Out of all the themes that the team behind WordPress.org have created for the year’s default theme, Twenty Eleven is one of the absolute best.
In their own words, “[t]he 2011 theme for WordPress is sophisticated, lightweight, and adaptable,” and after you tinker with it a bit, you’ll quickly be able to tell that they’re quite right.
The 2011 WordPress theme is simple yet stunning with quite a few customization options that are hard to come by in the area of free WordPress themes.
Just look at some of the great features built into this awesome theme.
A Closer Look at the Twenty Eleven Theme
Color and Header Customization
Don’t you love it when a theme is crafted with the end user in mind?
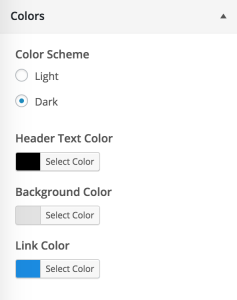
Even though the theme is free, it’s clear that making things easier on the user was the goal. In the WordPress Customizer, you’ll find a few customization options to help make the Twenty Eleven theme a little more you:
- Choose from a Light (white content background) or Dark (black content background) for your color scheme.
- Unlimited color options for your Header Text
- Easily change your site’s overall Background color or upload an image instead
- Customize the colors of Links through your site for a little pop of something different
- Upload a custom header or choose from one of the 8 default headers
Though the areas where you can customize your color scheme are minimal, it’s still fantastic to have even these few options.
Multiple Page and Layout Options
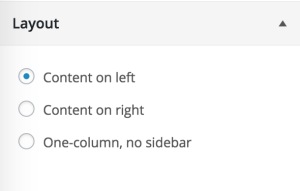
Another option that you will find in the Customizer are the layout options for the 2011 WP theme:
- Content on the left, sidebar on the right
- Content on the right, sidebar on the left
- Single-column for the with content with no sidebar
Twenty Eleven also comes with 2 extra page templates:
- Sidebar Template
- Showcase Template
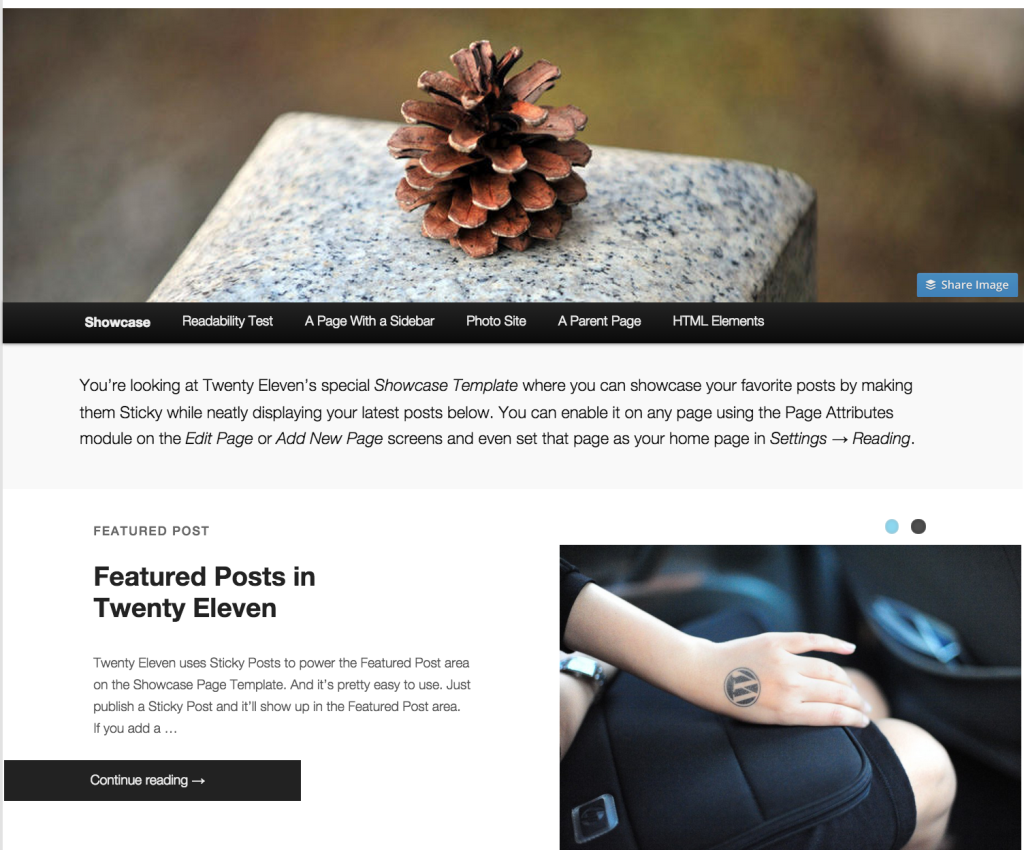
The Showcase Page Template allows you to show off certain content via a simple but captivating post slider. To do this, you choose the Showcase Template for your page (you can set this for your home page) and then mark the posts you want displayed in the slider as ‘Sticky’.
