Website forms are what connects you to your clients, prospects or readers. That’s why visually attractive forms with clear logic and no unnecessary fields are so important. And we mean, boosting-your-leads-by-50%-important. People will bounce quicker than you can say “New Lead” if a form looks too long, complicated, or boring. Honestly, how many times have you decided to buy an item and then abandoned the payment form just because you couldn’t be bothered to fill out all the fields?
As a site owner, you don’t want people bolting from your contact forms, subscription forms or payment forms. And while most themes come with a few built-in forms, your aesthetic – and functional – needs will often exceed what those forms can offer. What then? Why, turn to WPForms – a drag-and-drop plugin for building customizable forms developed by WPBeginner.
And now that WPForms plugin is natively ready for CSS Hero customization, you can style any of the form’s elements – buttons, labels, input fields – by editing them live in CSS Hero’s visual interface.
Features that make WPForms powerful and easy-to-use
WPForms is a premium plugin, and it comes packed with advanced features, such as conditional logic, for building smart and flexible forms. Boasting over 160,000 downloads, WPForms is at the same time powerful AND beginner-friendly. WPForms makes it easy to create a beautiful contact form, email subscription form, payment form, or any other type of online forms – without any prior training and in just a few clicks.
This plugin description is focused on the full WPForms plugin, but there is also a free Lite version you can download from the WordPress plugins directory.
Here are some features that make WPForms so powerful and easy-to-use:
- Drag and drop form builder – no coding knowledge needed to create a form!
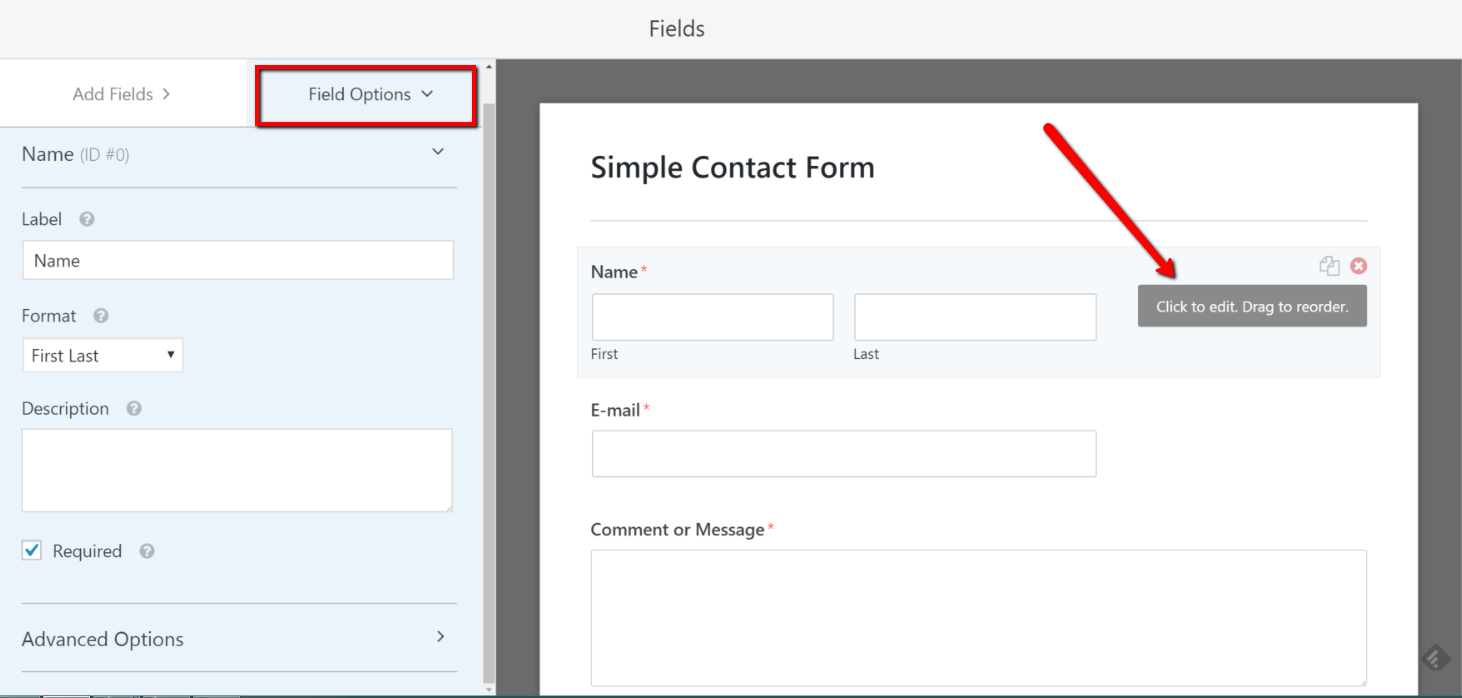
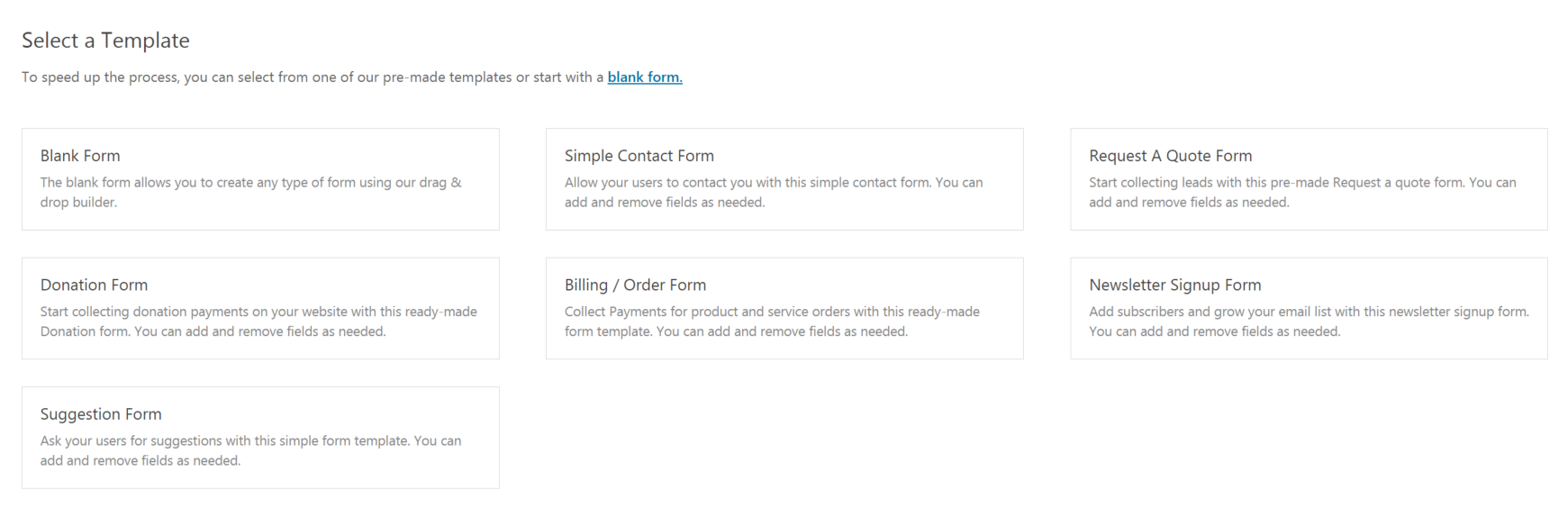
- Pre-built templates – save time and kickstart form-building with a template! You can still add, remove, and re-arrange fields as necessary.
