CSS Hero’s saving logic has been built to be the lighter possible adding only the minimum overhead to your site. Each time you perform a save action Hero stores the edits data by his own in a very clean and exportable theme option. This turns out to be a key feature when it comes to theme upgrades as Hero doesn’t alter any of your original theme files, it just adds an additional .css file which you can optionally choose to minify\cache to speed up the loading process.
Having all your edits managed separately means that you can easily export them in multiple ways whether you simply want to backup them or you’re willing to use them on another website.
Three ways to export your CSS Hero edits in one click
- 1. Using the Show Generated CSS built-in feature
This is probably the easiest way to export your Hero generated CSS code, it will output normal or minified code for you to copy\paste wherever you prefer, usually an additional (or your child theme’s) css file or in your theme options panel if it has one (Divi’s ePanel is a common example). - 2. Using the backup\restore feature introduced in CSS Hero 1.21
This will allow you to locally store a file as a portable copy of your edits for further usage. - 3. Using Presets to store theme customizations
CSS Hero is constantly saving snapshots of your work for the sake of having a backup copy of your work in case you mess or if you simply want to revert some edits. Moreover you can also choose to save snapshots of you work by choosing the Save As Preset option built-in CSS Hero.
While the first two are pretty self-explanatory we think the third option needs some further details to be truly understood in his full power:
Introducing CSS Hero Presets
A preset is a set of stored edits connected to a specific theme which can be saved, exported and shared with other CSS Hero users.
So basically a Preset is sort of a skin for a specific theme.
If you’re using CSS Hero to customize your theme you can already use them by hitting the Presets icon and choosing whether to store it locally or on your CSS Hero account.

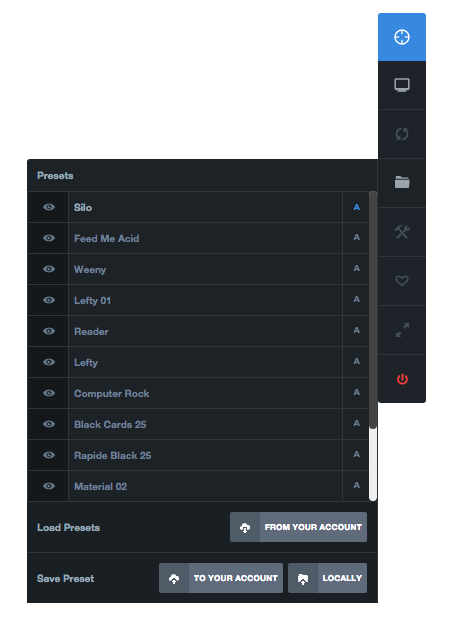
The CSS Hero Preset box
- Saving a preset
locally This option will save your current theme edits as a preset in the current WordPress setup, this means that that specific preset will be available for you only on the site you’re saving it to - Saving a preset To your account
