@DaveMassen asked me if I could “remove the header on selected pages on the WP twenty fourteen theme”
Doing this kind of tricks with CSS Hero is quite easy as what you have to do is simply scope the page\post basis you want to interact with and declare the desired elements on the current theme configuration file (either cloud hosted or on the quick config panel or csshero.js, we’ve covered this topic here).
Ok so let’s say we’re using the great Twenty-Fourteen theme and we want to hide the whole site header on one specific page with CSS Hero.

Twenty-fourteen is natively hero-ready so you wont need to configure it to run with CSS Hero, what you have to do is just to add your own touch to arrange the configuration to your needs.
WordPress Body Class
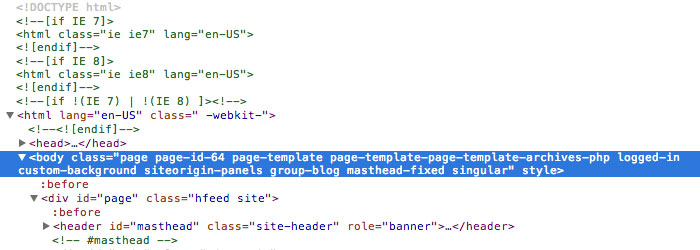
Wordpress by default assigns custom classes to each page\post, we’ll hook on them to selectively choose some elements on those pages and let them be editable with this logic.

As you may have noticed there’s a unique class for each post\page with the one with the post-id (page-id-64 in this case), there are some more classes you can hook to: on a template basis, on a post-type basis and so on but as for now we’ll focus on the post-id case.
Make editable a single post\page element
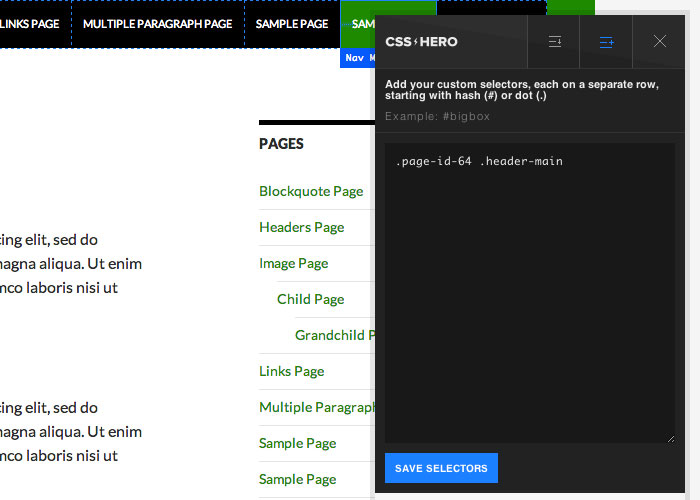
Now that we’ve managed to find the page-id class we want to work with what we have to do is to choose the elements we want to edit. In our case what we want to do is to hide the header area (.header-main) on this page. So here’s what we have to add to our quick configurator to make this element editable specifically on this page:
.page-id-64 .header-main(this wont collide with previous csshero edits on this element on the global style).

Hit Save Selectors and you’re done, now let’s move to the fun part of the process and let’s start editing!
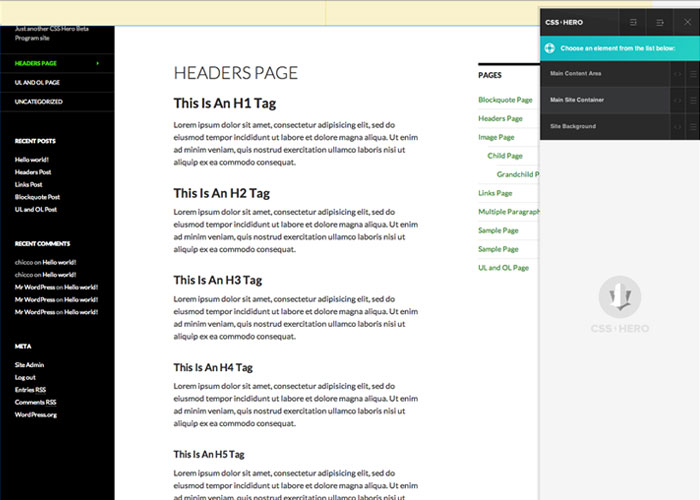
Editing a specific element
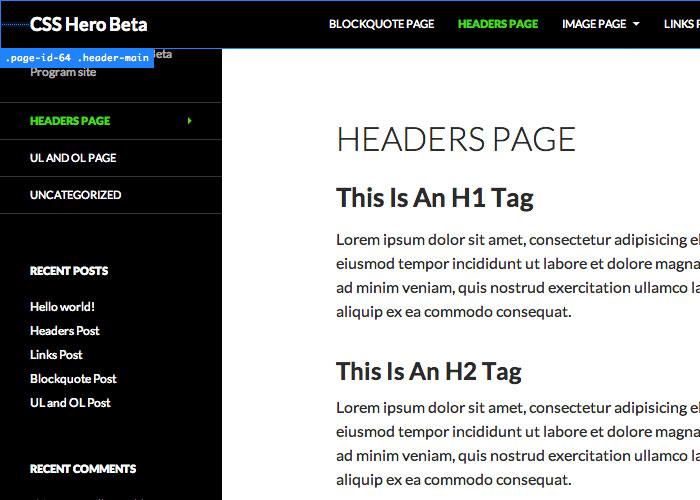
Launching CSS Hero and hovering the header on the above mentioned page will now show you that the element you want to edit on this page is ready to be twisted!

Now you you can edit this single page header and hide it (extras -> display -> none) or change background color, change opacity, whatever you want.

Grouping more elements to edit
You may need to extend this options to more elements on different pages, instead of adding a single element just add more, comma separated and Hero will start editing on multiple pages in a breeze!
.page-id-64 .header-main, .page-id-77 .header-mainSide Notes
Twenty-fourteen arranges the header area in a 48px margin space originated by .main so you may want to add also: .page-id-64 .main to the quick configurator to edit this margin on this page.
Worth to mention that those ‘page specific edits’ will also be available on device-mode!
Conclusion
By default hero-ready themes are extensibly editable on their standard layout, configurations are designed to follow theme design guides and avoid unpleasant results with mis-combined colors\elements.
Adding more details and extending those configurations is extremely easy by using the quick configurator mode, use it to add your personal needs and feel free to join the chat here, i cant wait to get in touch for the first time with CSS Humans.
How To Video: Make any CSS element editable with CSS Hero
Watch this video and know how-to use the Quick Configuration Tool and the Google Chrome built-in inspector (or Firebug) to make your CSS element editable with CSS Hero.
http://www.youtube.com/watch?v=zhkvQ9-vp-k