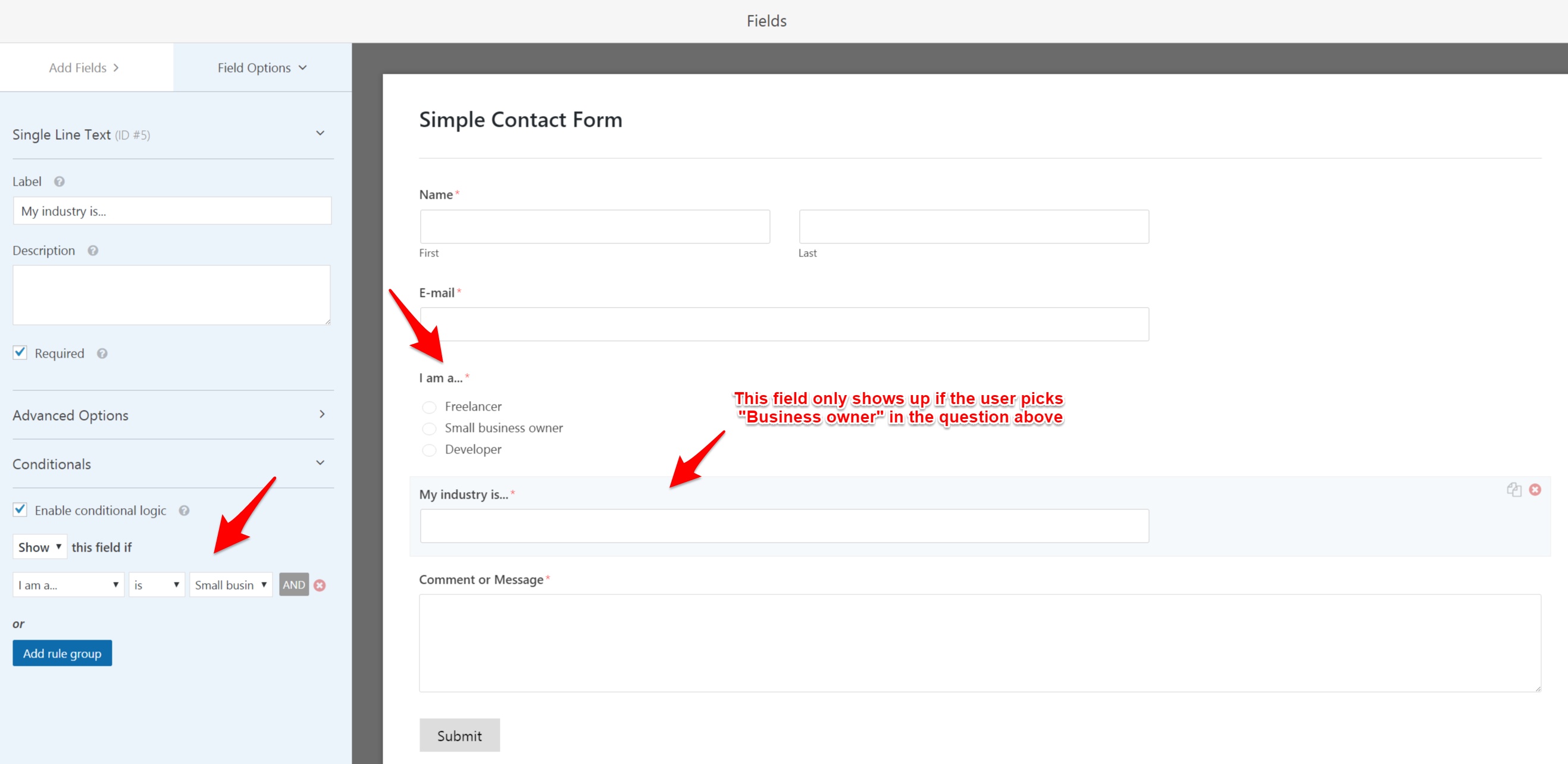
- Conditional logic – create flexible, dynamic forms that react to your users’ actions and help you collect the most relevant information.
- Payment gateways integration (PayPal and Stripe at the moment) – set up your forms to accept payments or donations – without hiring a developer or writing any code.
- Email marketing service integration – no need to manually import leads into your email service provider. The real magic happens when you combine this with conditional logic to build hyper-segmented email lists. Yes, that may cause your email list engagement and results to go through the roof!
- Mobile ready, SEO friendly, and optimized for speed – obviously, a big deal nowadays.
