UX Theme’s Flatsome is synonymous with multipurpose, WooCommerce themes in the WordPress space. Focusing largely on delivering a superlative user experience, it allows you to create fast, responsive websites with its powerful page builder and live theme options.
Flatsome comes with a number of pre-made, high-quality homepages that you can import with a single click. The homepages are fully customizable which means you can mess around with the different options available to you in the live theme options panel to create a unique design for your website.
The theme packs 15 shop demos and 4 business demos (with more to come!) that you can use right out of the box – no coding, no editing required. With 19 pre-designed templates to get things started, you’ll be able to add your own content and apply custom modifications to it in minutes.
Intelligent, Live Editing With CSS Hero 3 on Flatsome
CSS Hero gives you the ability to create unique, custom designs on top of existing page designs. You’re able to modify everything about your theme’s look and feel from it’s layout to its on-page design elements. CSS Hero integrates seamlessly with all of the homepage templates Flatsome has to offer allowing you to customize your theme’s CSS with a point and click interface.
Main Features:
- Front-end, drag and drop page builder.
- 19+ unique homepage designs.
- 12 header elements to create custom headers.
- 36 on-page elements.
- 700+ Google Fonts.
- Flatsome Studio library comes with pre-designed sections and full page templates.
- High-performance theme with smart lazy loading and optimized animation effects.
- Modular, three-layer footer.
- Supports the latest WooCommerce version.
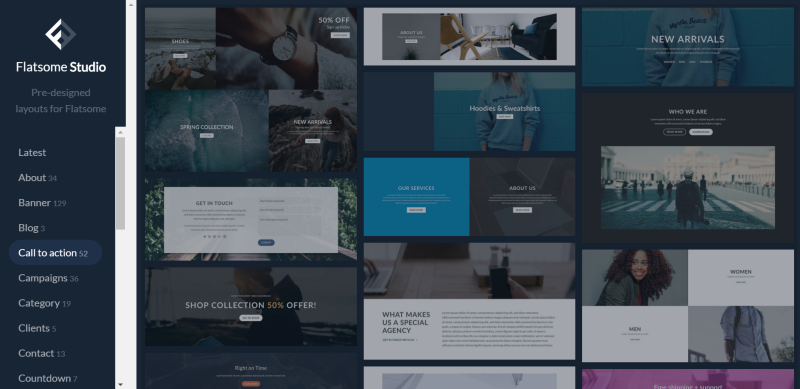
Import Hassle-Free Section and Full Page Designs
Flatsome Studio is a huge library of pre-designed layouts for the Flatsome theme. Here, you’ll find all kinds of sections and full page templates that you can add directly to any existing page. And the best part is that all of the templates are fully customizable.

Flatsome Studio packs hundreds of pre-designed section and full page templates.
The templates are divided into 25 different categories including banners, call to actions, campaigns, contact forms, about us pages, testimonials, and many more. All you have to do is select a section or full page design you like and then import it into the page you’re editing.
Pair CSS Hero With Flatsome to Create a Unique Website
Out of the box, Flatsome packs a ton of powerful customization options that allow users to mix and match page elements, try out different section and full page designs, create custom headers, and much more. But once you pair it up with our new and improved CSS Hero 3 plugin, you’ll be able to take the theme’s customization ability to the next level.
So, if you’re ready to create a truly unique website for your brand, our CSS Hero 3 plugin is fully compatible with the Flatsome theme and all of its pre-designed homepages to help you get started with a step in the right direction.
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the Flatsome Theme, solving some common issues like:
- How to customize fonts in the Flatsome WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Flatsome WordPress Theme and build background fades
- How to change colors and styles on Flatsome WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Flatsome Theme
- How to customize the footer on the Flatsome WordPress Theme