Today we’re extremely excited to introduce you CSS Hero v4. The whole plugin core has been completely rewritten with a new engine to make it faster and much more powerful.
A new, faster engine
Since the very first CSS Hero version back in 2014 we used to store all plugin data into JSON arrays, for those unfamiliar with javascript JSON arrays are one of the easiest ways to order and store data. We initially chose this way of handling data for a number of reasons but the more the amount of plugin data was growing the slower the storing process was. In CSS Hero 3 we’ve introduced a number of new features which were basically storing data into those arrays every single time an edit was performed. This was good and it worked great but had a downside: sometimes this process was slow and ended up cluttering the overall user experience.
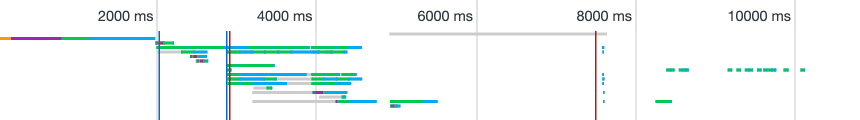
CSS Hero v3 first load waterfall:

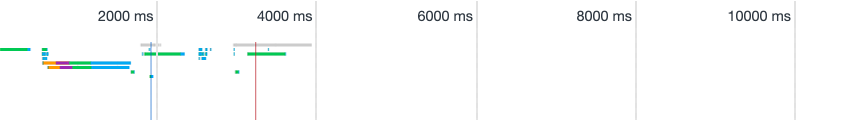
CSS Hero v4 first load waterfall:

In v4 the whole engine in charge of storing data has been completely rewritten to avoid this and it’s now completely seamless. V4 can now easily manage thousands code lines with ease, including complex LESS syntaxes and trendy modern CSS selectors with almost no overhead.
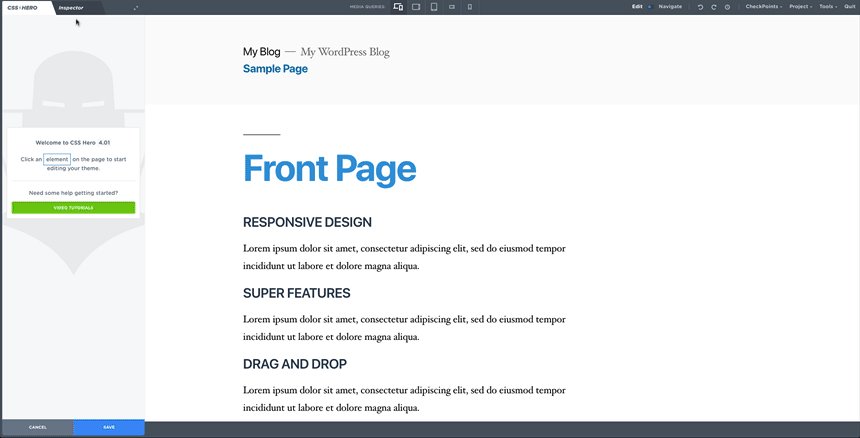
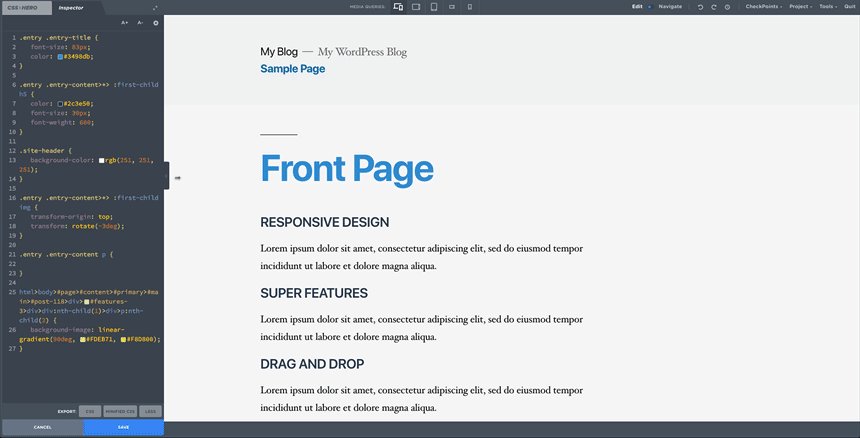
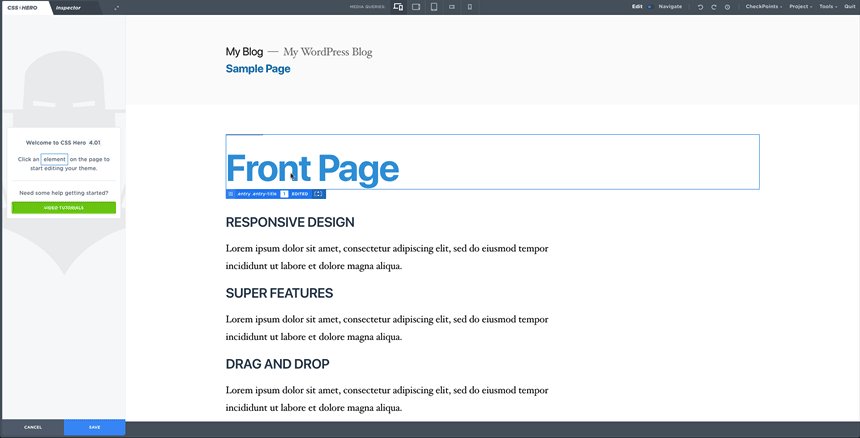
Simplified interface
The whole WYSIWYG interface has been redesigned and adjusted to make it easier and simpler to understand also for those completely unfamiliar with CSS or LESS. Each CSS property is described, each edit can be easily undone with one click. On the other hand it still offers a wide set of pro-features for the more adventurous.

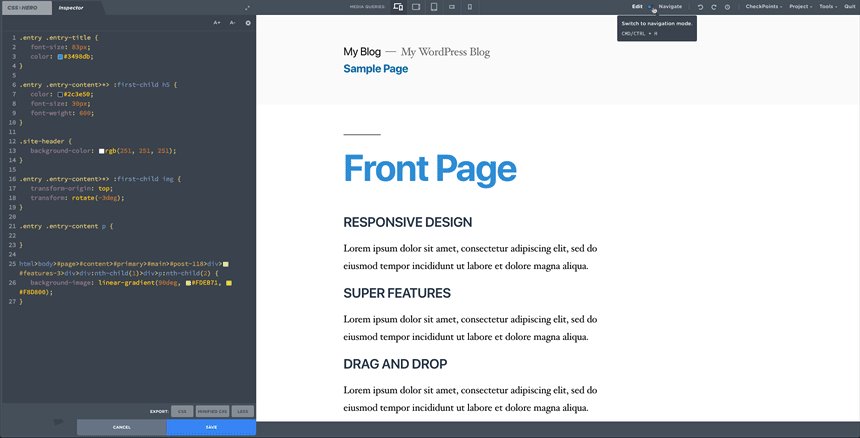
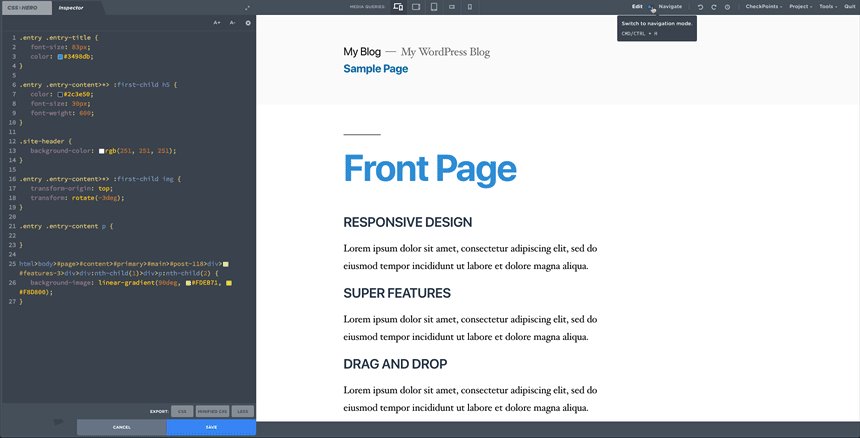
The whole editor can be detached and now also resized to match your editing needs, if you’re working with code this is very useful if combined with the Navigate mode which temporally hides the editor giving you a full glimpse of how your work will look on the page you’re editing.