- Spam protection – add custom questions and math captcha to your forms
- Ability to add CSS Custom Class to the form wrapper, submit button and field container
Customize your WPForms with CSS Hero
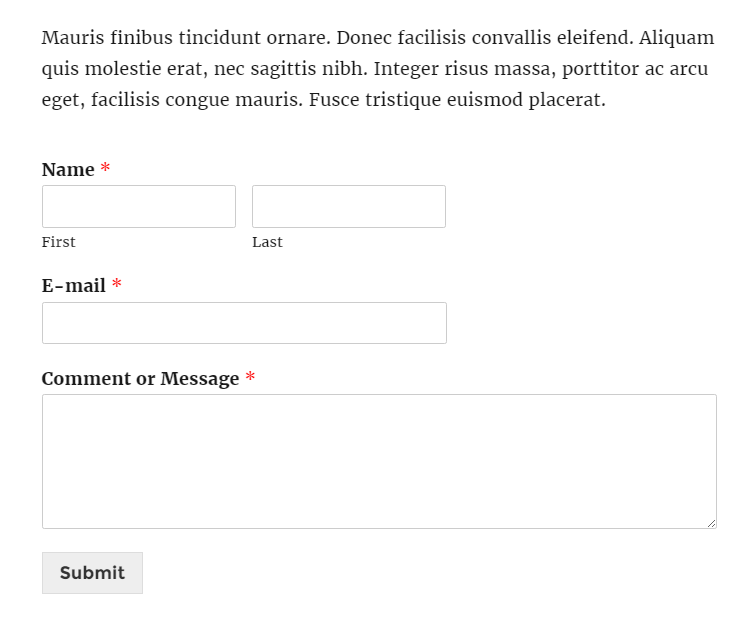
Even though WPForms delivers smart and clean-looking forms, there’s a lot to be said for making them more appealing and branded. Check out the images below: What a difference a bit of editing with CSS Hero can make (and it took literally two clicks!)
As you can see, your forms become unrecognizable after you bring in some CSS Hero magic.
Here are all the things Hero enables you to play with:
