CSS Hero 3.1 is out! This brand new update brings some pretty cool new features and some small fixes to make your CSS Hero experience better than ever.
Let’s immediately dig into the details and enjoy this trip!
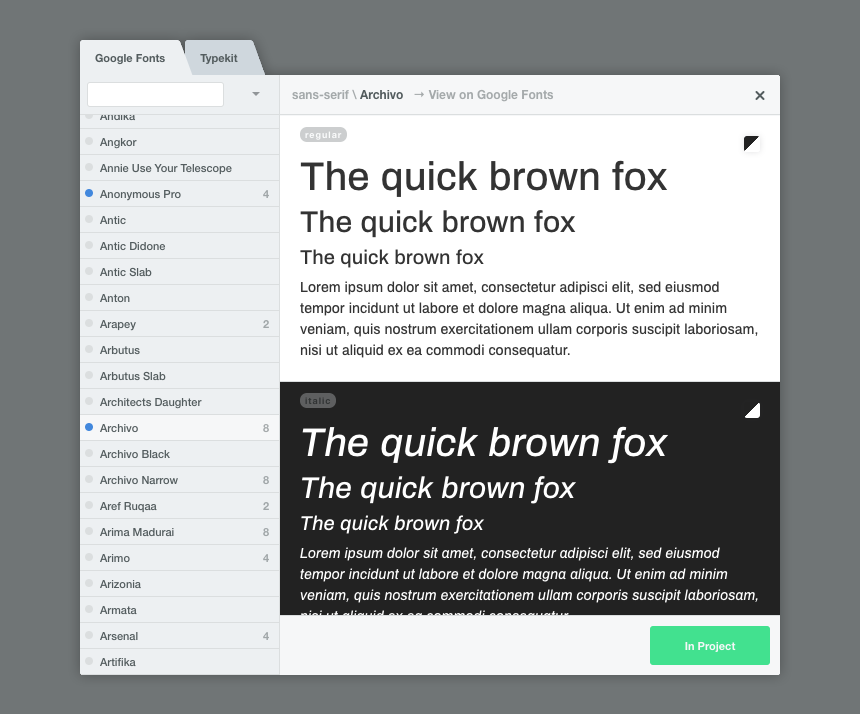
New Font Manager: redesigned UX
Using special Google or Typekit font is much easier than before, with a simple and streamlined interface.

Relative static CSS file URL generation
This small fix will help staging sites and site migrations in general.
Unsplash API update
Now we send a ping to UnSplash upon image choice, to meet latest API updates.
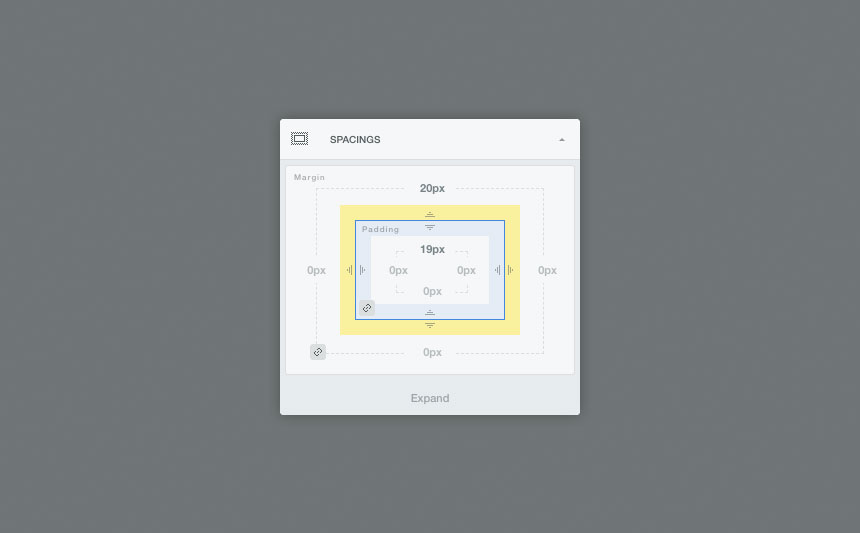
New spacing widget
Easily handle paddings\margins in visual way, the old ‘inlined’ controls are still available upon Expand click.
Inspector auto-scroll
Triggering Inspector now scrolls the code editor to the currently editable element.
Important Parser FIX (as first introduced in beta 3.09.7)
History back-forward closing tabs fix
Editor tabs now stay open when browsing through edits history.
Help Links
Help links that pointed to the CSS Reference site have now been updated and now link to Mozilla dev.
Better feedback upon successful saving
A more clear visual feedback is shown when hitting the “Save and Publish” button.
Properties Tab editable count is now clickable
Pointing to the edited props for the current element.
Added the .duotonizer() class
A cool code snippet to make duotone images
URL updates upon site browsing
The app url now updates upon browsing the website frame allowing consistency on page refresh (save needed).
Shift + arrow UP\DOWN
Re-introduced SHIFT + arrow UP\DOWN functionalities on inputs to increase\decrease values with +-10.