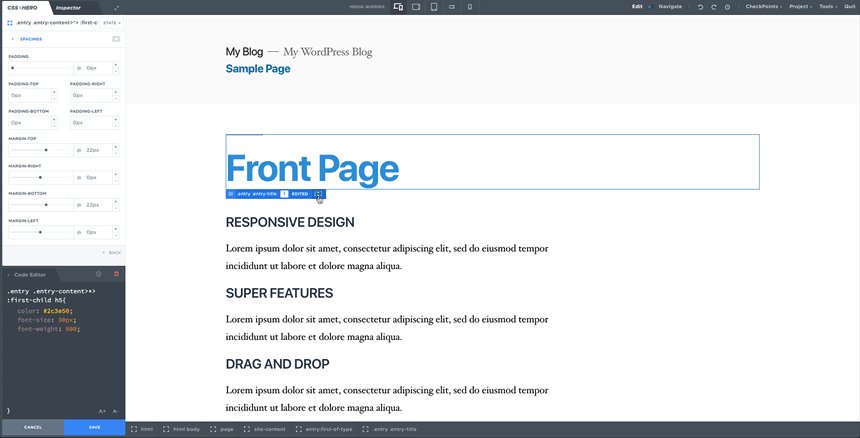
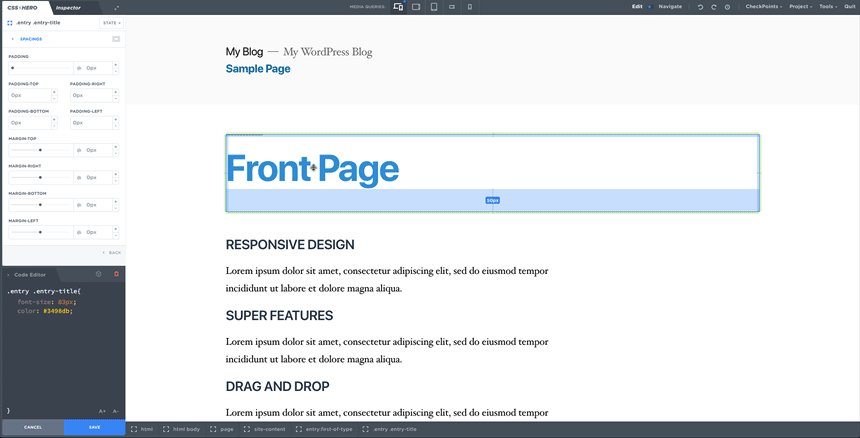
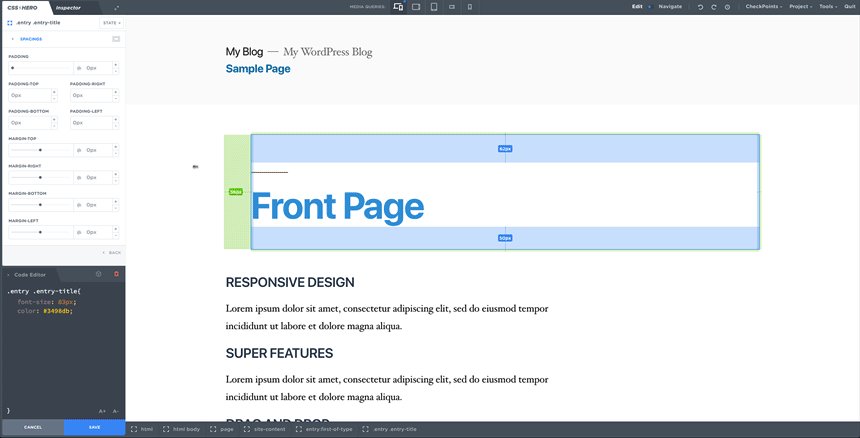
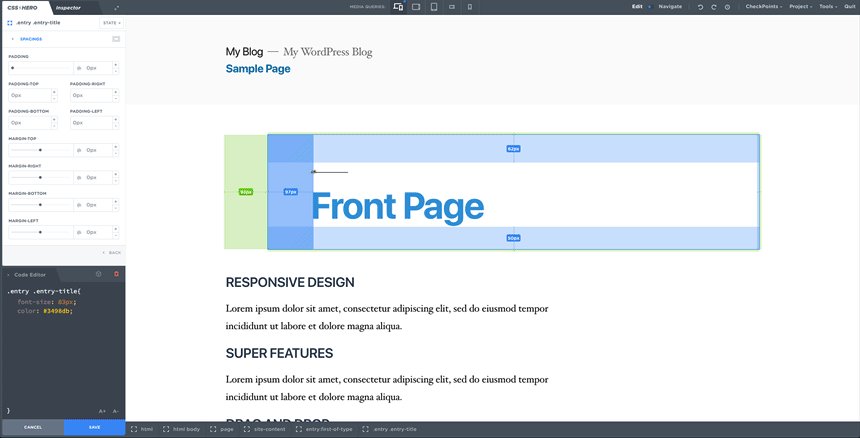
Inline spacing controls
Adjusting one element spacings is an everyday task for