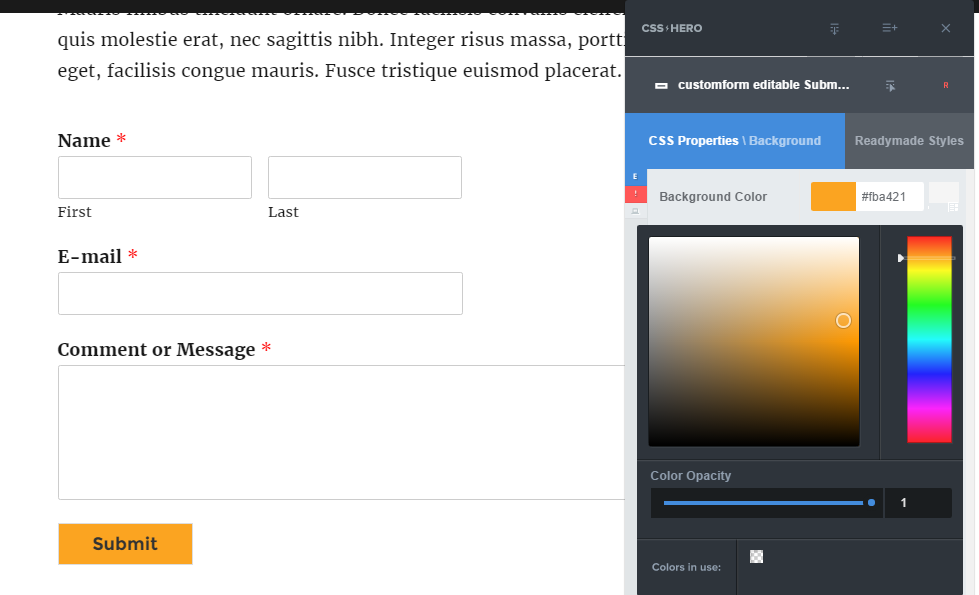
1. Adjust all the colors – change the background color, field color, text color if you wish!
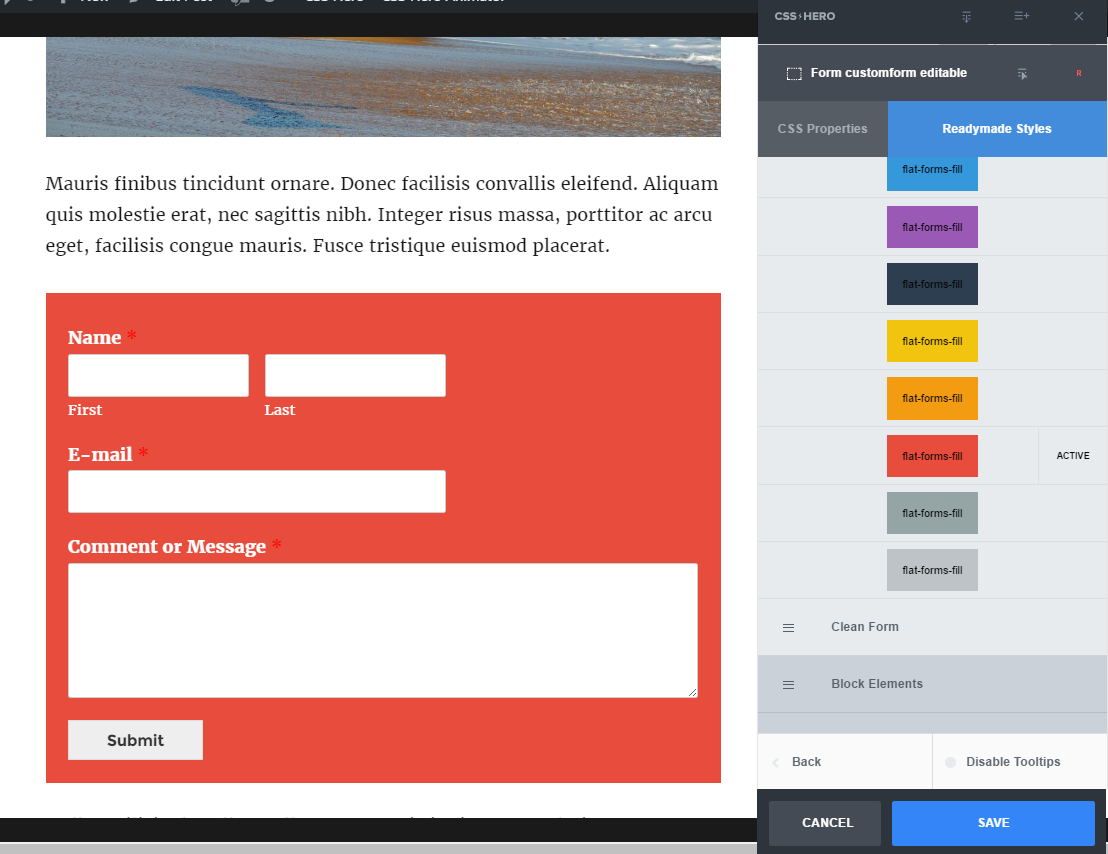
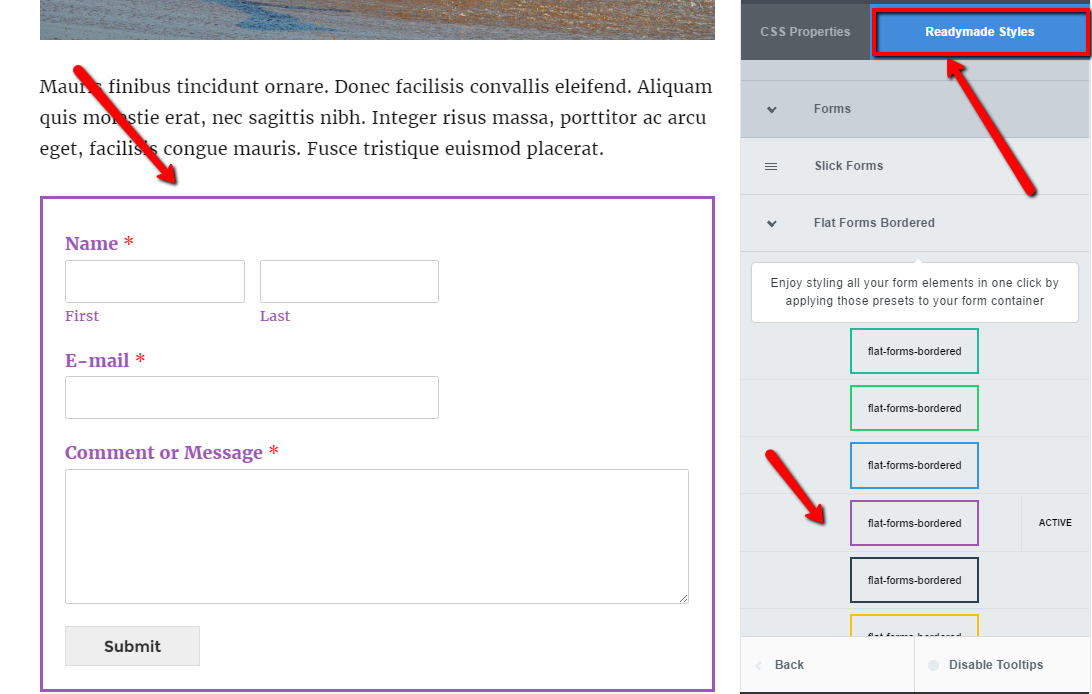
To speed up your work, you can select the entire form and try out CSS Hero Readymade Styles – our library of ready-to-go style combinations for forms, buttons, backgrounds, and other site elements. We applied Readymade styles to the forms on the screenshots above and below – it took mere seconds to go from a simple and modest form to a colorful attention-getter.
