CSS Hero 2.0 is here, featuring Readymade Styles, Theme Skins, Tooltips and more!
After countless coffees, infinite tobacco, and almost no sleep, the monstrous CSS Hero 2.0 update is going out of our cave for the first time. It’s beefed up with some amazing new features. It’s simply massive, and it makes live CSS editing more fun and easier than ever.
It will probably blow out of the water any expectations you had because now CSS Hero enables you to make sweeping design changes in mere seconds. We are talking beautiful, handcrafted styles that you can apply in one click. No more poring over settings, adjusting and readjusting every little thing. Readymade styles and Theme Skins in CSS Hero 2.0 give you a starting point and instantly make your website look professional, clean, and captivating. Of course, every element remains fully customizable so you can edit it to fit your needs perfectly.
This update is free if you are an active CSS Hero customer, meaning that it hasn’t been over a year since your last purchase, whether you joined us for the first time or extended your membership. CSS Hero doesn’t renew automatically, so if you missed the chance to renew your membership, now you have the perfect reason to do it.
So here are the juicy details of the new features.
1. Readymade Styles
Let’s be honest: Most of us aren’t great designers and won’t be getting a Webby Award this year. Does it mean you’re stuck with bare-bones, lackluster web design? Not if you tap into CSS Hero’s super powers! And the new version delivers the tools that will empower you to build a beautiful website in minutes.
One part of this new, rich toolset is Readymade Styles.
Readymade Styles will help you style the most common elements of your site – buttons, images, forms, backgrounds – in a matter of a few clicks. You can use hundreds of designs as a starting point, and we will constantly be adding more styles.
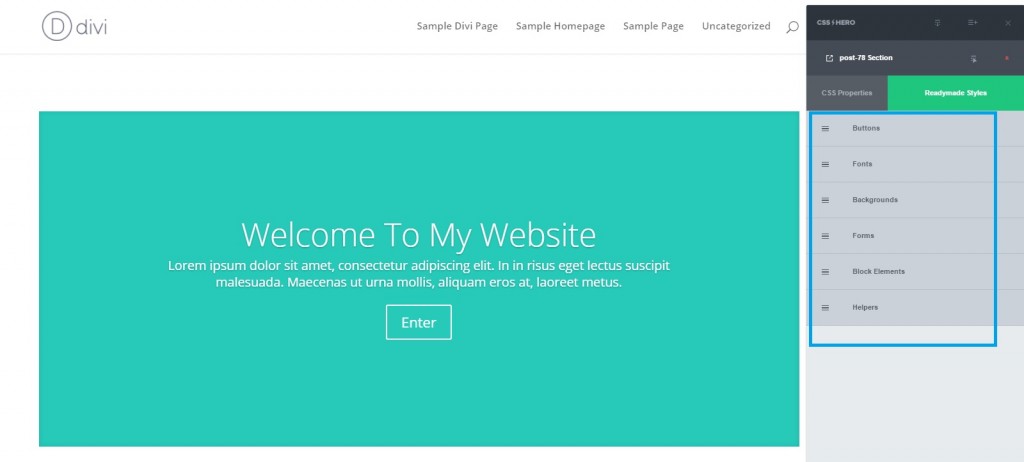
Readymade Styles include the following categories:
– Buttons,
– Fonts,
– Backgrounds,
– Forms,
– Block Elements.
There is also a Recently Used section and a Helpers utility. Helpers are CSS combination utilities to achieve specific effects. Currently, it gives you options on fixed positioning, but in the future we will expand it, too.
Let’s dig deeper into the main categories of Readymade Styles.