any designer, it helps balancing elements and making visually more pleasing the whole page. With CSS Hero v4 you can now use the live resizer element to get an immediate feedback on how the element spacings will render on your page. Of course you can go in details and refine each padding or margin property from the main CSS Hero interface.

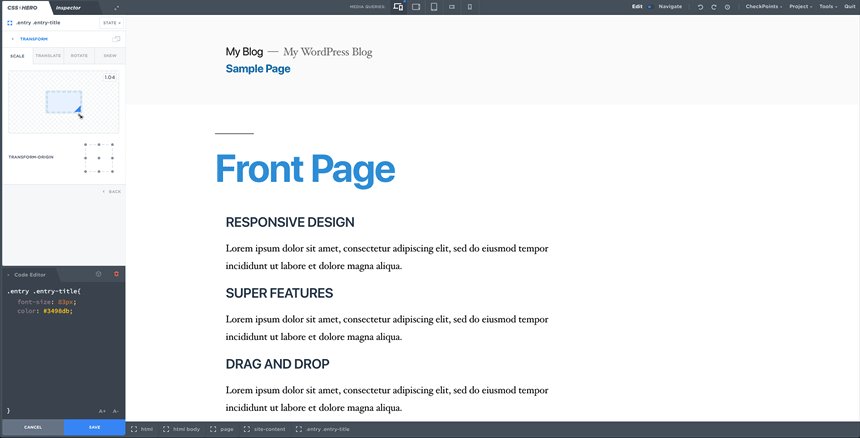
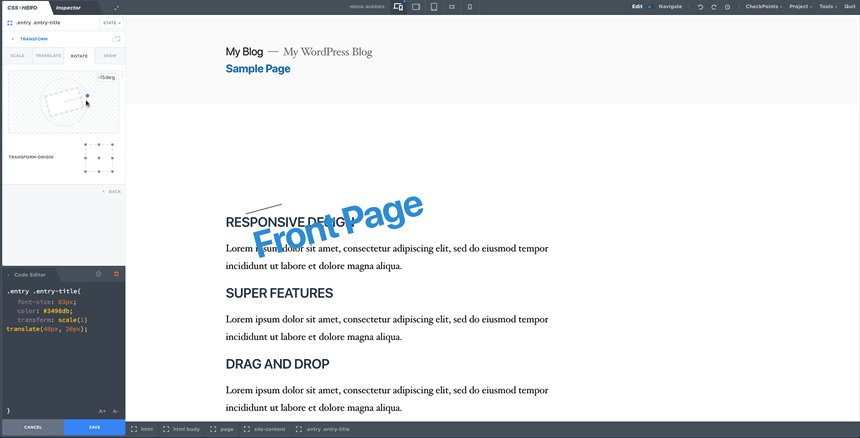
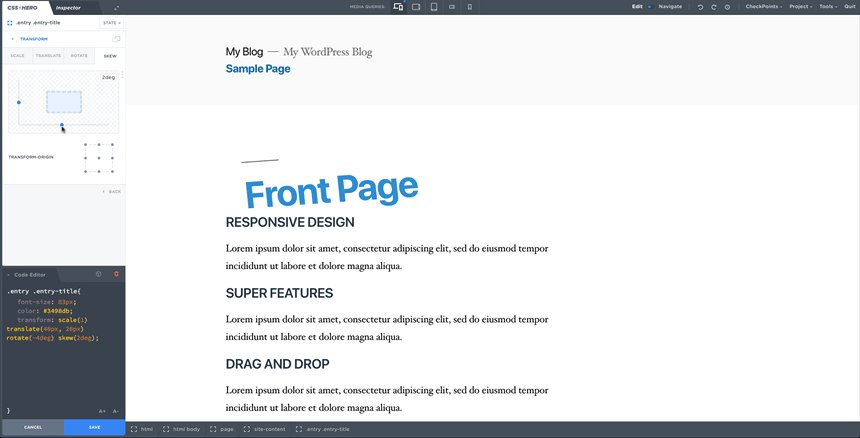
Transform and Filters widgets
