Have you ever experienced the hair-raising, palm-sweating, blood-rushing panic of a data loss situation? (or should we say predicament?) Unfortunately, there are many ways you can lose or accidentally delete precious information from your WordPress site. And then all the things that took a lot of hard work, such as theme customizations, your latest (epic!) blog posts, user data, sales pages – can disappear in seconds. A computer crash or a malicious script could be the culprit, or maybe you installed an extra plugin or the new update, and that broke your site… Whatever the reason, now your eyes are tearing up at the thought of re-creating that content or somehow piecing together that data.
Luckily, there is one practice that will minimize data loss on your site… Regular backups. There are many plugins that make it easy or even automatic, so there’s no excuse not to do it. If you have a backup, you can immediately “go back in time” and restore your site to working condition. So let’s dive into how you can use backup plugins and CSS Hero’s own backup options to prevent EVER losing your design changes and site content.
When to back up your WordPress site
1. Do regular files and database backups based on how often you blog and update your site.
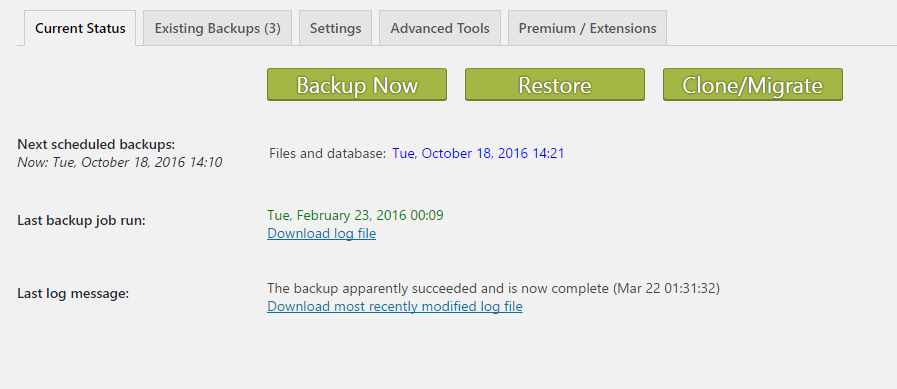
The most popular options are to update your files weekly and your database daily. Plugins such as UpdraftPlus, BackWPup, and BackUpWordPress have free scheduled backup options – you set the schedule, and the plugin backs up your site automatically. With these plugins, you can also easily restore your site from a backup – so even if a data loss happens, you don’t need to panic or worry about coding.
Of course, you can also back up your site manually – here are step-by-step instructions from WordPress Codex.
2. Always back up your database before installing an upgrade.
“Thou shalt always keep WordPress up to date” is a must-follow “commandment” if you want to keep your site secure. However, it may happen that you upgrade your WordPress software and, oh-oh, suddenly realize that your site it broken because the new version of WordPress is in conflict with your plugins or even theme. Since not all developers update their plugins and themes promptly, you want to hold off upgrading WordPress until the theme and core plugins you are using are 100% compatible with the new software version. At that point, you are ready to back up your site, and then hit “Update Now” button.
3. Do a backup after any design changes you don’t want to lose.
Spent a couple of hours with your buddy CSS Hero tweaking your site to perfection? Before you do the happy dance, back up your site! Having backups means the difference between starting over from scratch, back when you had zero theme customizations, and simply restoring a couple of edits you did last week.
Should I use CSS Hero backup options in addition to regular site backups?
In short, Yes. While manual or automatic backup methods will also back up the extra CSS stylesheet containing your CSS Hero edits, it is still safer to ALSO do CSS Hero’s own backup, especially after major design work. CSS Hero backup isolates the design changes done by CSS Hero, meaning if you want to go back, you won’t lose any content you created in the meantime.
