It’s amazing how WordPress manages to gather together the minds of some amazing people who can create great products that many flock to. As WordPress and the internet began to evolve, there were some forward thinking companies that changed with it and began to build a sturdy name and product upon the ever shifting sands of these worlds. One such company is StudioPress — a WordPress theme shop that created the ever powerful Genesis Framework. If you’ve been around WordPress for sometime now, then you have likely heard about this WordPress framework/theme. There are quite a few reasons for its success:
- It’s a lightweight theme which means that it’s fast loading thus creating a better user experience
- It’s built using HTML5 and implement the responsive approach, thus making the website small-screen friendly
- It has buckled down its code so that it’s up to speed with security
- It’s SEO ready
- It is developer friendly
- There are rampant Child Themes available (both free and premium)
For as great as the all of these features are, there is one major issue with it. Can you guess what it is?
The Problem with the Genesis Framework
So just what is the issue with this glorious theme and its child themes? They are very hard for the average WordPress user to customize them. As a lightweight theme, the Genesis Framework is also light on customization options in the back-end. For someone like me — a web designer with knowledge about customization code like CSS — it’s not hard to take the theme or child theme and then create something a bit more unique. However, for some else who has no knowledge of CSS, WordPress Hooks and all that other coding jargon, making the theme and their site look unique is nearly impossible. Unless of course you go and hire a developer to create it for you. This isn’t such a bad thing and many have been happy to do just that, but most people don’t want to take this avenue. Just like any other WordPress user, potential users to the Genesis Framework want to be able to easily customize the theme themselves to add their personal touch to their site and they don’t want to spend the time learning to code to do that. Therefore, there is a large gap that closes out potential customers from being able to easily use the framework for themselves. That is, there used to be up until now.
Closing the Gap: How CSS Hero Makes Genesis Framework Customization Accessible To Everyone
CSS Hero is a game changer for the Genesis Framework, and that’s coming from someone who almost exclusively uses that framework for personal and work purposes. Therefore, I can say that confidently. The CSS Hero plugin brings a lot to the table in a single plugin that you would need multiple plugins or a developer to execute without it. Think I’m just talking up the product because I’m writing here on the blog? Well, you would be wrong my friend. Lemme ‘splain!
Using CSS Hero To Edit CSS in Genesis Framework: Editing Font
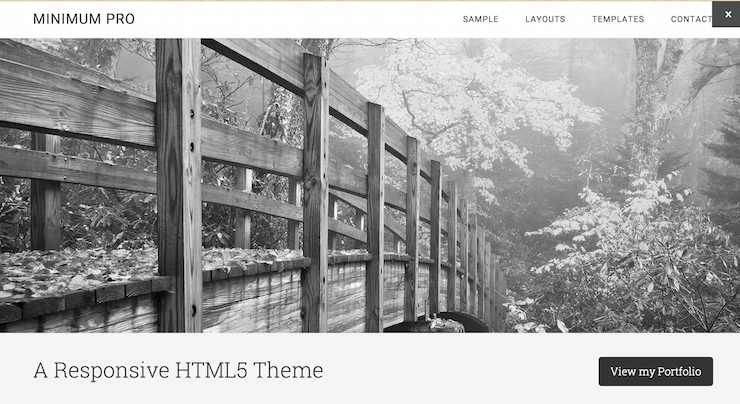
Let me give you an example of just how easy it to use CSS Hero for changing the font in your Genesis Framework theme. Let’s take a look at the Minimum Pro Child Theme for the framework. (Pictured below)

A preview of the Minimum Pro theme by StudioPress
You will notice the call to action bar that states the following: “A Responsive HTML5 Theme” By default, the theme has the Roboto Slab Serif font being used for the font in this area of the theme. But say you wanted to use a Google Font in this area, change the font color and font size of this CTA. What would you need to do?
- Without using CSS Hero, you would have to first find a way to integrate Google Fonts into your theme (easiest way would be via a plugin).
- Then, you would need to figure out what CSS Selector was assigned to this area, and either add to the font plugin or to another CSS file in the back-end.
- Next, you would need to learn the CSS code to change your font, font color and font size for that area and then change it to match your desired outcome.
Here is the code for the picture above without it being touched:
.site-description {
font-size: 36px;
font-weight: 300;
line-height: 1.2;
}
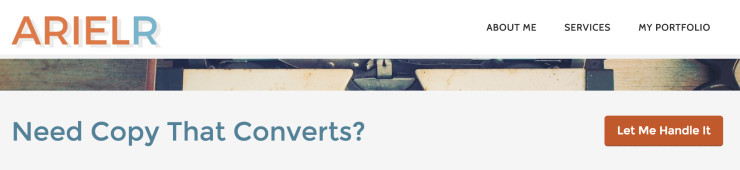
Here is an idea of the kind of code you would have to create in order to execute this image below:

