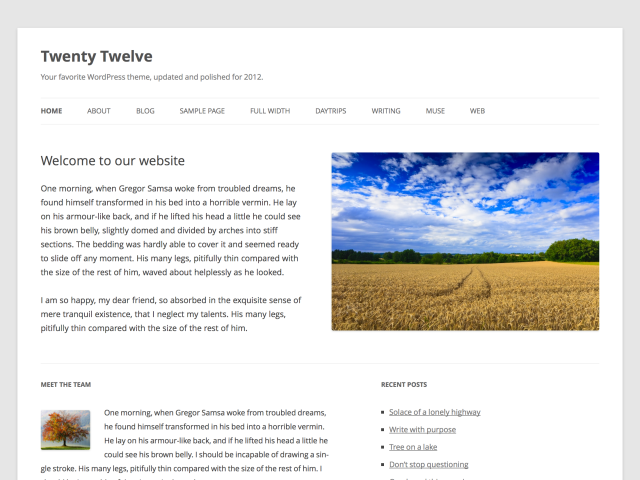
When it comes to clean and simple frameworks, the Twenty Twelve Theme is one of the best. But you don’t have to take our word for it.
The fact that the 2012 theme has been downloaded close to 2 million times speaks for itself.
Another interesting side note about it is that the theme was designed by ex-NFL player turned WP developer Drew Strojny who also created ThemeFoundry and Memberful.
History Cliff Notes aside, the Twenty Twelve theme is more than just a bland theme with no real value. Even though it has been around for a few years now, it was designed to be leaps and bounds ahead of its time.
Responsive Before it Was Cool (and Required)

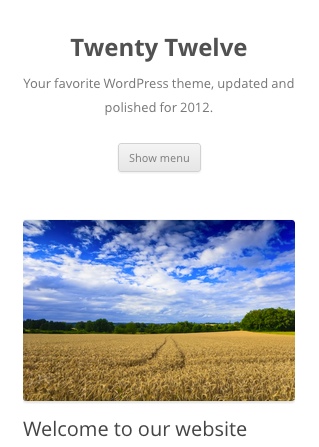
A view of the 2012 WP theme’s responsiveness on a smartphone
By now, most of us already know that responsive design is a must for any website. And even though this product was created long before responsiveness was integrated into Google’s search result algorithm, the 2012 theme was designed to be a fully responsive, mobile-first theme that looks great on any device (like iPhone, iPad and other Android devices).
Minimal Design with Nice Typography
In a world cramped and crowded with all kinds of clutter, minimalistic style themes have been a nice change of pace for many, and the Twenty Twelve WordPress theme doesn’t disappoint.
There is a generous amount of white space, clean lines that don’t distract and an excellent usage of the Open Sans font for the body font of the theme. All these elements bring a sort of quiet attractiveness to the theme in general.
Multiple Post Formats and Widgetized Page Templates
Another great feature with this theme is the post formats and page templates to help give your site a little change of pace. Most developers don’t bother with these when creating a free theme. Not so with this one.
2012 has plenty of both:
Post Formats:
- Standard
- Aside
- Image
- Link
- Quote
- Status
Page Templates:
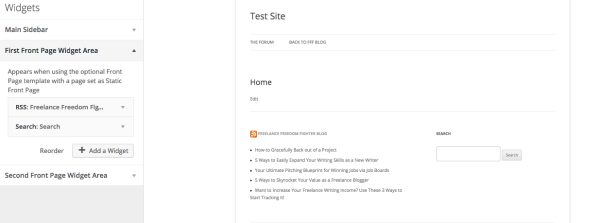
- Front Page Template | This template has 3 defined widget areas (left, right and sidebar) to allow you to design your homepage with ease.
- Full-Width Page Template | This template takes up space with no sidebar so that your content is the primary focus with no distractions.
Simple Front End Customizations
Twenty Twelve was designed to be simple and minimal, but the WP Customizer does give a few design options to set certain elements apart from the rest:
- Choose the Header Font Color
- Choose a background color
- Opt for a Header Image to show a logo or other type of image
- Upload and display a background image for your site
This doesn’t give too many options for making the theme stand out, but it’s better than nothing at all.
But you don’t have to settle for that. If you take just a few minutes out of your day, you could transform the Twenty Twelve Theme into something striking without adding any clutter to it.
Taking the 2012 Theme to the Next Level with CSS Hero
We’ve been hard at work to make sure CSS Hero is compatible with the 2012 theme, and we’re happy to say that it works with it better than we ever imagined.
Using CSS Hero, you can take this amazing and well thought out theme to the next level. Either use it on the theme itself or use it on a child theme for 2012 — it’ll work great on either one.
There are a lot of default settings that you can change using our popular plugin.
For instance:
The Open Sans Google font is what comes packed inside the theme, but with CSS Hero, you can change the font and font color in your heading tags, body text, and link text of the theme.
The sidebar of Twenty Twelve has nothing about to make it stand out from the rest of the theme. But you can use our easy to use, front end design plugin to change the background color or add a border to it so that your site has that little something extra to take it up a notch.
With CSS Hero, you can make multiple changes to your theme’s CSS in a few minutes and with only a couple clicks. Not only that, but you can see all your changes live to save even more time.
We know it’s easy to use, but don’t take our word for it. Just click the link below and give it a test run. We’re confident that you’ll agree with us.
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the Twenty Twelve Theme, solving some common issues like:
- How to customize fonts in the Twenty Twelve WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Twenty Twelve WordPress Theme and build background fades
- How to change colors and styles on Twenty Twelve WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Twenty Twelve Theme
- How to customize the footer on the Twenty Twelve WordPress Theme