Naturally, you can also modify each element individually – just hover over your form with CSS Hero selector, and pick an element.
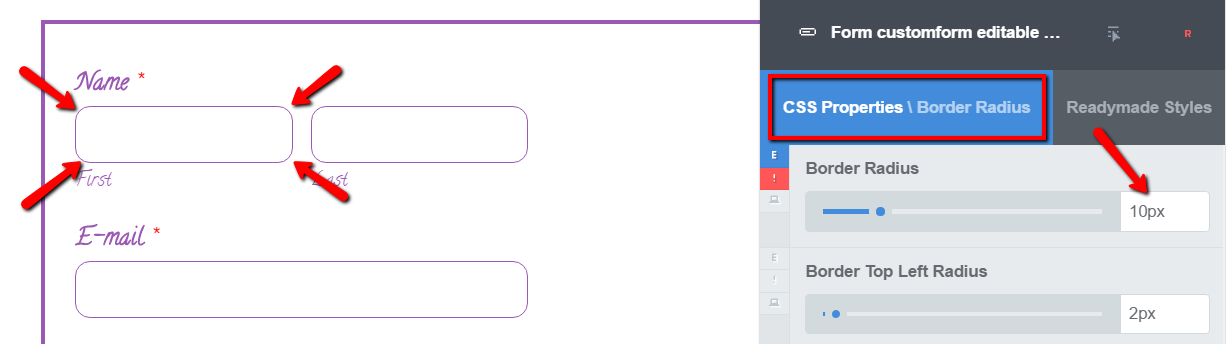
2. Style the borders. Do rounded field boxes fit your style better than square ones? Play with field Border Radius until you find the perfect curve.
While you are at it, visit the Border menu in CSS Properties, and have fun with border colors, width, and style.
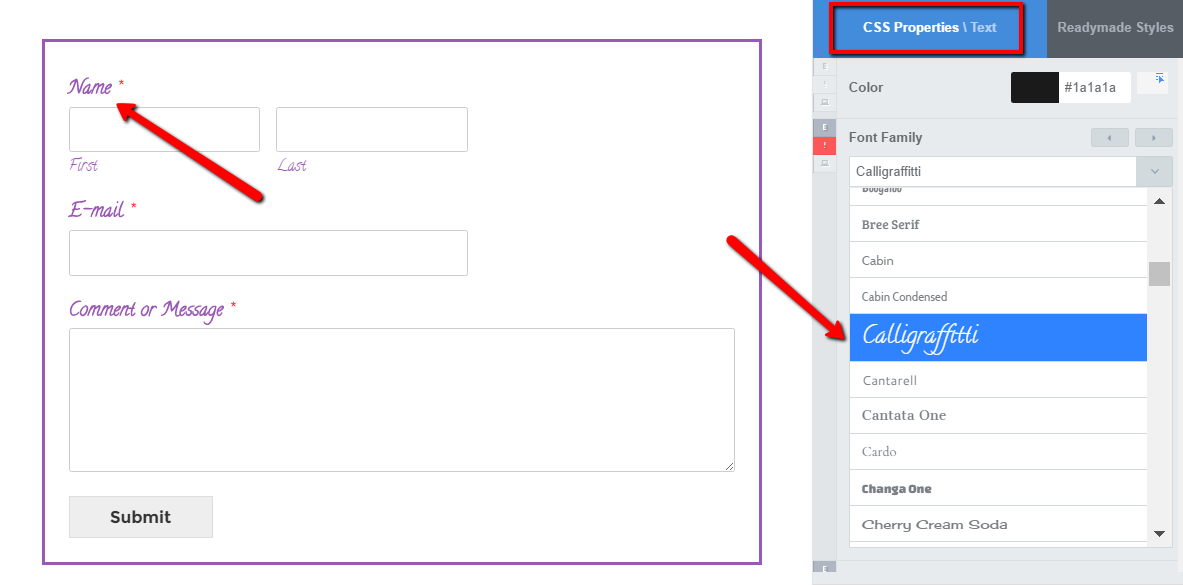
3. Customize fonts. Fancy a handwritten font for your form? Easy! Head to CSS Properties/Text and try out live various fonts, text decorations, spacing and many other text parameters.
