s natural to feel all-powerful. Now you can change anything and everything on your website without a single line of code! It’s easy to get carried away. And that may lead to some frustrating CSS Hero rookie mistakes.
Here are three of them to avoid.
Mistake 1. Radically changing the “tricky” properties such as Size, Margin, and Position
Changing the Size property may seem like the most straightforward way to alter an element’s width or height. However, when you apply these changes in absolute values (pixels), you risk “breaking” your theme’s responsiveness.
So, what to do instead? There are a few options.
First of all, starting with CSS Hero 1.3, you can apply your Size edits only to Desktop mode, which solves the responsiveness issue. Section 2 of this blog post elaborates on making Desktop-only edits.
Second, you can specify the size not in pixels, but as a percentage of a parent element, i.e. the box that contains the element. CSS Hero Academy has a nice video on using percentages to set up Size.
Third, padding and margins can be used to create the effect of size. Padding makes an element bigger by increasing space inside its border. Margins create transparent space outside the element’s border. If you are unfamiliar with padding, margins and CSS box model, you’ll find this CSS Hero Academy video helpful.
Bonus tip: Padding is more controllable than margins, so use padding, if you can, instead of margins.
Padding and margins of the parent element will also affect the position of the child element. You can use this to position the child element, instead of using Position properties – which can also be tricky to figure out unless you are well familiar with the CSS.
Mistake 2. Not using Desktop-only mode
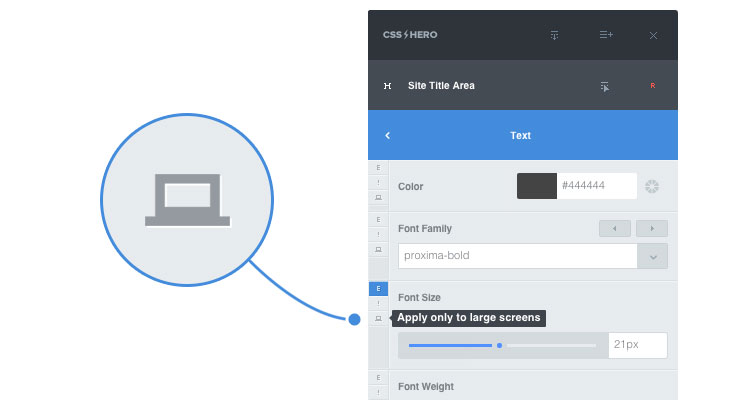
By default, the edits you make in the desktop mode are extended to the lower size devices – and you don’t always want that. After all, a 46pt font may look bold and attractive on a large screen, but you don’t want it taking up too much space on a mobile device.
Available in CSS Hero 1.3 and the following versions, Desktop-only mode allows you to apply changes ONLY to large screens. Using this feature is as easy as clicking on “Apply only to large screens” toggle next to the property you are changing.
This new feature is extremely useful when you want to add some extra padding or a bigger button, but don’t want them to look out of proportion on a small screen. This can also help you avoid issues with size and padding adjustments we talked about in the previous point.
Mistake 3. Trying to edit unpublished content with CSS Hero
CSS Hero works only on published content. In fact, starting with 1.4 update the blue lightning icon will only appear on published pages and posts.
Don’t want people to see your page before you are done customizing it? Simply publish the page or post and then adjust its visibility setting to “Private.” Now only you can see it. You can find this setting in the right-hand column of the WordPress Editor right under the “Status” setting.
Finally, if you made a mistake, no need to panic. It’s super easy to fix it. You can make changes as small as a single property of an element or as swooping as a theme reset, plus in-between solutions.
Here are a few ways to revert the customizations you don’t like.
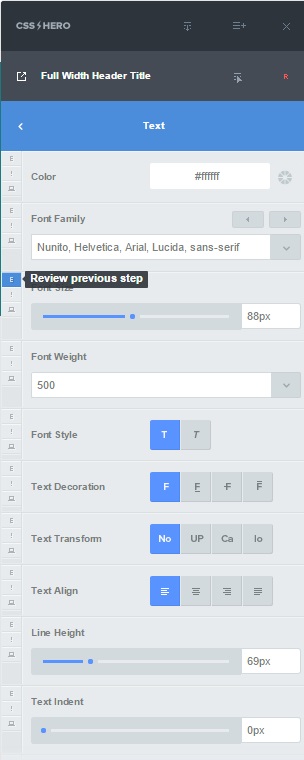
1. Reverse an edit of a single property of an element.
This option is available starting with CSS Hero 1.3 and will provide you the latest available edit value in case you want to return to it. Just click on the E toggle to the left of the property you are editing to review the previous step.