Transform and Filter properties are nowadays widely accepted across modern browsers and you can easily tweak them with CSS Hero v4.

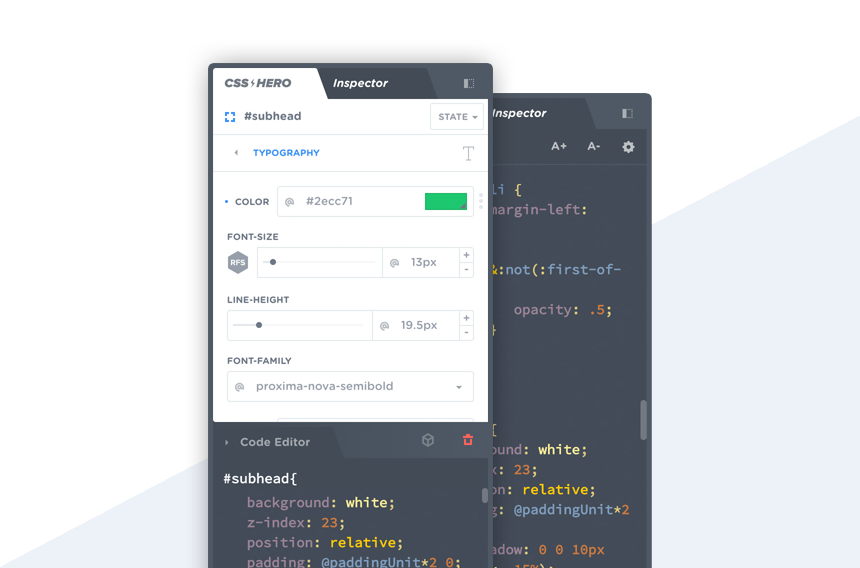
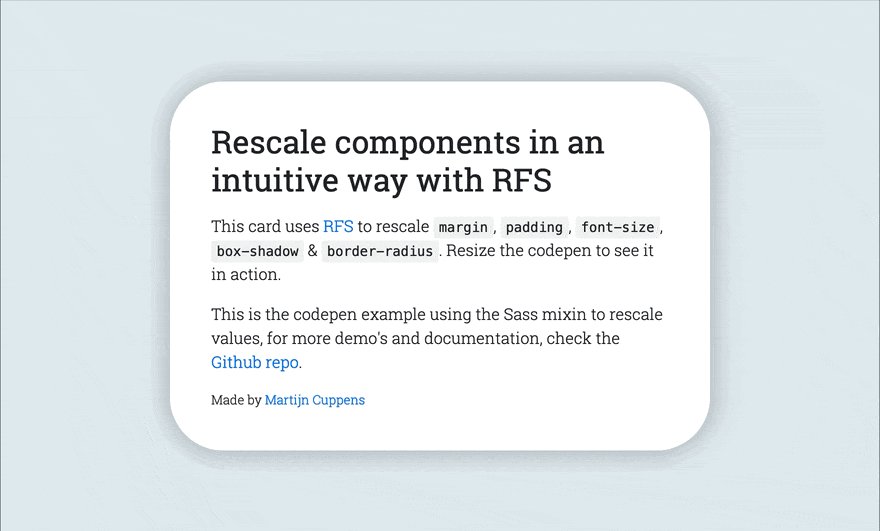
