Ten years ago if you’d have asked a bunch of successful people for tips on getting ahead in business, you can bet a few of them would suggest ‘learning a language’. The logic behind this advice is sound; find ways to reach more people in different markets. Between then and now, almost every industry has been affected by the digital revolution and being online is the accepted way of reaching more customers. If you can’t speak Chinese, there’s always Google translate. But what’s the alternative to being online?
It’s no surprise to see Google Trends showing more people looking for places to learn code than learn Chinese. The good news is that there are lots of websites where you can get a grounding in a number of coding languages including HTML, CSS, PHP and JavaScript. We’ve rounded up five of the best websites to learn CSS.
 Spend five minutes on Codecademy and you’ll have to remind yourself that it’s free. It is fast becoming the go-to place to learn CSS, as well as several other coding languages online. If you’re just starting out then there is no better place to get to grips with the basics in an intuitive learning environment. Codecademy utilizes structured lessons that will have you building a website in minutes.
Spend five minutes on Codecademy and you’ll have to remind yourself that it’s free. It is fast becoming the go-to place to learn CSS, as well as several other coding languages online. If you’re just starting out then there is no better place to get to grips with the basics in an intuitive learning environment. Codecademy utilizes structured lessons that will have you building a website in minutes.
Though it may be beneficial to have some experience of CSS before heading over to W3schools, the ‘try it yourself’ function on the site is a great way of seeing what CSS actually does. Playing around with the values gives you a real sense of what’s possible with CSS and there are tutorials on everything from setting backgrounds to making 3D cubes.
From the same team that brings you Treehouse, a highly recommended paid platform for learning code, comes CSS Tricks. This site is great for finding tutorials for achieving very specific results. Once you’ve learned the basics with Codecademy, you’ll want to pay a visit here and delve a little deeper into CSS and everything it can do. Also, check out the video section. There are tons of very cool, well-produced videos offering insights into CSS, the web design industry and tools to make life easier.
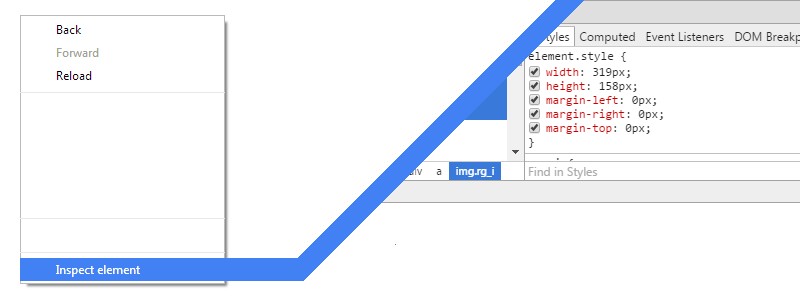
Though not a website, the inspect element tool found in most modern browsers is a great way to learn more about CSS. Like the way something looks on a website? Right click, choose ‘inspect element’ and look at the CSS that was used to style it. You can even edit the code and see what effect your changes had on the live site. The beauty of this technique is that you can take a peek at how the best sites in the world have been made and take inspiration from them.

We’re proud to announce that we’re launching our very own resource for learning CSS. The CSS Hero Academy will show users how to make the most of the CSS Hero plugin.
In a series of video tutorials hosted by Colin Cartwright, we’ll take you through everything you need to know about CSS Hero and the code it helps you edit. We hope the Academy can become a go-to place for our users who want to take their knowledge of CSS that little bit further.
You can head over to the Academy now and get started with a guided tour around the member’s area.