Making a website unique is a matter of choosing the right colours, combining the right fonts and tuning all the details to make it stand out. Among those details one of the most recognisable feature is of course how the user interacts with your website and how those interactions are perceived, enter the hover animations […]
Tutorials
In the mood for growing your skills? Discover something new and try to apply it to your site, it’s interesting and fun!
5 Classy CSS animations to make your WordPress site more engaging
Ready to make your site stand out from the competition? Animate it! Animation is a fun and powerful tool; however, it is underused in web design – possibly, because most site owners perceive it as something hard or tricky to code. But that’s what we are here for! Bringing you a tutorial on 5 classy […]
How to use a pattern or texture as a background on your WordPress site
Minimalist styles such as material and flat design are attractive because of their simple, clean, and focused looks. However, at times, they lack emotion and personality. So if your hands are itching to bring out your brand’s full persona or add a touch of old-fashioned flair, why not bust out a fun pattern or a […]
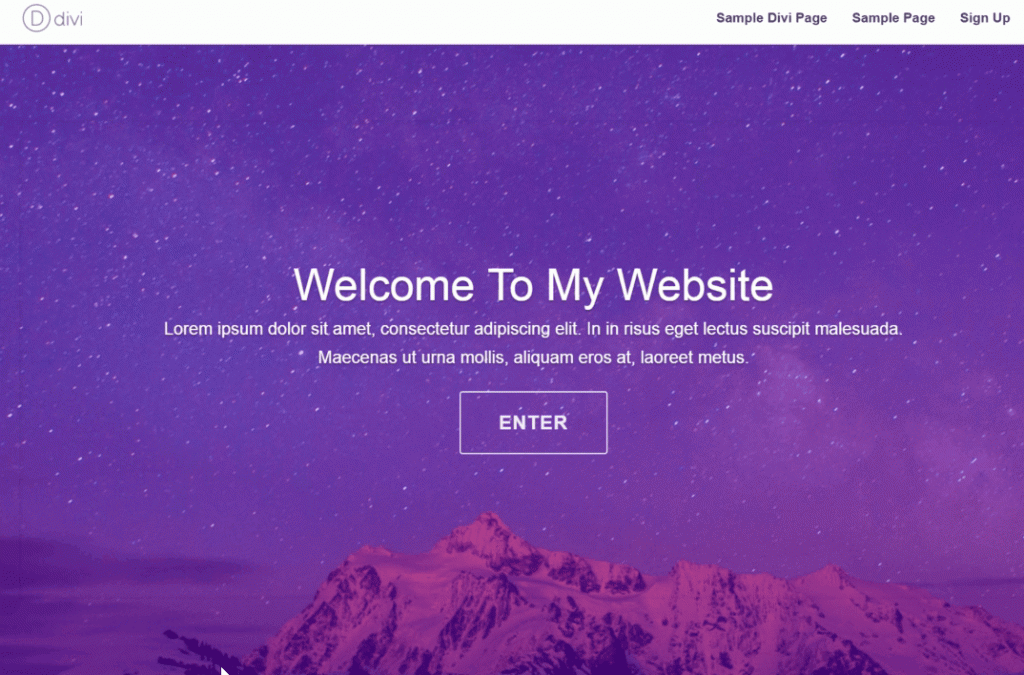
Hero images are one of the biggest – and the most attractive – trends in web design at the moment. Usually taking up the whole width of the page (and sometimes the whole height, too), hero headers captivate attention and entice visitors to explore a website further. Since you only have a few seconds before […]
How to add CSS gradients to your WordPress website with CSS Hero
Is your website too plain vanilla? Does it need a splash of color, a personality or a bit of dimension? All of this can be accomplished by adding a gradient to your site. To convey the right mood, you can go for cool or warm colors, subtle or dramatic color changes, linear or radial gradient – […]
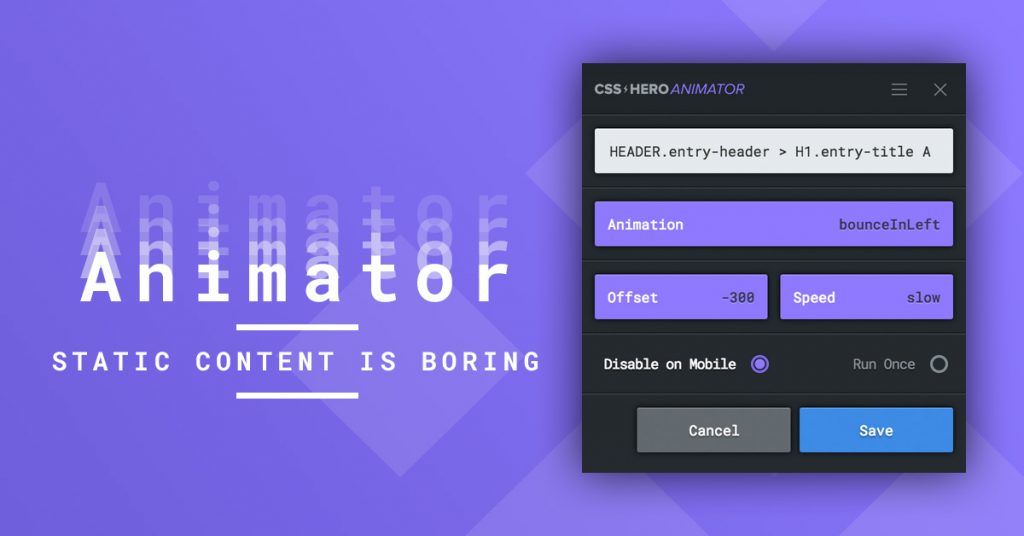
Welcome free WordPress CSS animation plugin: CSS Hero Animator
Animations bring life to otherwise static web pages. They create a mood – playful, mysterious, or welcoming. They form a connection between the user actions and the movements on the web page. The fast-developing CSS3 language made animations easier than ever to implement, taking over the clunky Flash animations of the past. CSS animations are fast […]
How-To: Material Design for your WordPress site with CSS Hero
If you have been on the web at all in the last couple of years, you have certainly seen material design in the wild, be that in Android apps or, increasingly, in web design. Material design can be strikingly beautiful and yet almost imperceptible. It makes for a polished look and keeps website visitors […]
Have you heard the good news? Recently, we announced that bbPress plugin is now Hero-ready, and it takes zero configuration to customize a bbPress forum’s appearance with CSS Hero, our visual CSS editor. In that article, we also talked about the benefits of having a forum and why bbPress is an excellent choice for creating […]
Typography is the non-verbal communication of the web. It has an immense influence on the look and feel of your website. A correctly chosen font will catch attention and instantly convey what your brand is about. You almost certainly want to switch from your theme’s default font to something with a bit more personality. The […]
Since 2015, more searches happen on mobile devices than on desktop. What does it mean for developers and website owners? Creating a fluid, responsive experience for website visitors no matter which device they are on remains the highest priority. CSS viewport units can help you reach that lofty goal. One of worst mistakes you can make […]