Styling the underline which is beneath words can be tricky. There are a handful of ways to make an underline. So, what’s the best approach to make a special underline?
What is a special underline?
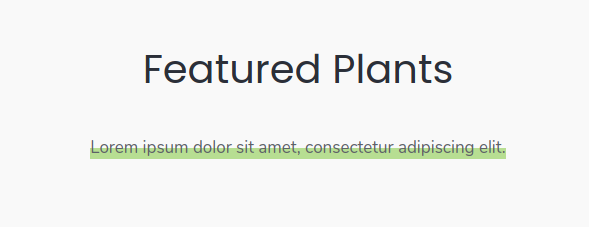
It’s a pretty basic underline, but it’s a good size and it skips descenders too. Have a look below:

We will add a special underline as above in this post.
What are different ways to make an underline?
Here are some ways we can think of:
- text-decoration
- border-bottom
- box-shadow
- background-image
- text-decoration-*
Considering all the above methods, background-image comes the closest to everything we want and with the fewest gotchas. To apply an underline to a text with zero or no coding, follow the steps below:
- Launch the CSS Hero Editor.
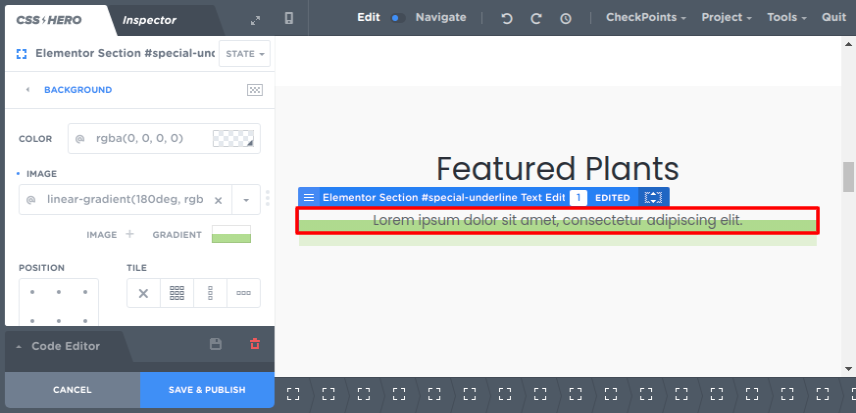
- Click the text you want to add a special underline and head on the Properties panel, here you will find the Background tab.
- We will use the gradient option to add the underline color and make the linear angle at 180 deg, this way the gradient will be horizontal and align just below the text. Else, just add the below code in the image background. Choose your colors accordingly.
linear-gradient(180deg, rgba(255, 255, 255, 0) 48%, rgba(117, 195, 44, 0.5) 50%)

Since, the text is a block element, we need to make it inline to remove the extra underline on both the sides
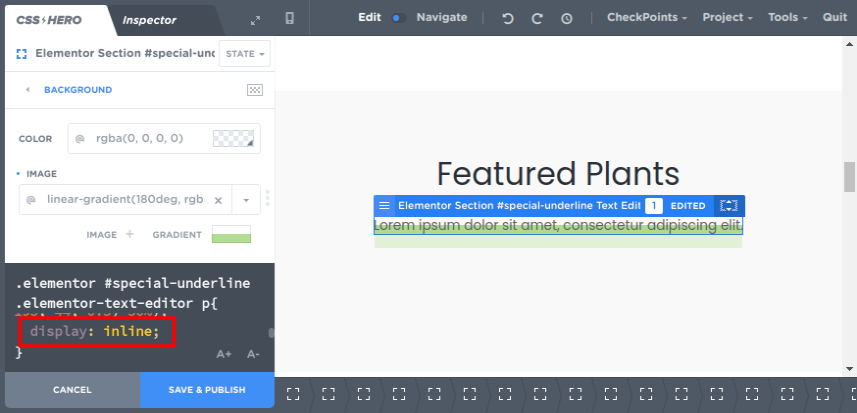
- In this step, we will convert the block element to an inline element by just adding the below code in the code editor.
display: inline;

The text is now converted to an inline element
- We have now added a special underline to our text. Now, just click Save & Publish to reflect the changes.