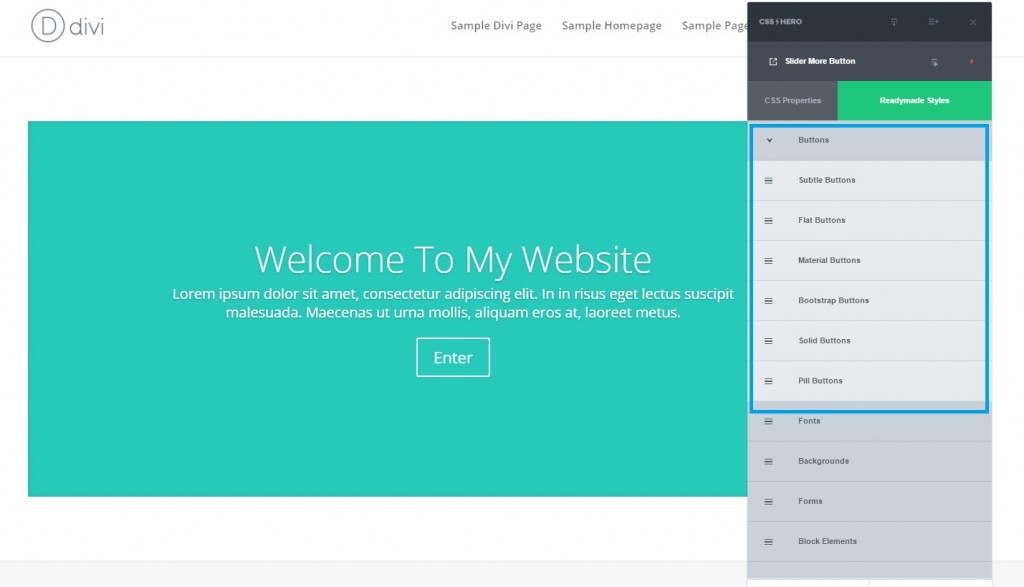
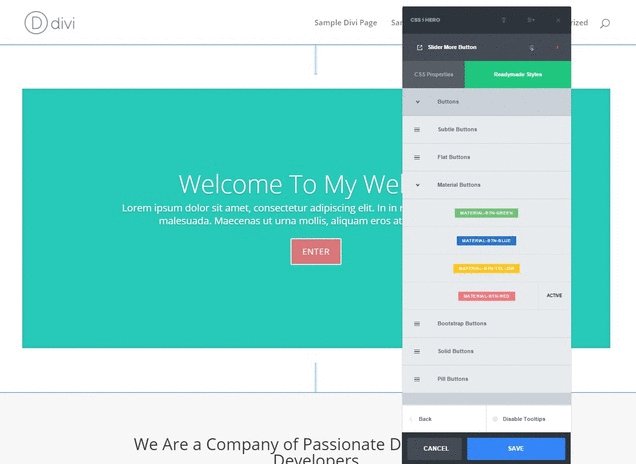
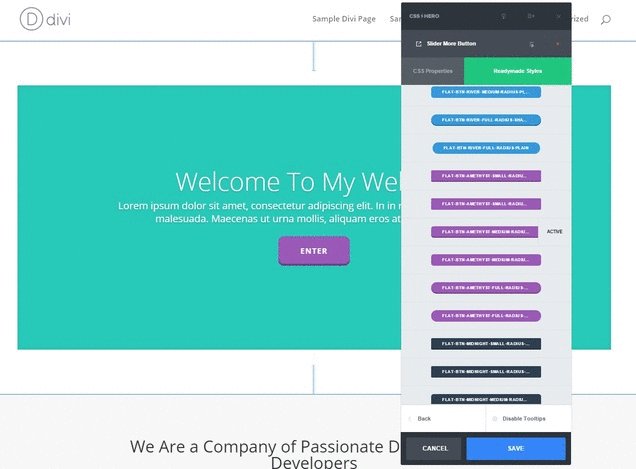
Readymade Styles > Buttons
Let’s take a simple button design. Previously, if you wanted to customize a button, you would have to manually adjust Text, Border, Border Radius, play with Padding and Margins, and maybe even create a gradient background for your button. Now, you have 100, yes, 100 button styles as a starting point. There are Subtle, Flat, Material, Bootstrap, Pill and Solid button styles. Pick a style you favor and set it live with one click. After that, you can customize the button further, of course, but now it will probably take a lot less time since you have a foundation to build on.
Readymade Styles > Fonts
This Readymade Styles option allows you to activate Full Font Stacks on your website with one click. Right now, there are only a couple of font stacks available, but worry not, we will be adding many more shortly.
