Welcome back to a new video tutorial. Today we are going to see how to make an animated line and apply it to our menu links. This line will be designed with a simple border animation, on hover. In this tutorial you will learn about important CSS tricks: 1. How to create a CSS pseudo […]
Tutorials
In the mood for growing your skills? Discover something new and try to apply it to your site, it’s interesting and fun!
How to use CSS pseudo classes to build a border hover animation
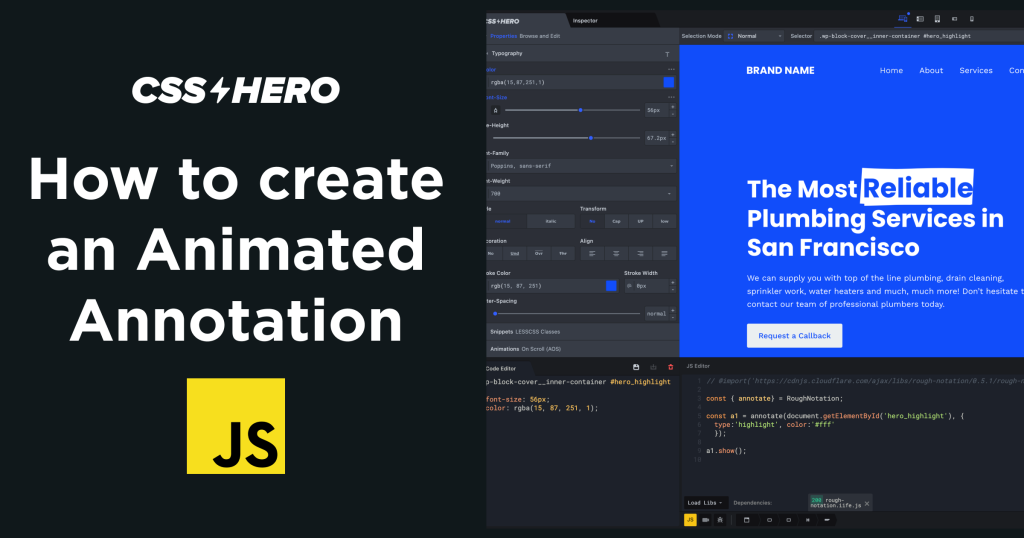
Javascript Tutorial – How to create an animated annotations on WordPress
How to add an animated highlight mask on a heading or paragraph in a WordPress site? CSS Hero allows you to build incredible animations, by using CSS and JS. Today we’re gonna show you how to the CSS Hero Javascript editor, to generate a catchy annotation animation. For those of you who don’t know, since […]
A video background stands out among a crowd of static homepages. It can invoke an emotional response from your potential clients and you can see longer staying times. It’s a way to keep visitors from exiting the page. Use a video to show a product’s use and looks, if photos cannot do it justice. Show […]
How to style the ‘Add to Cart’ button using CSS Hero
The default ‘Add to Cart’ in woo-commerce can be made elegant and eye-catching using CSS Hero’s button styles. How to do it? To style the ‘Add to Cart’ button with zero or no coding, follow the steps below: Launch the CSS Hero Editor. Select the ‘Add to Cart’ button using CSS Hero’s selector as shown […]
How to add a background color to a product variation label using CSS Hero
We want to add a background color to a product variation label as shown below: How to do it? To apply a background color to a product variation label with zero or no coding, follow the steps below: Launch the CSS Hero Editor. Select the product label on which you want to add a background […]
Typography is something that brings life to a text. Web designers have a plethora of fonts and type options at their disposal, making typography more visually diverse than ever before. Your WordPress theme might have only a few selected fonts and you might need to add your own fonts. CSS Hero comes with a comprehensive […]
Borders make the image look more appealing by making the image stand out from the rest of the content on the page. It makes the viewer ‘wander‘ within the image and ‘feel‘ its atmosphere leaving the outer distractions. Feel the difference below: Image with a border: Same image without a border: You can easily achieve […]
How to achieve a special underline with CSS Hero?
Styling the underline which is beneath words can be tricky. There are a handful of ways to make an underline. So, what’s the best approach to make a special underline? What is a special underline? It’s a pretty basic underline, but it’s a good size and it skips descenders too. Have a look below: We […]
A typical question every beginner webmaster is facing sooner or later is “how do I remove this element from my site“: if the element is not something that belongs to the content area, it can be quite hard to understand how to proceed, depending on the used Theme. To actually remove a template element, given […]
Adding classes to elements with CSS Hero
One of the most common needs when it comes to editing a WordPress theme is to selectively add custom classes to your elements to adjust their aspect with consistency. What is a .class? A class is a collection of properties which extend an element styling. HTML elements can be identified by a variety of attributes […]