“Whoa! I just knocked out some massive website changes in a matter of minutes!” Don’t you wish you heard yourself say this more often? We are all aiming for “faster, better, more productive” nowadays, and theme customization is no exception. We hope you find that CSS Hero already saves you a good many precious […]
Tutorials
In the mood for growing your skills? Discover something new and try to apply it to your site, it’s interesting and fun!
CSS Hero tricks to make theme customization lightning-fast
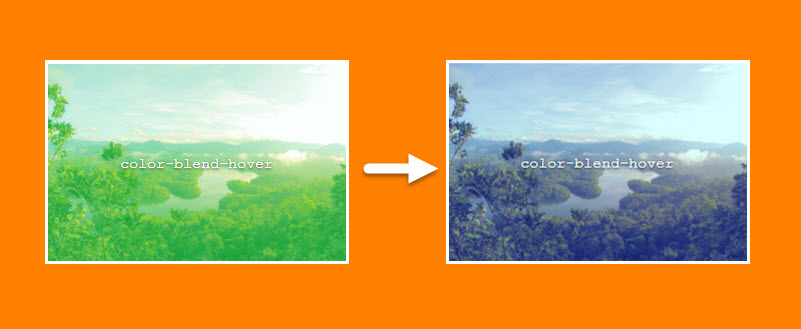
Tutorial: 6 designer-worthy image hover effects you can easily create with CSS Hero
Do you think that dynamic image hover effects are complicated and expensive? Fortunately, you are wrong. Today, we have a special treat for you: A tutorial on creating image mouse over effects without a single line of code! If before now you have been using CSS Hero only to change fonts and colors on your […]
If you are not very familiar with CSS, and you just got your hands on CSS Hero, it’s natural to feel all-powerful. Now you can change anything and everything on your website without a single line of code! It’s easy to get carried away. And that may lead to some frustrating CSS Hero rookie mistakes. […]
Beaver Builder has to be one of our favorite content builders for WP so far, it’s an amazing piece of code which can easily guide you in creating quite complex layouts in almost no time. It’s simple yet extremely powerful and superbly coded. Of course it works great with Hero out of the box but today […]
CSS Hero’s saving logic has been built to be the lighter possible adding only the minimum overhead to your site. Each time you perform a save action Hero stores the edits data by his own in a very clean and exportable theme option. This turns out to be a key feature when it comes to […]
In this quick video you can see how easy is to customize the Job Manager application form to easily achieve a neat column aligned layout. Here’s what you have to do: First of all set all the JM table rows to display : block, this basically will allow you to manage those rows as normal […]
Unleash Your Hidden Ninja Skills with WooCommerce and CSS Hero
Here are two things you’re likely to hear a lot of: CSS is hard; WooCommerce plugin is easy. Okay, so you’re not to going hear it exactly like that, but that’s the gist of what you’re bound to read about the two subjects. Unfortunately, that information is faulty. CSS really isn’t that hard when […]
How To Make Your Visual Composer CTA Really Stand Out Using CSS Hero
As far as page builder plugins go, Visual Composer by WP Bakery is one of the most popular out on the WordPress market today. Not only does the plugin come with the ability to build and edit your pages in both the back-end and front-end of your WordPress site, but the plugin is so popular […]
In this lesson, Colin shows you how to work with padding and margins to position your content. He also explains the difference between padding and margins by demonstrating on the CSS Box Model. As a reference, here are the CSS Box Model descriptions to help you understand the difference between padding, borders and margins: CSS Box […]
With over 1 million active installations, the Contact Form 7 Plugin is one of the most popular contact forms in the WordPress Repository. Not only is it easy to use, but it’s also pretty easy to add additional tags to help create a unique contact form on your site. The only downside is that the plugin doesn’t […]