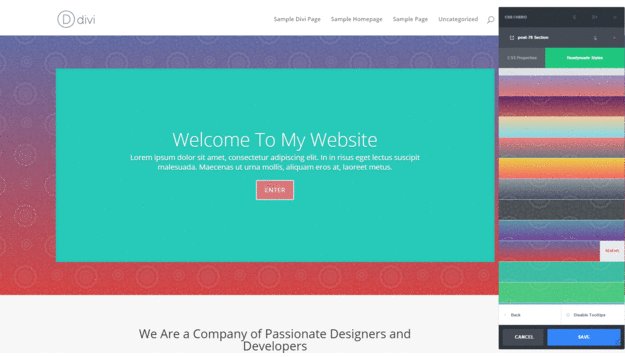
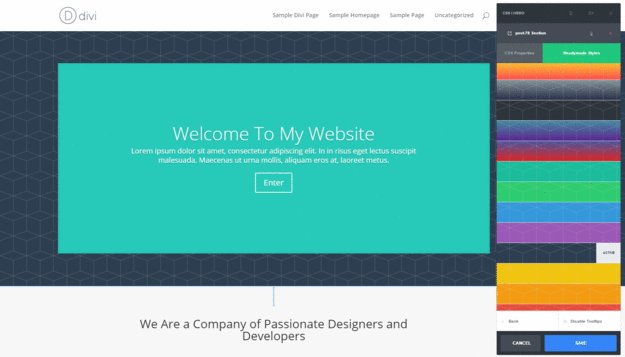
Readymade Styles > Backgrounds
We want you to get really inspired and creative with this update, so we’ve included hundreds of ready-to-go, designer-worthy backgrounds. Have your pick from:
- Geometric,
- Artistic,
- 3D Patterns,
- Patterns with Icons
- and Stock Image backgrounds in various colors.
Even better, we will keep adding backgrounds to this menu going forward.
With CSS Hero 2.0, I can apply hundreds of background designs in 1 click. Can’t wait to try it! tweet this
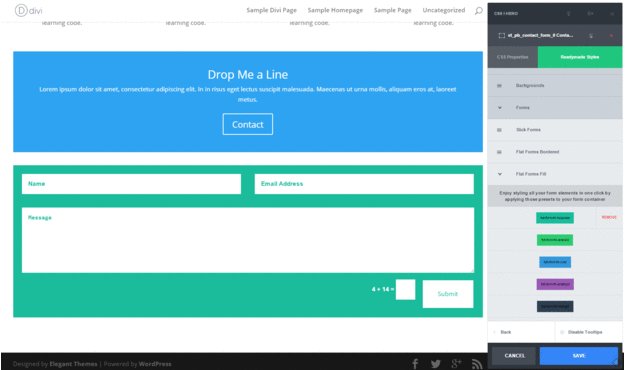
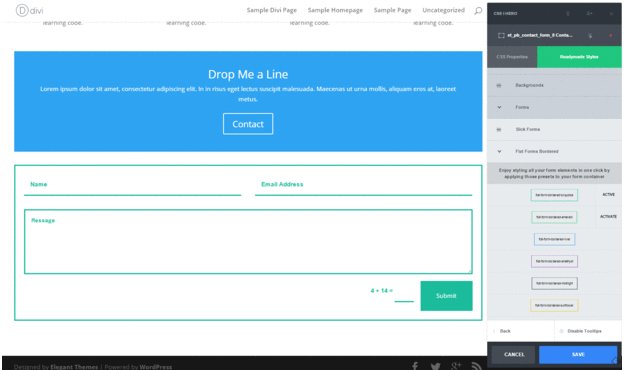
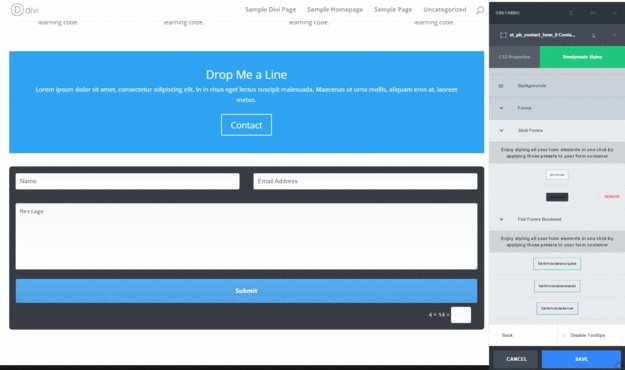
Readymade Styles > Forms
Jazz up your forms with one of 22 different styles! We’ve included Slick Forms and Flat Forms, Filled and Bordered.