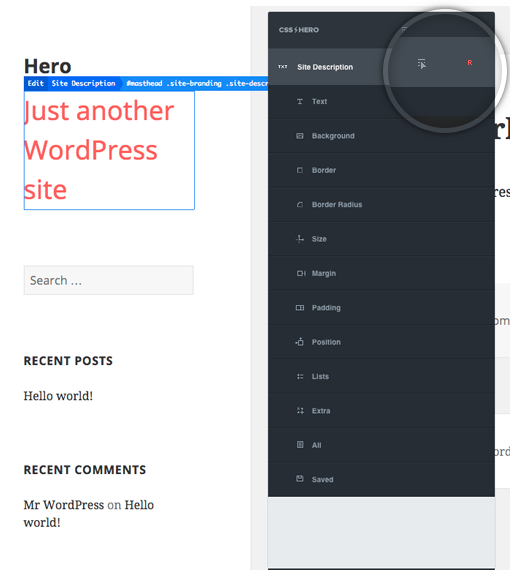
2. Reset a single element on a page.
After you’ve picked an element with CSS Hero, to the right of the element name you’ll see a red R – the element “Reset” button. Clicking this button will restore the original style of ONLY this particular element.
Find out more about resetting an element in our documentation section.
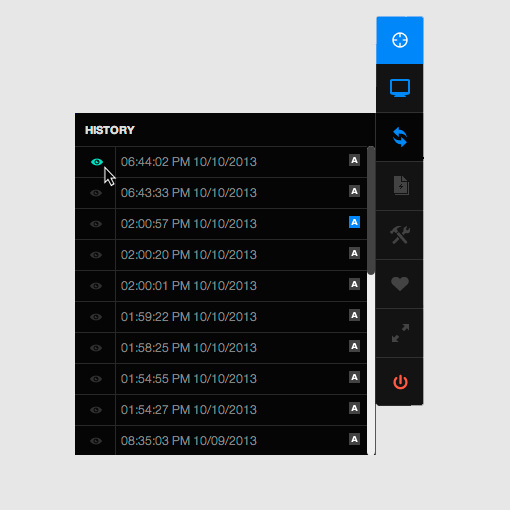
3. Go back to a point in edits history.
In the History menu, you can preview a saved edit point and activate it again.
Read more about working with the History of Saved Changes in our documentation section.
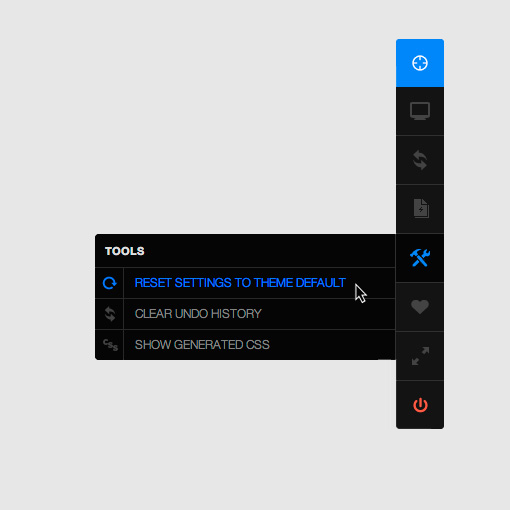
4. Reset the whole theme to default.
If you need to start with a clean slate, you can reset the theme to its default settings. This option will delete ALL of the changes made with CSS Hero, so use it as an “emergency measure.” Remember, for smaller changes, you have 3 other options.
“Reset Settings to Theme Default” option is available from the CSS Hero Tools menu.
In the end, CSS Hero is not a website building tool. It’s theme customization tool. If you start out with a theme that doesn’t suit your needs (think an artist going with a restaurant theme), you will simply have too many structural adjustments to make, and CSS Hero will be of limited help.
In general, you want to rely on your theme layout or on your developer’s recommendations and make incremental adjustments with CSS Hero. Still, it can completely transform the look of your website and make it stand out from thousands of websites using the same popular theme.