3 easy ways to back up your CSS Hero edits
Export/Import Tool
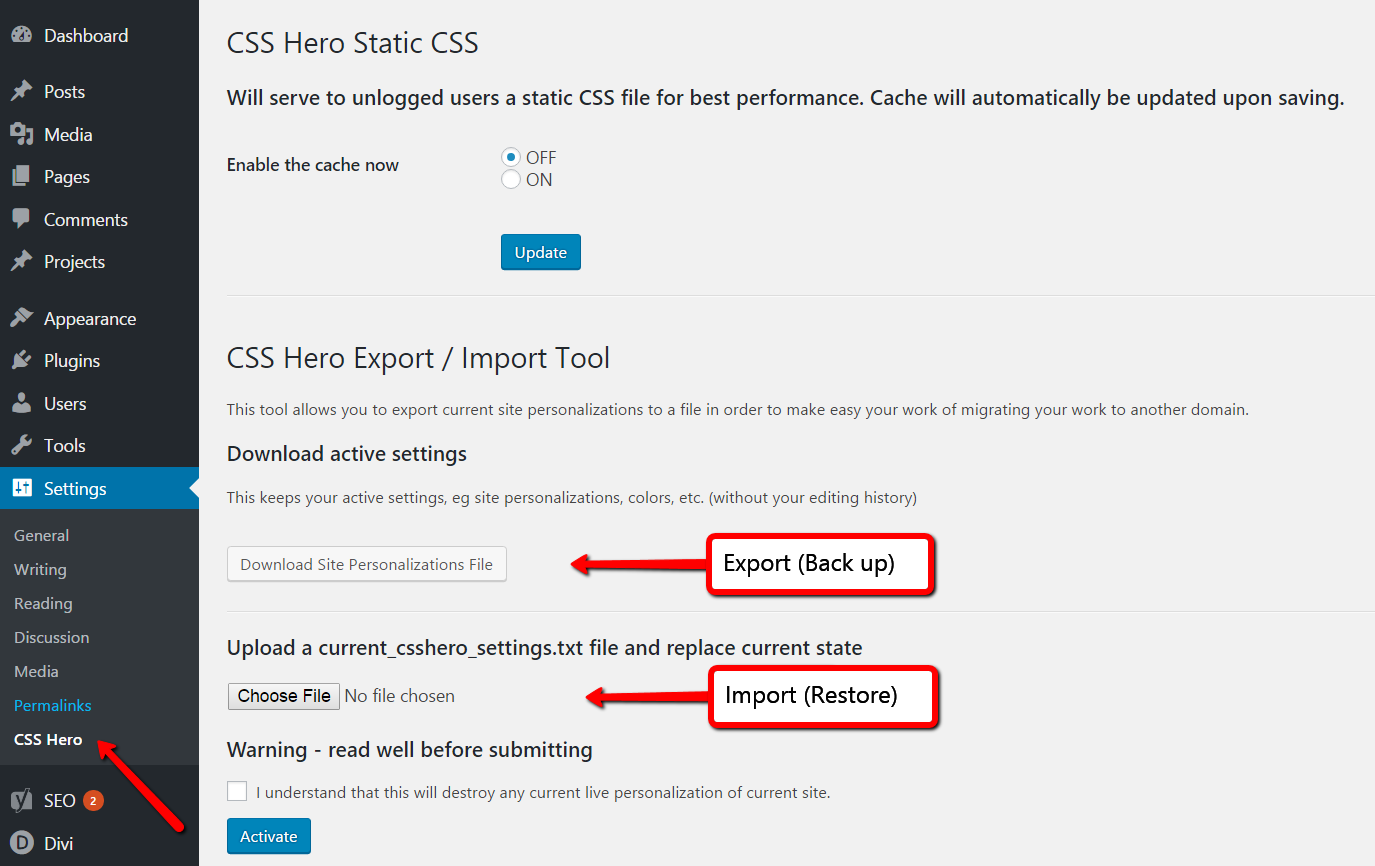
Head to your WordPress backend, Settings > CSS Hero panel > CSS Hero Export/Import Tool.