Readymade Styles > Block elements
This section has nine additional styles for you to enjoy and apply to any elements you wish.
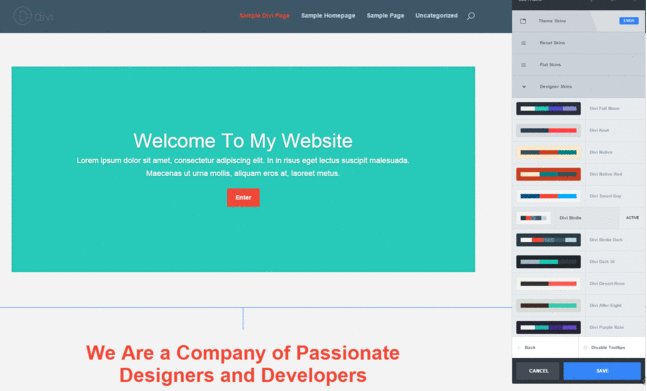
2. Theme Skins
If you want to completely redesign your theme, changing the theme skin is the fastest way to do it. These pre-made layouts will swap out the color scheme and fonts on the entire website in a blink of an eye.
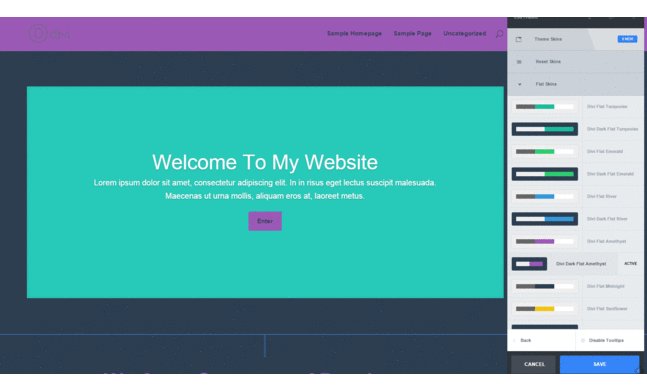
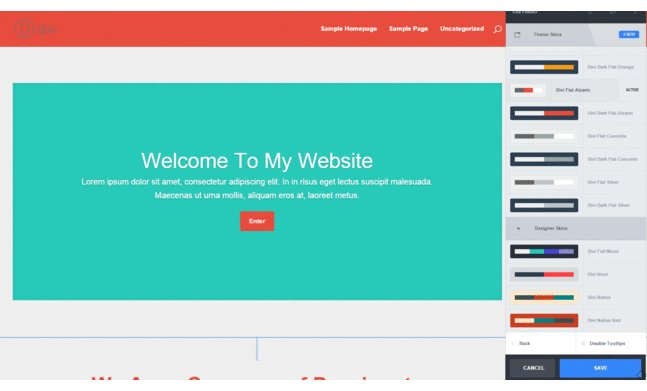
CSS Hero 2.0 update brings you 29 predefined theme skins that can serve as a great start if you are looking to give your website a new look.
For now, Theme Skins are available only on Divi Theme, but soon you’ll be able to enjoy them on most of our themes.
As soon as you launch CSS Hero targeting tool by clicking on the blue spinning wheel icon, you will see “Theme Skins” option on top of the Hero interface. There are 19 Flat Skins, 10 Designer Skins and 2 Theme Reset options that can reset your theme to its dark or light version. It takes exactly one click to activate a Theme Skin. Yes, you can have a brand-new, amazing design on your website in one click. We’ve been excited for you try this!
Monster update! CSS Hero 2.0 allows me to fully redesign my WP theme in under 4 minutes! tweet this
Can you test the new skin for a few days and then go back to your old one? Of course! Simply go to the History feature, and activate the latest step where you still had the old theme. CSS Hero allows you to view the steps before activating them, so you can identify the right one. You can find more information about History feature in the documentation section.
