[This post refers to CSS Hero v2.x only]
CSS Hero works out of the box on a number of hero-ready themes, however it’s extremely easy to extend hero powers on every WordPress theme around with csshero.js, in this quick guide I’ll show you how.
The csshero.js is a file to be placed in a non Hero-Ready theme root folder and will allow you to declare the elements for that theme to be editable with CSS Hero.
1. Create a csshero.js file
Open your favorite code editor or a simple text-editor, create a new file and name it csshero.js. In this file you’ll simply have to declare with elements of the theme you want to edit.

2. Declaring editable elements
Passing editable elements to CSS Hero is as easy as inspecting the desired element with your browser’s code inspector and adding it, here’s the normal structure of an element’s declaration within csshero.js file:
function csshero_theme_declarations() {
csshero_declare_item('.site-header','Site Header');
}
This very basic configuration will allow CSS Hero to edit .site-header and will display Site Header as element description on the editor, the element description is optional.
You can add as many elements you want in csshero.js, here’s a more complex example:
function csshero_theme_declarations() {
csshero_declare_item('.site-header','Site Header');
csshero_declare_item('.site-header h1','Site Header Title');
csshero_declare_item('.site-header h2.site-description','Site Description');
}
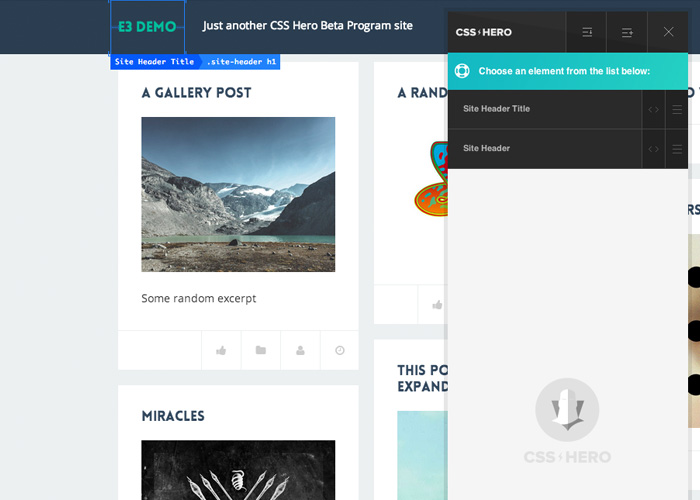
The above example will return something like this:

You have to be precise
You may want to be precise with the element declaration as CSS Hero will have to override the original stylesheet rules. So if in the stylesheet .site-header has his css rules declared under #masthead .site-header and your declaration only has .site-header it wont work.
Extras and Helpers
with the csshero_declare_item() you can declare single elements to be editable, however CSS Hero provides some very useful helpers to enhance your declaration files using WordPress’ standard structures.
csshero_config_post() function: configure all standard post elements.
csshero_config_sidebar() function: configure all standard widget-areas elements.
csshero_config_menu() function: configure all standard wp-menu elements.
Those helpers may seriously help you in declaring pre-defined assets of editable elements, btw each of those may need some extra csshero_declare_item() declarations to grab all theme elements.