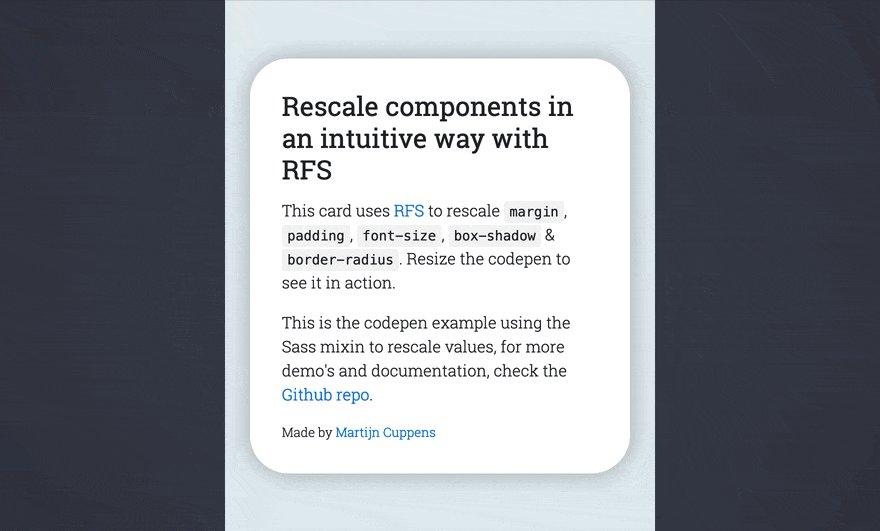
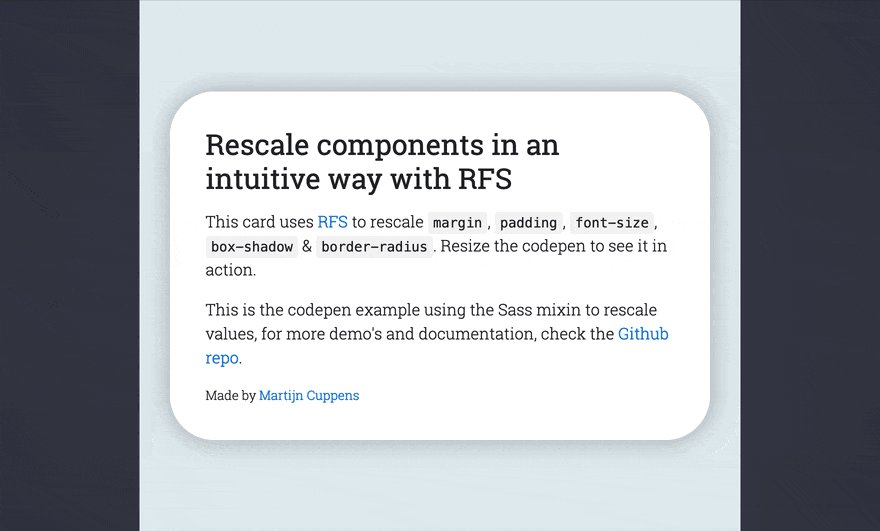
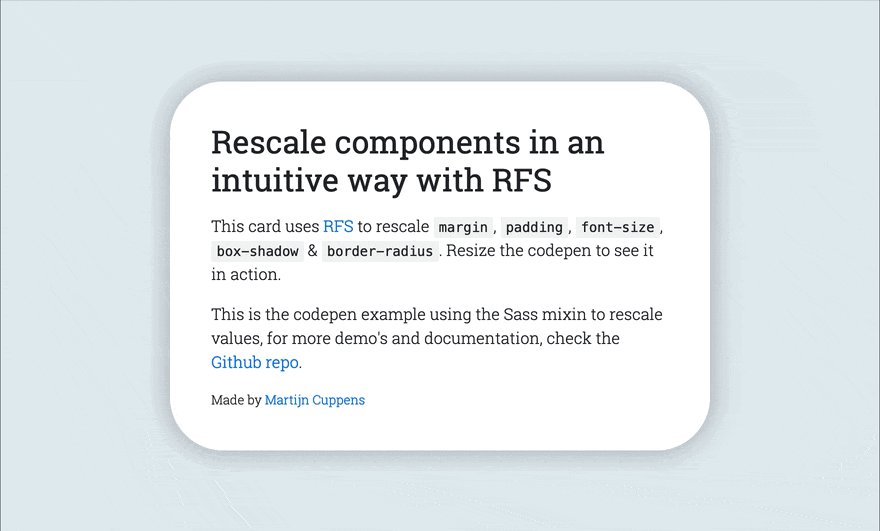
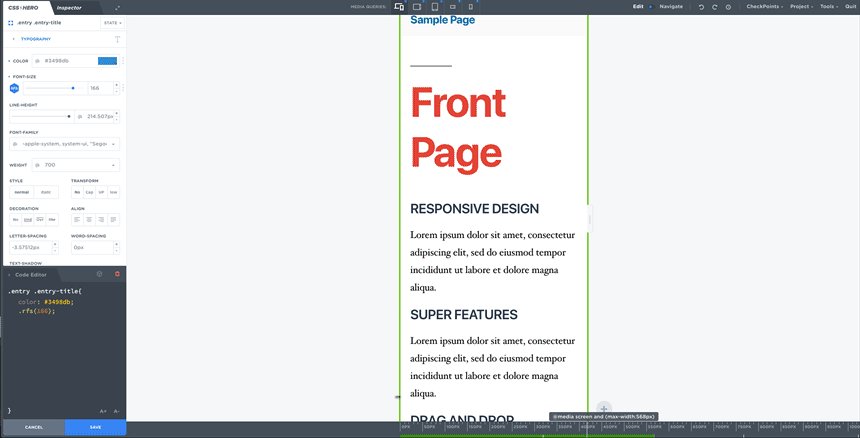
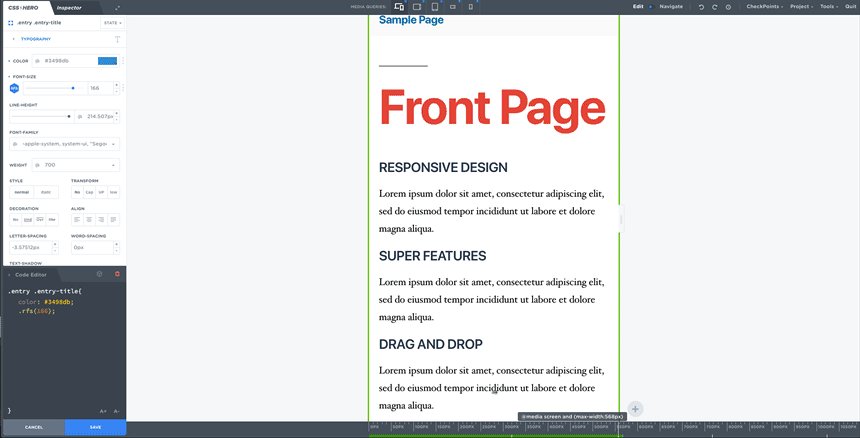
RFS Support
CSS Hero now fully supports RFS, what’s RFS?