This option will allow you to store this preset on the CSS Hero Cloud and have it one click away on all your CSS Hero activated sites running on the theme the preset is built on.
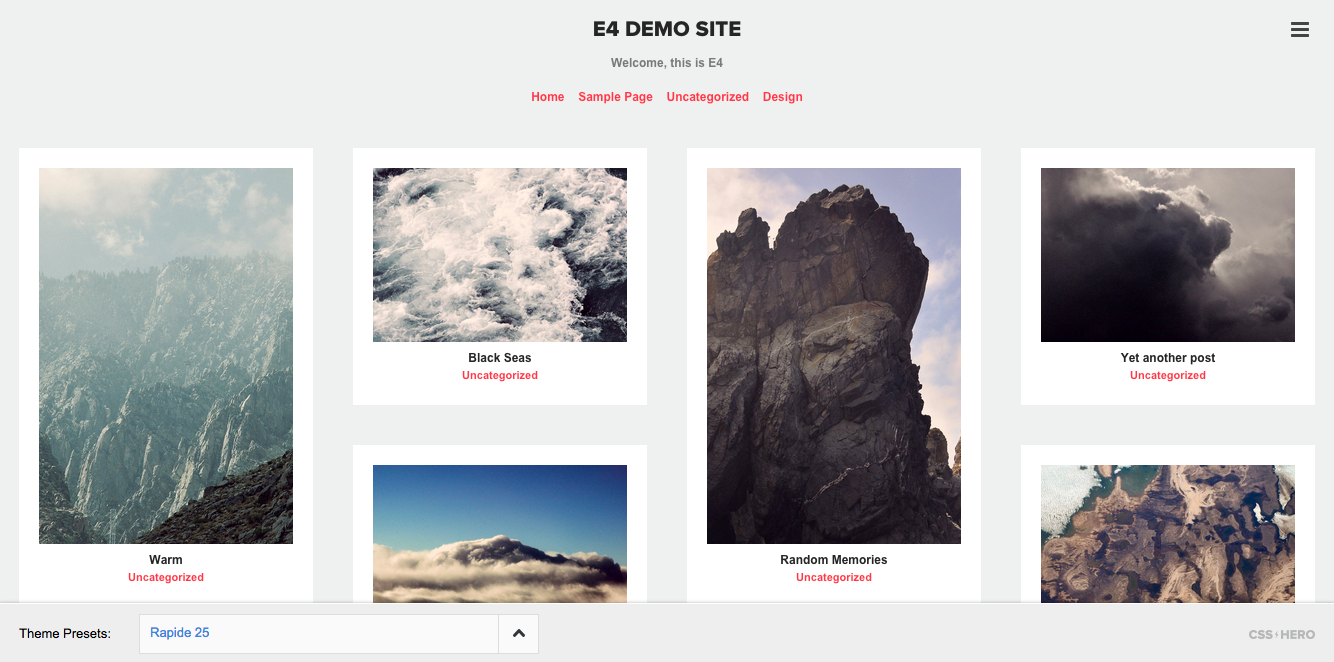
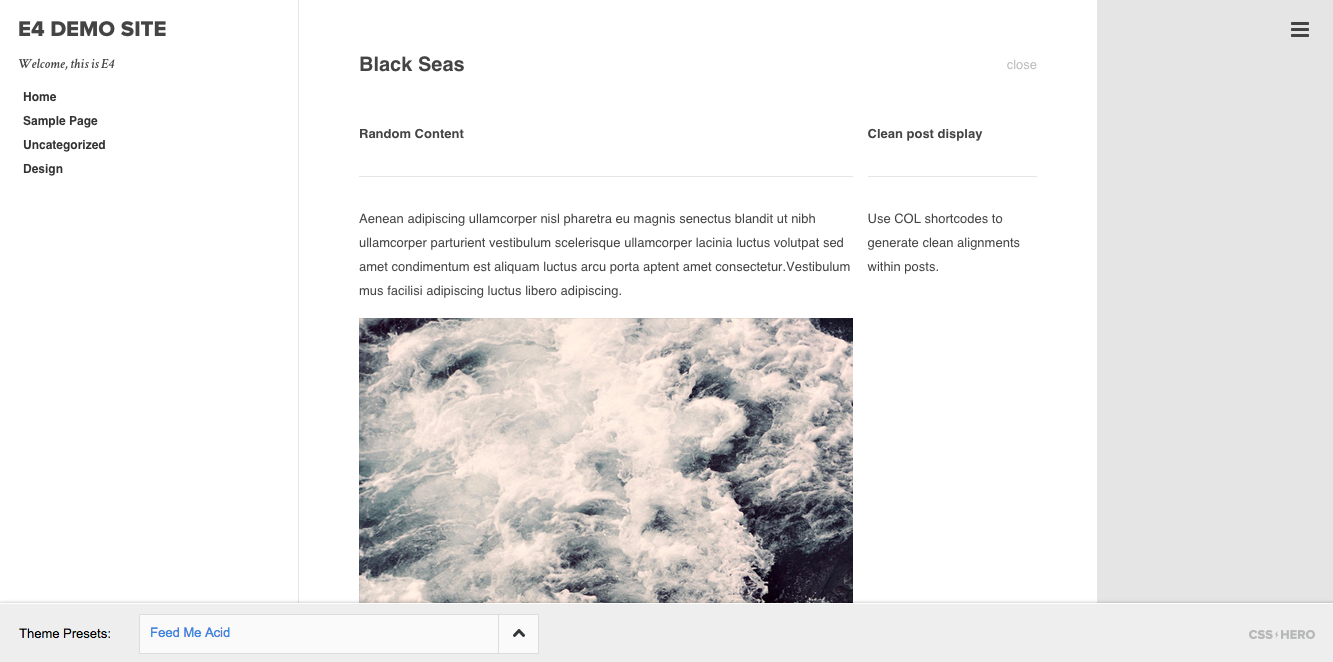
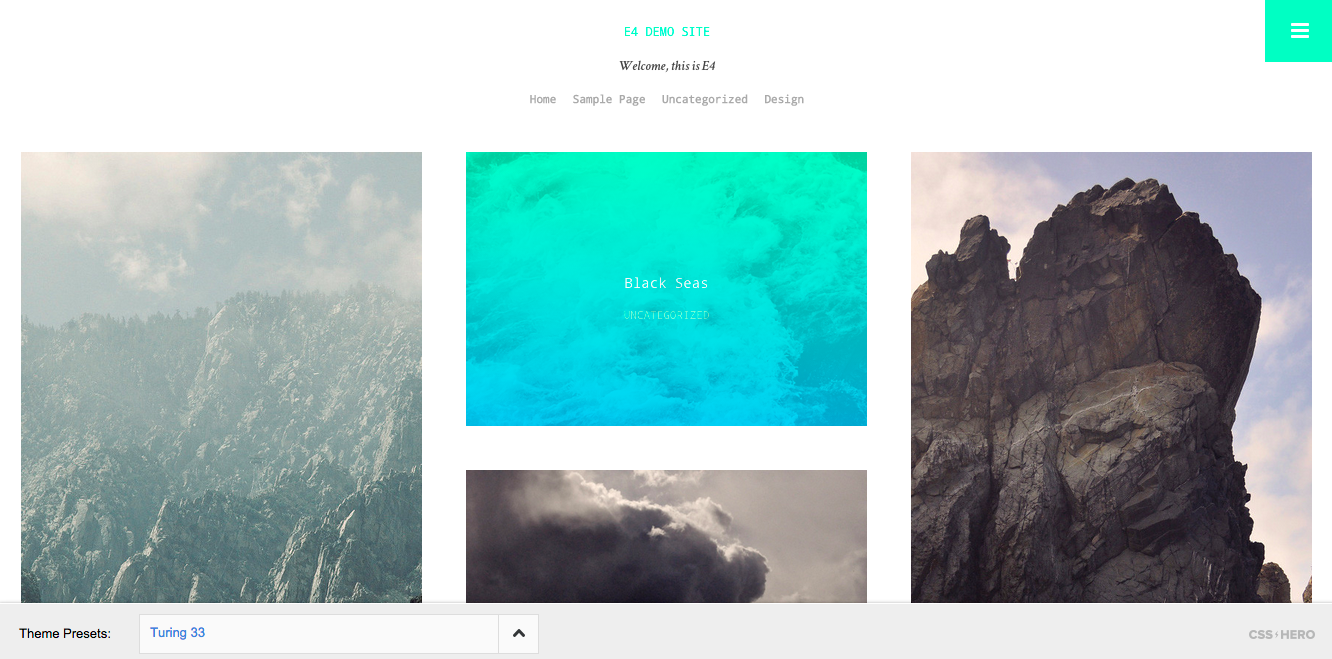
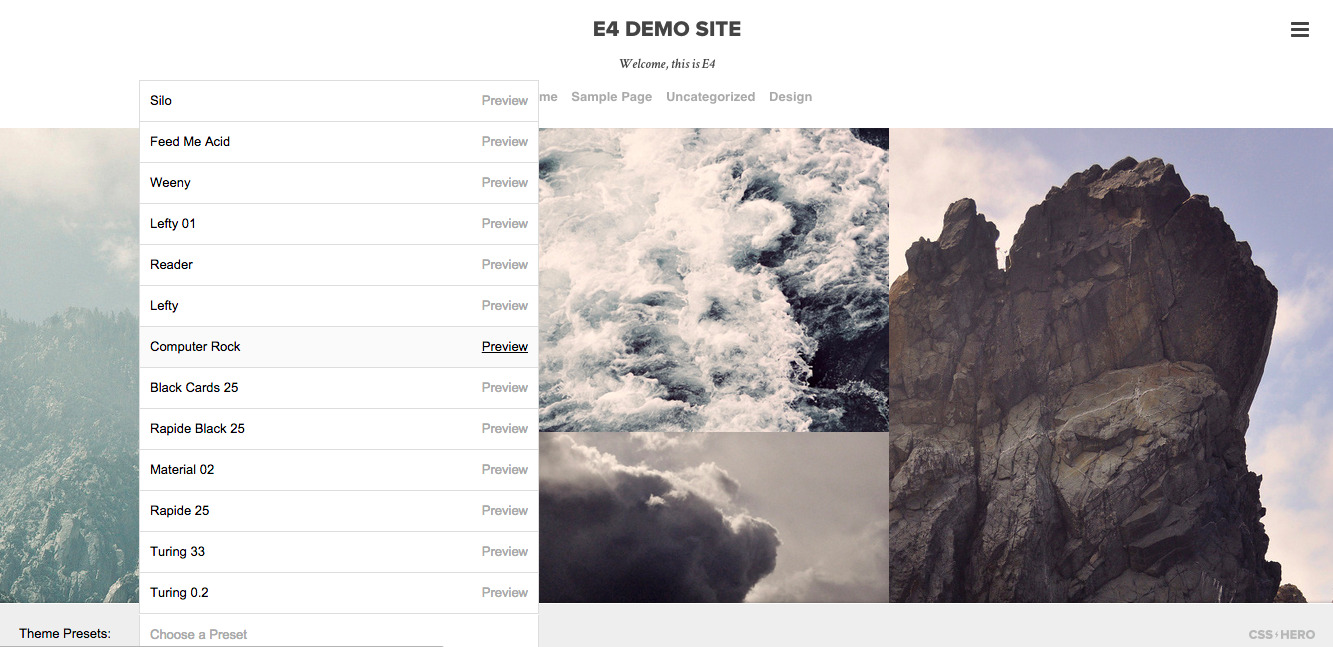
Moreover some Theme Developers are starting to build pre-made Presets for their themes which you can get for free if you’re a CSS Hero user, a great example is E4, which is a very flexible free portfolio theme and one of the first WP themes that comes with some pre-made presets from those great guys at Superthemes:

As you can see from their demo E4 comes with a growing number of available Presets ready to go if you’re using CSS Hero to customize it. Each preset twists the original layout of the theme in terms of colors, fonts, sizes and animations. Of course each Preset can be additionally edited to meet your needs.
Here are some of the available presets for E4:
So whether you’re willing to keep your design process clean and indexed or you’re willing to share your layout across your sites CSS Hero’s Presets can help you storing customizations in an easy and portable way.