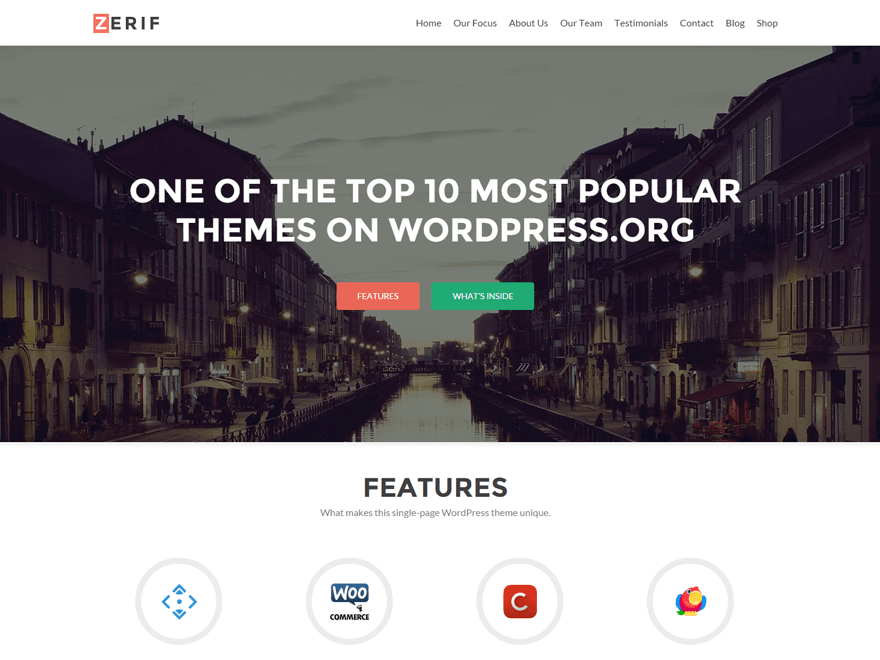
The Zerif Lite theme has quickly risen to become one of the most popular free themes on WordPress.org. In fact, it’s loved by so many that it’s one of the top 10 themes on the theme directory — and it’s easy to see why.
The one-page layout is elegant yet gripping with bold fonts and attention grabbing animations.
However, the Lite version of Zerif limits you to in color choices including the main buttons that on that first part of the screen.
In this post, we will walk you through the how you can use CSS Hero to quickly change these buttons to look like anything you want!
Changing the Button Colors in Zerif Lite

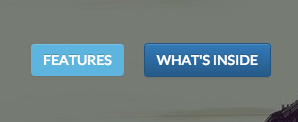
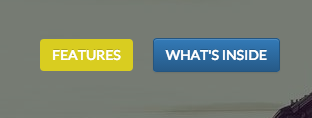
As it stands, this is the default look of the buttons running in our test site with Zerif Lite.
We’ve already installed and activated CSS Hero, so we’ve got the green light for customizing away.

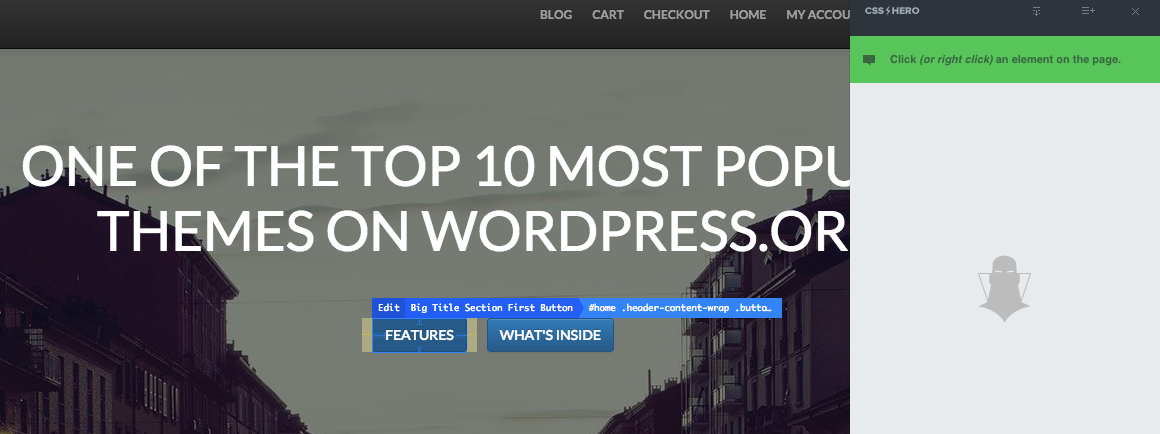
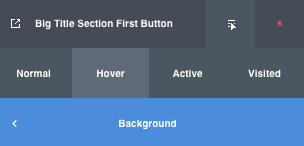
After launching the CSS Hero interface, highlight the first button named “Big Title Section First Button”.