Doing that will have them showcased like the picture you see above. By default, 2011 will leave off the sidebar on posts and pages so that your content is the main focus; to have a sidebar displayed on either on of these, you can use the Sidebar Template and you can choose what side it goes on via the WP Customizer.
6 Post Types
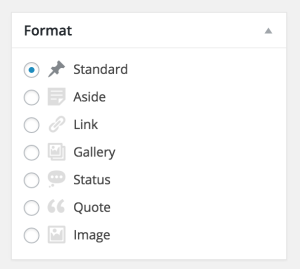
Generally speaking, the standard blog post type is the most common — often because it is the only option. However, the 2011 WordPress theme has 6 more post types to add to mix and each one has a unique look to it so that your blog can be seasoned with visual variety:
- Aside
- Link
- Gallery
- Status
- Quote
- Image
These post types can be used to give your blog a sort of Tumblr themed layout or to just add a splash of unique content throughout the rest of your content. Either way, you have the option to use them if the desire ever comes up.
3 Footer Widgets, and a Unique Widget Called Ephemera
Twenty Eleven comes loaded with 3 footer widget areas which can be a nice way of really sprucing up your site a bit. However, one of the more unique features about the 2011 theme is the Ephemera widget.
This widget can be used in any widgetize area, but instead of it simply displaying only recent standard posts the Ephemera widget displays all post types.
This means that if you utilize the other post types like Aside, Link, Status, or any of the other ones, then the most recent ones will be displayed with your standard posts as well.
It’s a simple feature that adds to the whole flavor of the Twenty Eleven Theme.
Readability at Its Finest
The last feature we’d like to mention is also the one we like the best: the 2011’s readability factor.
As a whole, Twenty Eleven is clean and elegant; both of which are accentuated by the font and font design.
2011 uses a sans-serif font that keeps your content looking nice and neat, but it adds a bit of elegant flare in other content features like the Blockquote.
Though you can use the blockquote as is, you can also add what is called Pull Styles to these. Doing this will either aligns the blockquote content to the left or to the right of your text content to add visual diversity like what you might find in a print magazine.
Make Twenty Eleven Look Amazing with CSS Hero
As you can see, the Twenty Eleven WordPress theme is an amazing framework for anyone to use and build a blog with. The overall display is tidy but still carries a wow factor.
However, there are instances where you may want to change things a little.
Maybe you want to change the Header Font color or the font used in your posts. Perhaps you’d like to customize the blockquotes and add a border or background color to them.
Whatever it is, the truth is that 2011 does not make it easy to make those seemingly simple changes. In order to do something, like adding a border to the left of the sidebar, will take lines upon lines of code, not to mention all the tweaking needed to get it to look right.
That one change could easily stack up to an hour or so — especially if you know nothing or very little about the code needed to make these changes.
But we’ve made everything as easy as can be with our plugin — CSS Hero.
Our easy to use, front-end interface turns complicated coding into something as simple as the click of a mouse.
Using our plugin, you can take 2011 and mold it into a stunning digital space that will home your blogging dreams. Want to try CSS Hero out for free?
Just click the button below and see how easy it is to customize the Twenty Eleven WordPress theme.
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the Twenty Eleven Theme, solving some common issues like:
- How to customize fonts in the Twenty Eleven WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Twenty Eleven WordPress Theme and build background fades
- How to change colors and styles on Twenty Eleven WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Twenty Eleven Theme
- How to customize the footer on the Twenty Eleven WordPress Theme