We know that many of CSS Hero users are running Divi theme, so if you are one of them, check out Theme Skins in this new update; they really are amazing! If you are not using Divi, stay tuned: We are working on adding Theme Skins to the rest of our themes and will notify you as soon as it happens.
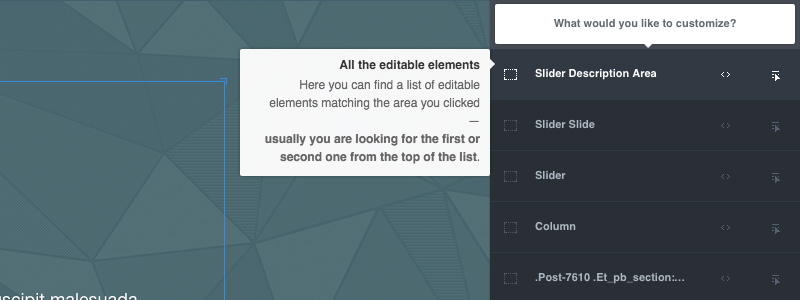
3. Tooltips: CSS Hero tries to be more helpful
We received feedback that CSS Hero is a bit “mysterious” at times, and some of its powers remain hidden. In 2.0 version, nearly every plugin button includes a tooltip to guide you. Tooltips include brief directions on what you can do with a particular menu or property.

CSS Hero 2 – Tooltips
4. Smoother, retina-ready CSS Hero
To add good looks to incredible functionality, we smoothed out the entire CSS Hero interface, and it’s now retina-ready. Actually, it looks downright fantastic on retinas and other high-resolution displays.
Check out the video below to see how you can take advantage of CSS Hero’s new features to make your website stand out from the crowd in 5 minutes!

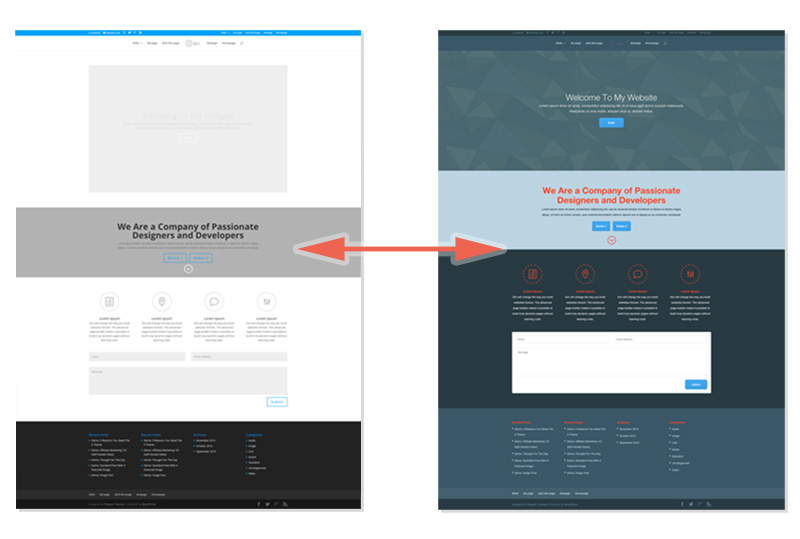
Before – After
Install or Update CSS Hero on your WordPress site:
If our guess is right, you want to update your plugin ASAP. So here’s a quick reminder how to do it.
1. Download the new version from your CSS Hero Dashboard.
2. Go to your plugins page in WordPress, and Deactivate and then Delete CSS Hero plugin. Don’t worry – all of your settings will remain in place.
3. Upload CSS Hero 2.0 version to your website.
4. Activate the new version of the plugin. You’re free to create!
In case you want to see the update process, below is a helpful video showing how to install and upgrade CSS Hero. The update part starts at 1:40.
We hope that CSS Hero 2.0 update will help you step into your creativity and design something wonderful. We know you appreciate the ability to edit CSS live, without touching a single line of code, and this update is about to make it a whole lot easier.
Some of the changes you can make with this new toolset are quite drastic. But again, fear not as the History feature lets you easily and quickly return to a previous edit.
Over to you: Which new features added in CSS Hero 2.0 you can’t wait to try out? Comment below.
Please share this post with your friends if you think they, too, would appreciate a way to redesign their theme in under 5 minutes.