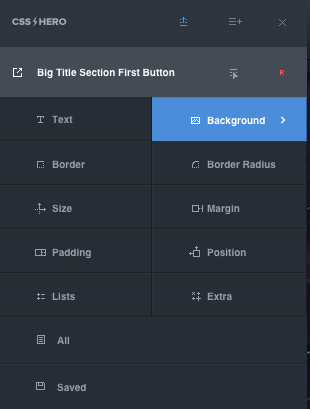
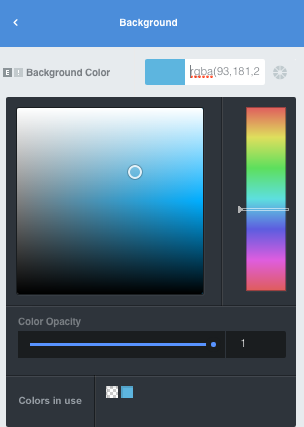
Choose the background option for that button to pull up the color choices available.

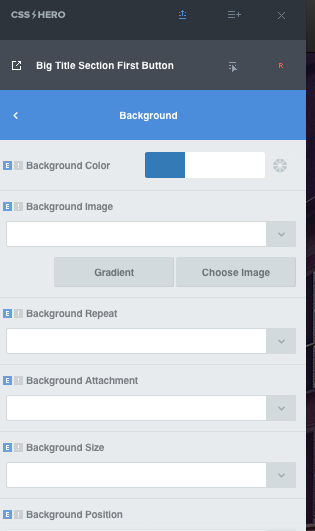
Click on the Background Color option and pick you desired color.

Since you’re on this section, take the time to also change the hover color of the button too. You can do this by clicking on the small arrow next to the name of the property you are editing (i.e. Big Title Section First Button) and then selection hover in the the menu that appears.

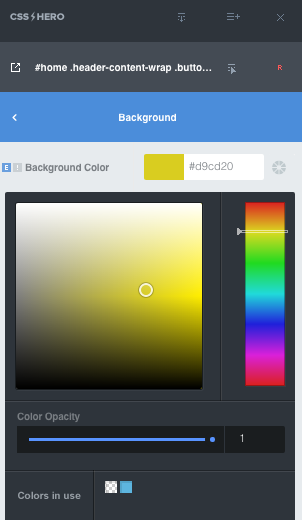
Go to Background again, and then select your Hover color.

Save your changes to make sure you don’t lose anything.
Your button should now look like this:

Left Button Normal

Left Button Hover
Now move on to your next button and repeat the same steps:
- Select Big Title Section Last Button
- Go to Background in the CSS Hero Interface
- Pick your desired color
- Choose a hover color for the button
- Save your work
The end result should look a little something like this:

But you don’t have to stop there.
CSS Hero gives you customizing options that go beyond just change the colors of certain elements in your theme like buttons.
If you wanted to, you could change the font and font size so that these buttons really stood out. Or you could add a color gradient to add a 3D effect instead of just a flat style button.
When it comes to designing your theme with our plugin, CSS Hero is your oyster.
What would you like to see us tackle in our next post? Let us know in your comment below.