Minimalist styles such as material and flat design are attractive because of their simple, clean, and focused looks. However, at times, they lack emotion and personality. So if your hands are itching to bring out your brand’s full persona or add a touch of old-fashioned flair, why not bust out a fun pattern or a cozy texture and use it as a background on your WordPress site? This article will show you how to use CSS Hero plugin to add a background pattern or texture to your WordPress theme. Watch the video tutorial at the end for a detailed walk-through.
As you can see from the examples below, textures and patterns can add depth and dimension to a site. They create a certain atmosphere – retro, cozy, funky, warm. And if you use them right, the website remains elegant and clean.

The Kettle uses paper texture on its site

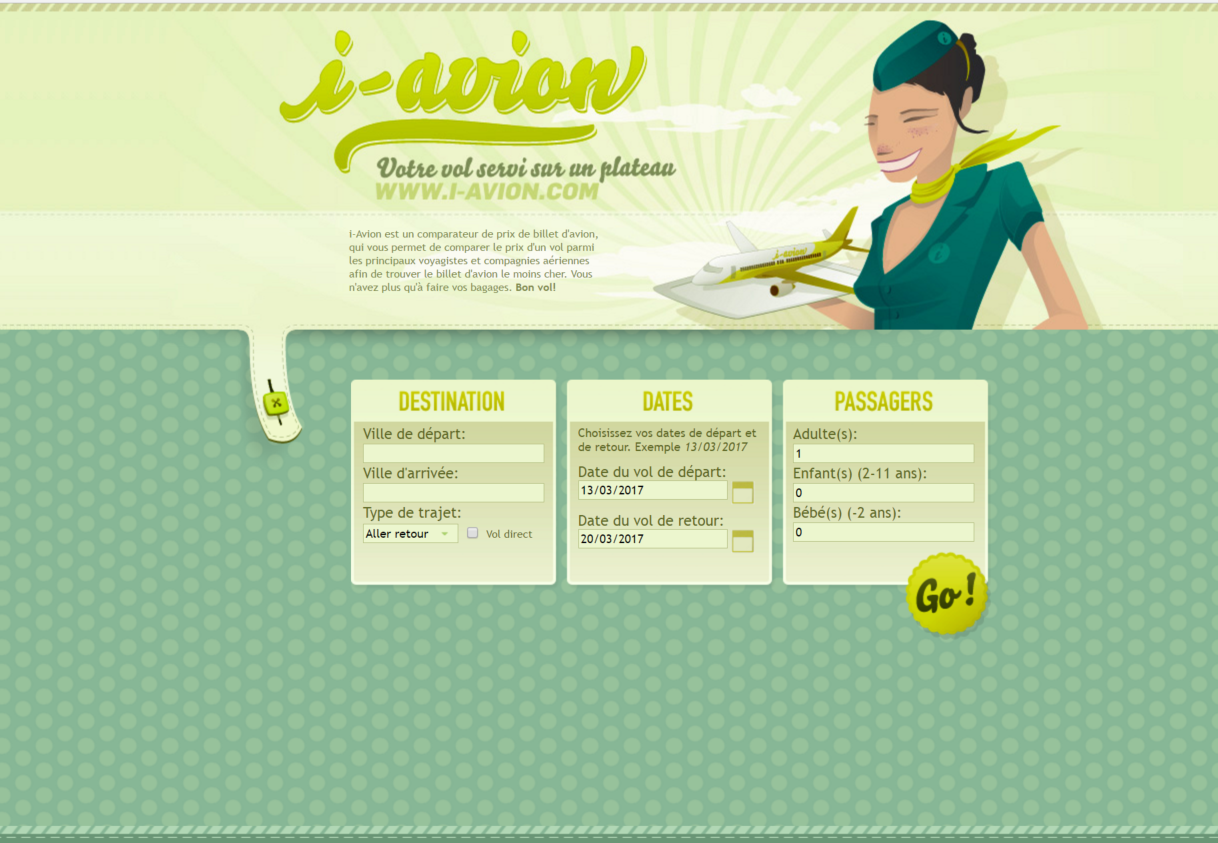
The polka dot pattern pulls the retro design together for i-Avion

Lemonade uses the quirky combo of the blue fabric texture and the bright yellow lemon pattern to create a cozy feel
Managing your pattern or texture backgrounds
As any visual effect, patterns and textures can be overdone or simply done wrong. To avoid your website looking outdated and distracting,
- Make sure that the pattern or texture doesn’t hurt the user experience. If the ornament makes it impossible to read the text or find information on your site within seconds, you have to remove or rearrange it.
- Pay attention to your site load speed. Large images or complex textures can cause longer load times. Slow websites annoy users (or they never make it there in the first place), so make sure you test your site for speed after making design changes. However, the CSS Hero technique we are about to show you will ensure that you don’t have to use a big bulky image to get a beautiful background pattern.
- In web design, just like in fashion, combining patterns calls for extra care. If you decide to use more than one pattern, pull them together with unifying colors. Vary the size of the patterns (like on the Lemonade example above).
Where to get free patterns and textures for your site
Pattern Libraries:
Texture Libraries:
Most of these libraries allow free use of their resources for personal and commercial projects. However, make sure you check their terms and conditions or FAQ section to see if they require that you give credit to the creator. In addition to the free libraries, you can explore paid resources, such as Creative Market.
Now that you know where to get your patterns and textures, watch the quick tutorial video below. It demonstrates how to add a pattern or texture background to your WordPress theme using CSS Hero plugin. It’s super-easy, and, as always, you can see your web design changes in real time. CSS Hero will even enable you to modify the color of the patterns or textures, so they fit in with your brand and enhance your design.
Watch the Video Tutorial on How to use a pattern or texture as a background
Like this article? Don’t keep it a secret – share it with your friends.