To create a backup, click on the Download Site Personalizations File button, and the current_csshero_settings.txt file will be saved to your computer. This file contains only the ACTIVE settings – not your full history. However, you can export your edits whenever you want, so we recommend backing up and storing all the meaningful design steps.
When the crisis (or a bad design streak) hits, and you need to restore the site to its previous version, head over to the section called Upload a current_csshero_settings.txt file and replace current state.
Then:
- Choose the file – its name should be current_csshero_settings.txt
- Tick the warning flag and make sure you really want to replace the current live personalization of your site
- Click the Activate button.
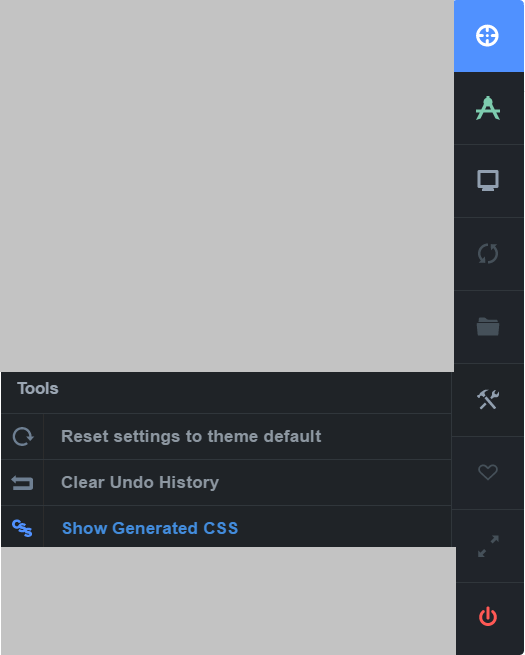
Show Generated CSS
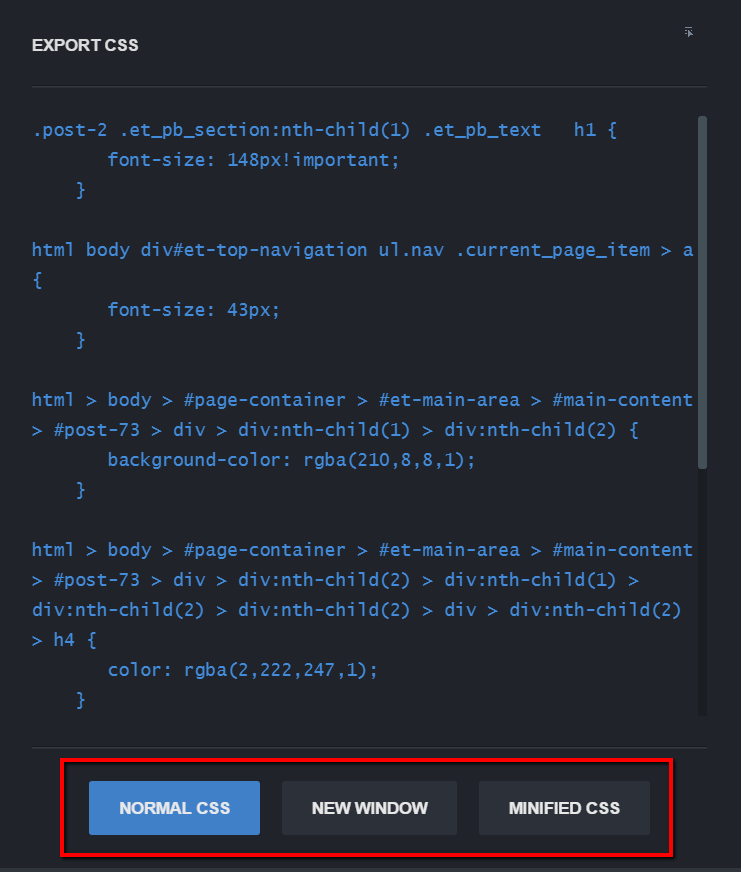
Accessible right from your CSS Hero interface, this is probably the easiest way to export your Hero-generated CSS code.
