The X Theme by those great guys @themeco is a beautiful multipurpose theme with a ton of fantastic features with which you can build amazing layouts in a breeze without having to write a single line of code.
The engine behind this superb theme is called Cornerstone and allows you to build custom content blocks live from the front-end of your website. Adding a content block is as easy as drag and drop. There’s a block for every kind of need plus you can get more by browsing X’s extensions.
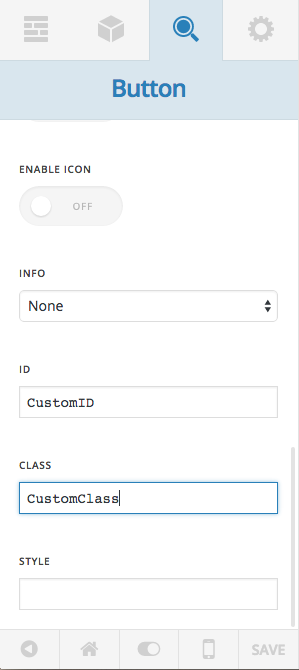
Each content block comes with a number of available options both to manage his contents and his appearance, plus there are some extra features such as the ability to add a specific ID or CLASS to each block which will result extremely useful when using it in conjunction with Hero.

Cornerstone’s Custom CLASS \ ID options
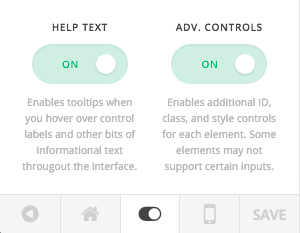
To enable those features you’ll have to activate Cornerstone’s Advanced Controls:
Now you can give it an extra boost as X now fully supports CSS Hero.
With CSS Hero you can now easily customize X in all his parts simply by pointing and clicking the element you want to edit, Hero will do the rest for you. CSS Hero is available for all current X Stacks: Integrity, Renew, Icon and Ethos. Of course CSS Hero supports Cornerstone built elements providing you a unique editing experience:
CSS Hero editing X elements with no CLASS \ ID set
CSS Hero editing X elements with custom CLASS assigned
Editing Cornerstone elements on X pages
- Elements with no custom ID \ CLASS set
By default Hero styles each block by his own, providing custom edits for each block, so if you have 3 blocks with the same elements inside editing the first block element will not affect the other elements.
This is extremely useful if you’re willing to build custom single pages with a twist.a typical CSS Hero selector for an element with no custom CLASS or ID set in a page:.page-id-6777 #x-section-3 .x-btn{ } - Elements with custom ID \ CLASS set
Providing an element with a custom CLASS or ID will help you replicating an element styling across multiple pages\blocks. If a custom ID or CLASS is set Hero will bypass providing the page-id and x-section ID parameter to allow cross-site edits, here’s how the selector will look like if we set a CustomClass CLASS to the above mentioned element:body .x-section .x-btn.CustomClass{ }Users can also combine multiple CLASSes and IDs to provide more complex inheritance, here’s how an ID and CSS set selector will look like with CSS Hero:
body .x-section .x-btn#CustomID.CustomClass{ } - Editing Cortnerstone elements in Posts
By default CSS Hero will edit all cornerstone generated elements in posts the same way extending each element styling to all the same elements in all posts. So if you customize a button in a post it will look the same in all posts unless you provide him with a custom ID\CLASS. Here’s how the same button element selector will look like if placed in a post:body article.hentry .x-btn{ }
CSS Hero can help you deeply and quickly customize the X Theme Theme, solving some common issues like:
- How to customize fonts in the X Theme WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the X Theme WordPress Theme and build background fades
- How to change colors and styles on X Theme WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the X Theme Theme
- How to customize the footer on the X Theme WordPress Theme