An Example of the a Customize Minimum Pro Theme
.site-description {
font-size: 42px;
font-family: montserrat;
color: rgba(83,129,151,1);
font-weight: 300;
line-height: 1.2;
}
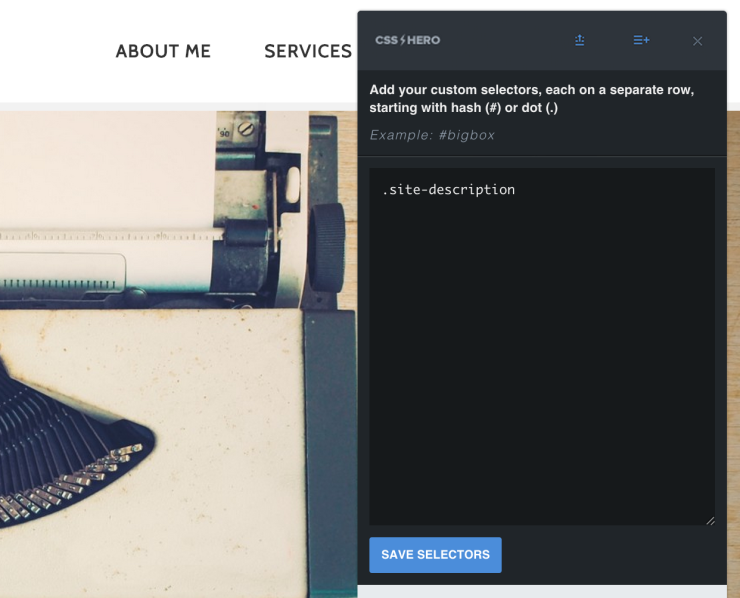
Keep in mind that this code alone takes doesn’t include the code for changing the button color or the hover color of the of the .site-description area. Only a few things have changed that seem rather simple to execute, right? But, how long do you think it would take to do all the steps above to create to make this single change to the theme? For someone like me who knows a bit about CSS, it took me a good 15 minutes to code and then tweak that code to get to the point that I was happy with. For someone who knows nothing about this, you could expect it to take them hours of research before they even got started with being able to change this. What a doozy! Now, here is a simple walk through of how easy it is to change font, font color and size using CSS Hero. Simply launch the plugin on the front end editor and click the blue target wheel. Add .site-description to the selector area and save it.

Add your custom selectors to CSS Hero
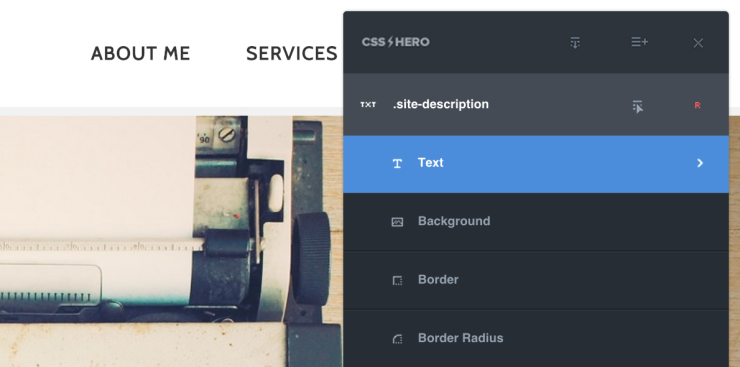
Hover over that area of the theme in the live front-editor to find it outlined in blue and then click on it. Then, the CSS Hero Editor will show an option to edit the Text of this area.

Select the .site-description element and then edit the Text
Click on the Text button and pick your font, font color, font size, and any other elements that you’d like to edit before it’s just right. Then simply click Save and you’re all set. No tinkering with extensive code, no hand coding, and nothing needs to be done in the backend. How long did that take me? About 3 minutes flat — tweaking included. Talk about a time saver!
Wrapping It Up
This is by no means an extensive tutorial for using CSS Hero with the Genesis Framework, but it does illustrate this point: If you use CSS Hero with the Genesis Framework, then you don’t need to know code to edit the theme and make it truly unique. Is that a game changer? You bet it is! Whether you’re a tried and true designer or a newbie to code, you can use CSS Hero to do more in less time without a large learning curve. If you’ve been searching for a way to make customizations to the Genesis Framework, then CSS Hero is the solution to you’ve been looking for. Want to get a feel for the how the plugin works? Then head over to the Compatible Themes area and give it a try on the Genesis Framework.