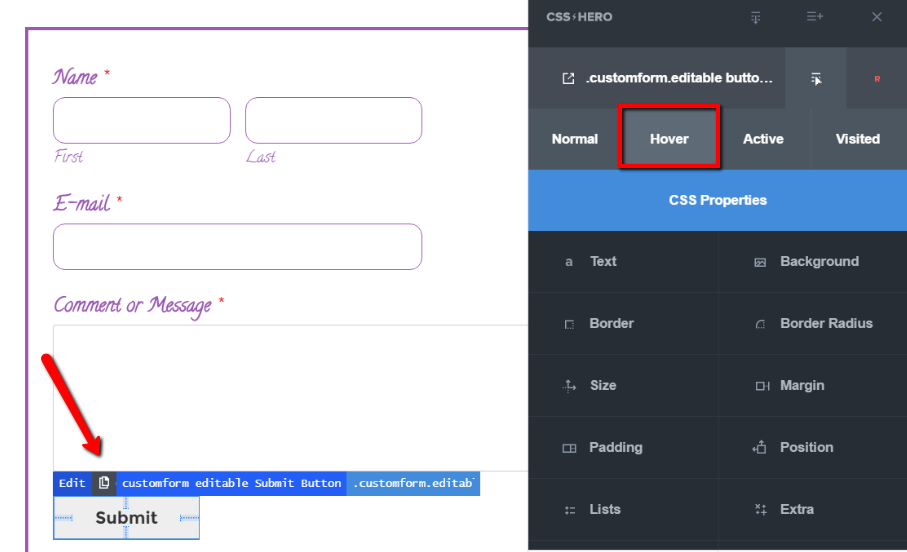
4. Spice up the “Submit” button with colorful hover effects.
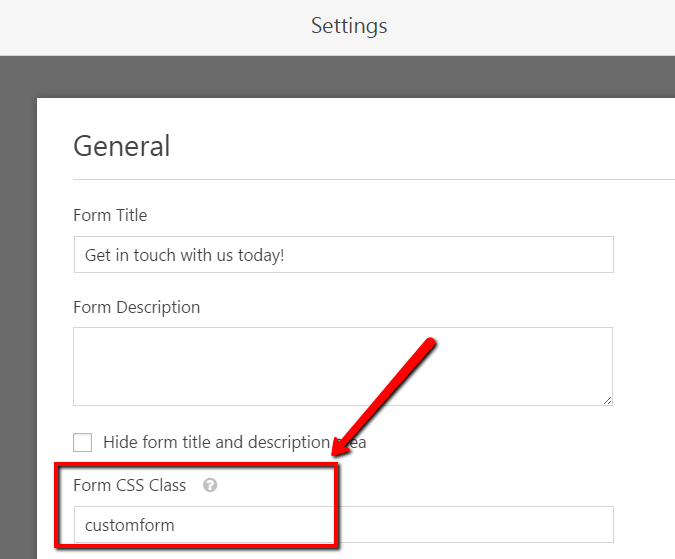
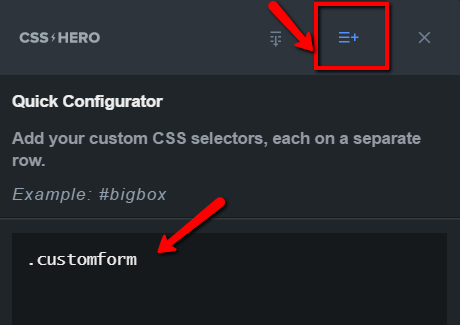
5. Leverage CSS Custom Class.
Create repeatable styles and speed up your work by adding CSS Custom Class to your forms.
Save CSS Custom Class you created for the form in CSS Hero’s Quick Configurator tool, and you are all set.
Build smart forms with WPForms plugin and then use CSS Hero to turn a form into a high-converting attention-grabber – that is also in tune with your site’s vibe and branding.
If you use (or plan to use) this Plugin...CSS Hero can help you deeply and quickly customize the WPForms Plugin, solving some common issues like:
- How to customize fonts in the WPForms WordPress Plugin, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the WPForms WordPress Plugin and build background fades
- How to change colors and styles on WPForms WordPress Plugin