RFS (simply the abbreviation for Responsive Font Size) is a font size engine which automatically calculates the appropriate font size based on thedimensions of the browser viewport

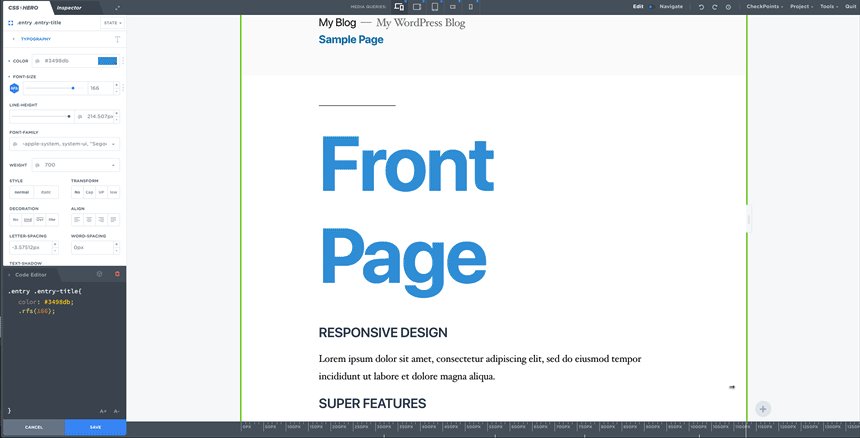
Media Query browser
Applying and previewing mobile edits has always been one of CSS Hero’s key features, now in v4 you can easily switch among media queries as well as resize the browser page to a specific width and eventually create a new media query breakpoint on specific widths.

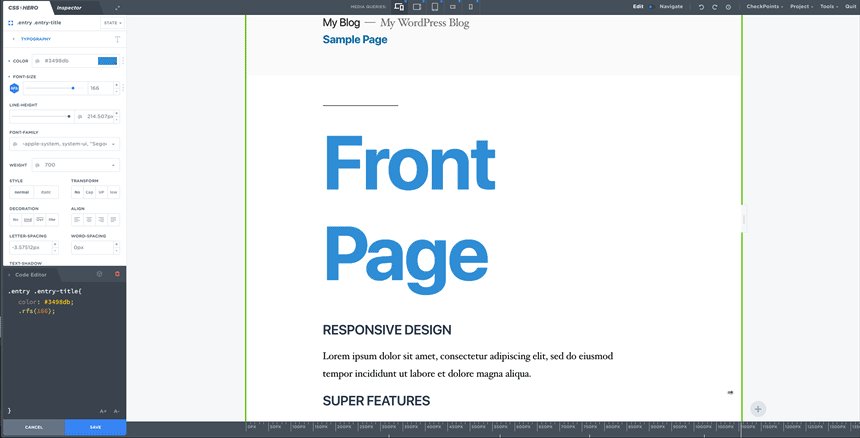
Inspector gets better and better
Last but not least Inspector gets a massive redesign which it basically makes it a full powered CSS\LESS IDE. You have no constrictions here, get creative and enjoy the benefits of having an immediate rendering of your edits + linter + beautifier live on your frontend.
Importing from v3
CSS Hero imports seamlessly V3’s data. It does save in a separate table and won’t delete the old data – so in case you want to revert to v3, you will restore the precise situation you had on v3.
That’s all folks!
So, there’s a lot of news in the pack, we did our best to our plugin one step further and we sincerely hope you will like this update. Without any further waiting you can grab your copy in your Dashboard.
Don’t hesitate to drop us your feedback here, we can’t wait to hear from you!