When you click on Tools, and then Show Generated CSS, Hero will display normal or minified code for you to copy/paste wherever you prefer. This option can be used for backup or migrating from one site to another. Typically, you will paste the exported CSS in an additional CSS file (or that of your child theme). Alternatively, some themes have options panels with a section for custom CSS (such as Divi theme on the screenshot below).
CSS Hero Presets
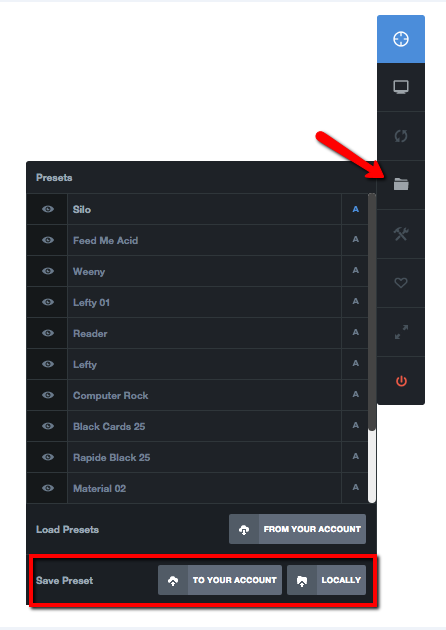
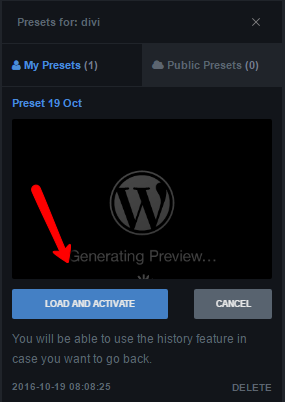
Finally, another easy way to back up your CSS Hero edits is to use CSS Hero Presets. A preset is a snapshot of your work, a set of stored edits connected to a specific theme which can be saved, exported and shared with other CSS Hero users. As you know, CSS Hero is constantly saving snapshots of your work so you have a backup copy in case you want to revert some edits (that’s why you can so easily view and activate previous steps using Edits History tool). Moreover, you can also save snapshots of you work by choosing the Save Preset option built into CSS Hero.
If you just want to back up your work and don’t plan on using the same style on a different website, you can save your presets locally, and they will only be available on the site you are currently working on. If you are managing multiple sites, save the preset to your account and have it one click away on all your CSS Hero activated sites running on the theme the preset is built on.
2 Other situations when CSS Hero backup options will make your life easier
Migrating sites using a single CSS Hero license
Ready to move from the staging site to a live site? If you are a WordPress ninja and are cool with migrating the SQL database from one site to another, you don’t have to deal with licenses and CSS Hero export files. However, if you experiment on the staging site without syncing the database, here are the steps you need to take:
- Export current_csshero_settings.txt file
- Go to your CSS Hero dashboard and detach the license from the staging site
- Assign the license to your live site
- Upload the current_csshero_settings.txt file to your live site. Done!
Alternatively, you can substitute Save Preset and Load a Preset for steps 1 and 4.
Deciding between different design options
CSS Hero presets feature also helps when you need to decide between two (or more!) different design options. For example, you can’t decide if you want to style your site in bright colors and bold fonts, or if a pastel color palette and hand-written fonts align better with your brand. Using presets, you can create one style in its entirety, save it as a preset, and then swap out the colors and fonts to test the second look. As long as you save each style as a preset, you can easily compare and switch between them by loading the respective preset. Once you are ready to settle on a style, it takes just one click to load the preset, saving you from re-creating the look from scratch.
Final word: Nobody’s site is safe from uncontrollable server crashes or malicious scripts. Make sure you use one of the methods described here to back up your site regularly and never lose your design changes or website content again!
P.S. Do you think your peeps might find this post useful? Consider sharing it with them.